Live Preview Real-world Scenarios
Let's look at the following use cases to learn how Live Preview benefits business users.
Preview Content in Real-time
Content managers always preview their content before deploying it on production. Until now, you had to use a different preview website or a preview extension for this purpose. These separate sites or extensions needed you to save and publish the content to be able to preview the corresponding live website.
With the Live Preview feature, you can edit your content and view the changes you make in real-time without saving or publishing to a live website! To do this, perform the following steps:
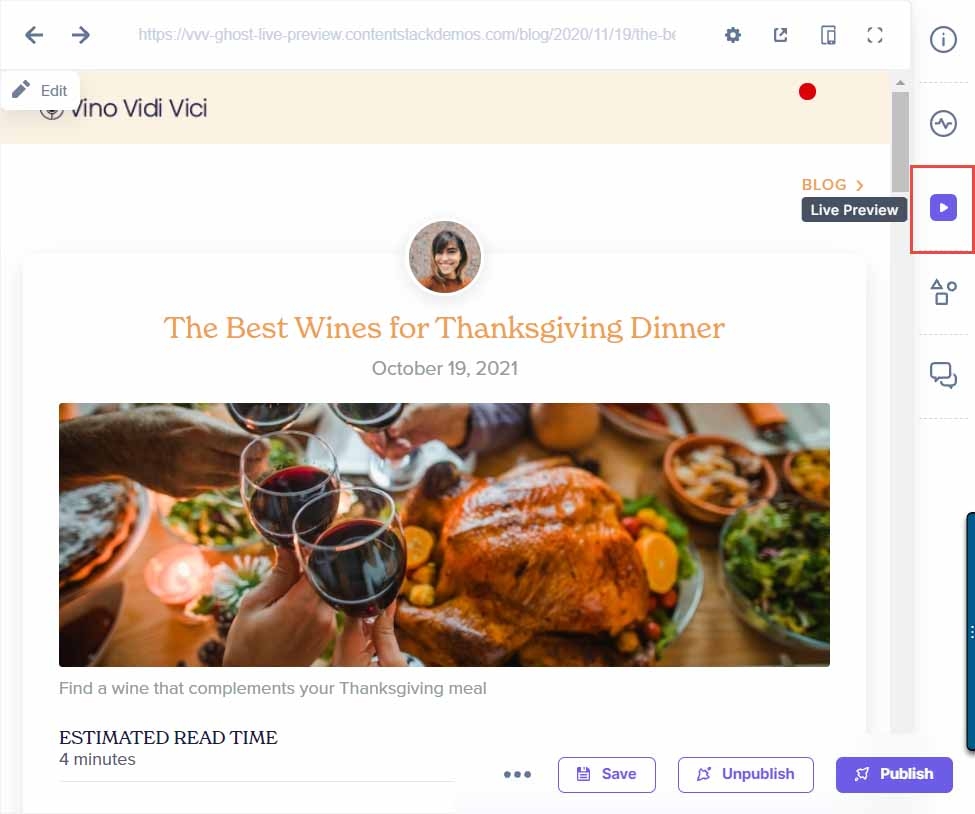
- Once the developer has configured Live Preview for your stack, you can preview entry content across all entries of your stack. Click on the Live Preview icon in the right-hand panel of the entry editor page to open the preview window for your entry.

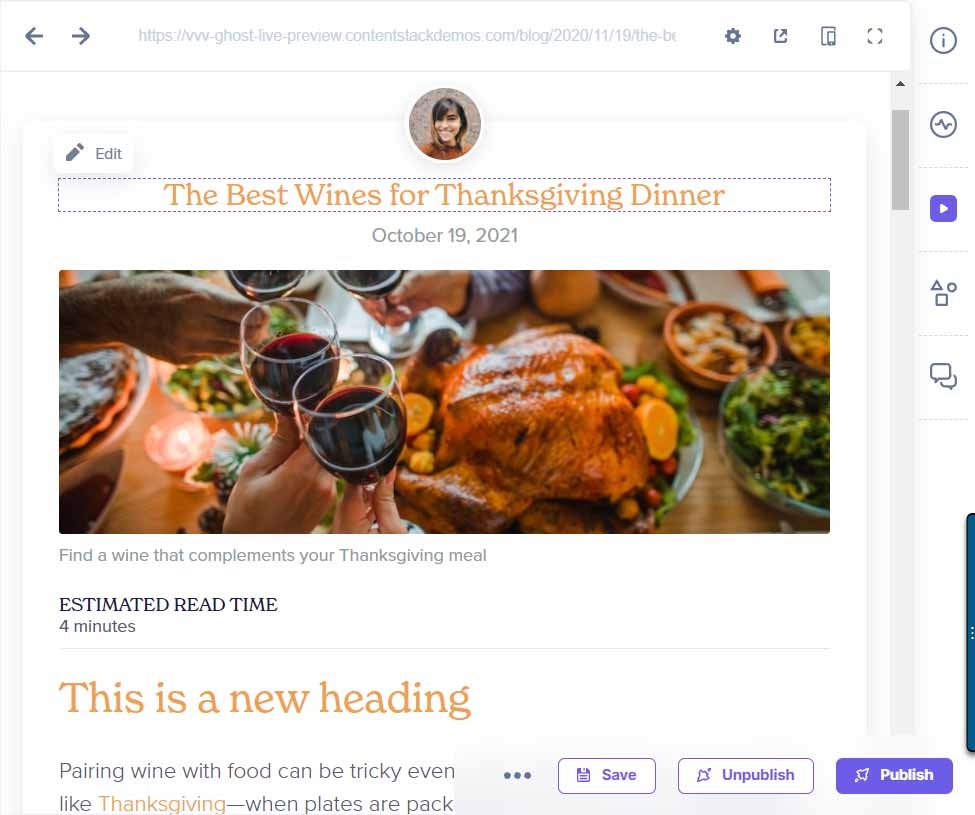
- While hovering over blocks in the preview pane, you will see an Edit button. If you need to edit any block, click on this edit button and you will be redirected to the corresponding field in your entry page.

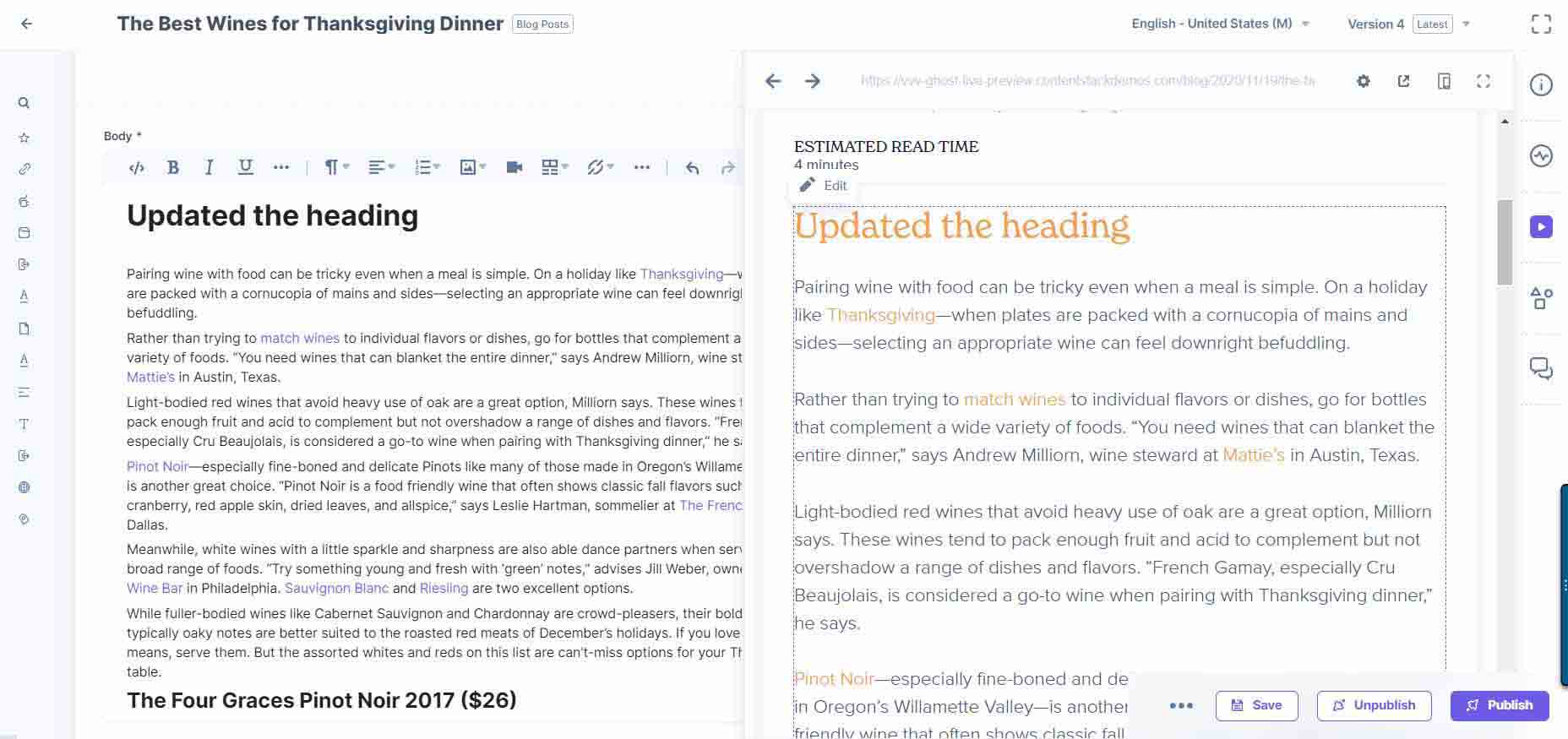
- If a block of content is referenced from another entry, when you click on the Edit button, you will be redirected to the corresponding field within the specific entry. Make changes to the field and watch them reflect in the preview pane in real-time.

- Once you are entirely sure of the changes made, you can publish your content to the production site.
Test Content Changes with Live Preview
Suppose you have made the necessary changes to your entries and want to check how they would look on the live website. You can do so via the Live Preview pane.
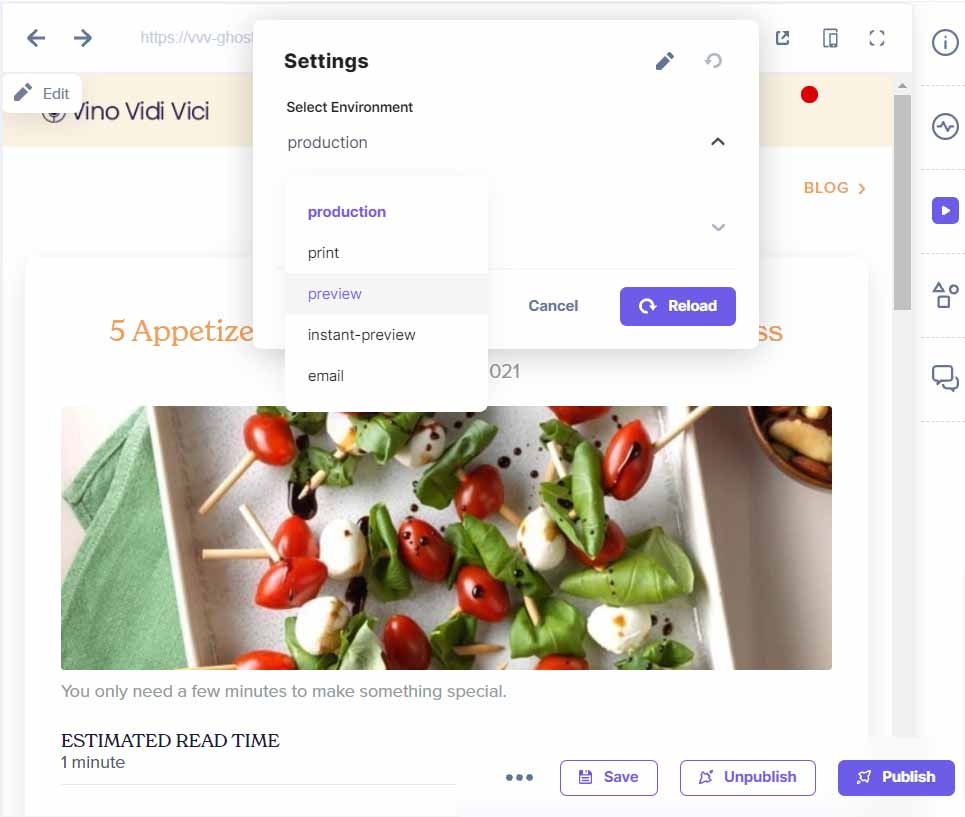
Live Preview allows you to preview content changes across different environments, such as development, staging, and production. You can update an entry and view how it would look across multiple environments in real-time.

This instant preview flexibility benefits content managers as it speeds up the content creation process.
You can also navigate through your website pages with ease via the preview pane, irrespective of the entry editor you have currently opened. A notification does appear once you move away from the current entry page, providing an option to return to the current entry's website page.
Additional Resource: Learn more about the working of Live Preview within Contentstack through our documentation.
Test Omnichannel Content with Live Preview
Consider you want to preview how your content will be visible on various digital platforms. With the Live Preview feature, you can seamlessly preview content across mobiles, tablets, and desktops, resulting in a truly omnichannel experience.
Contentstack offers an omnichannel preview experience for your entry content that caters to multiple digital channels:
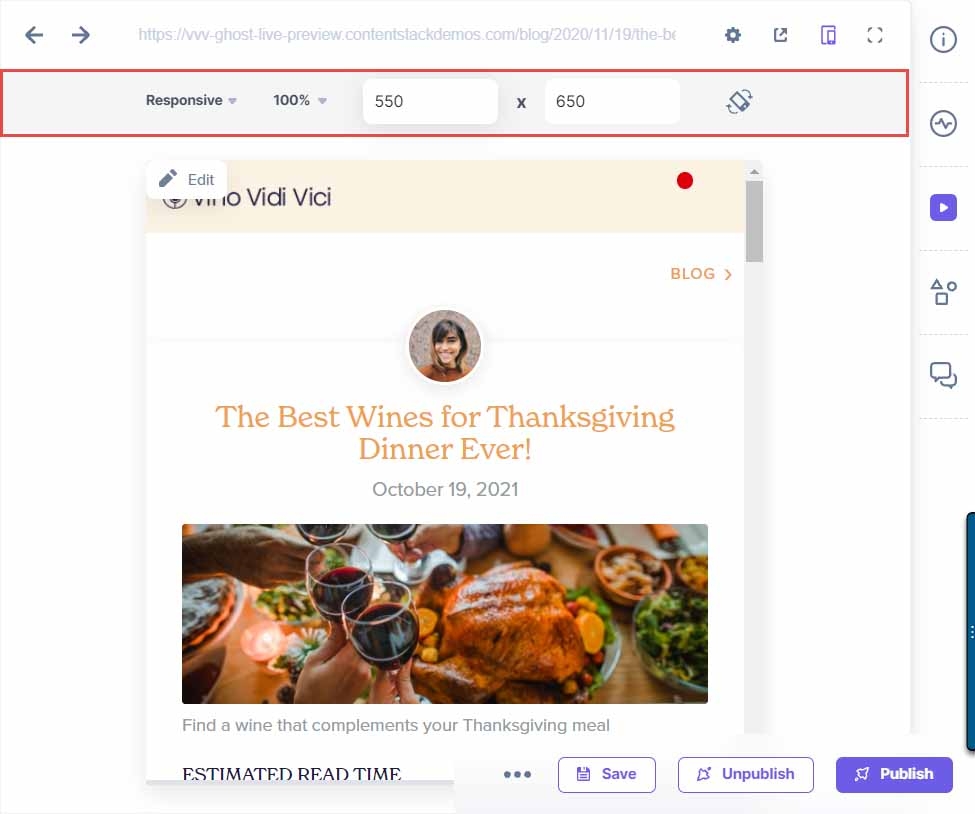
- Responsive Mode:
Using this mode, you can change the aspect ratio of your webpage. This will immediately change the dimensions of your preview window, thus, allowing you to view the responsiveness of your webpage.
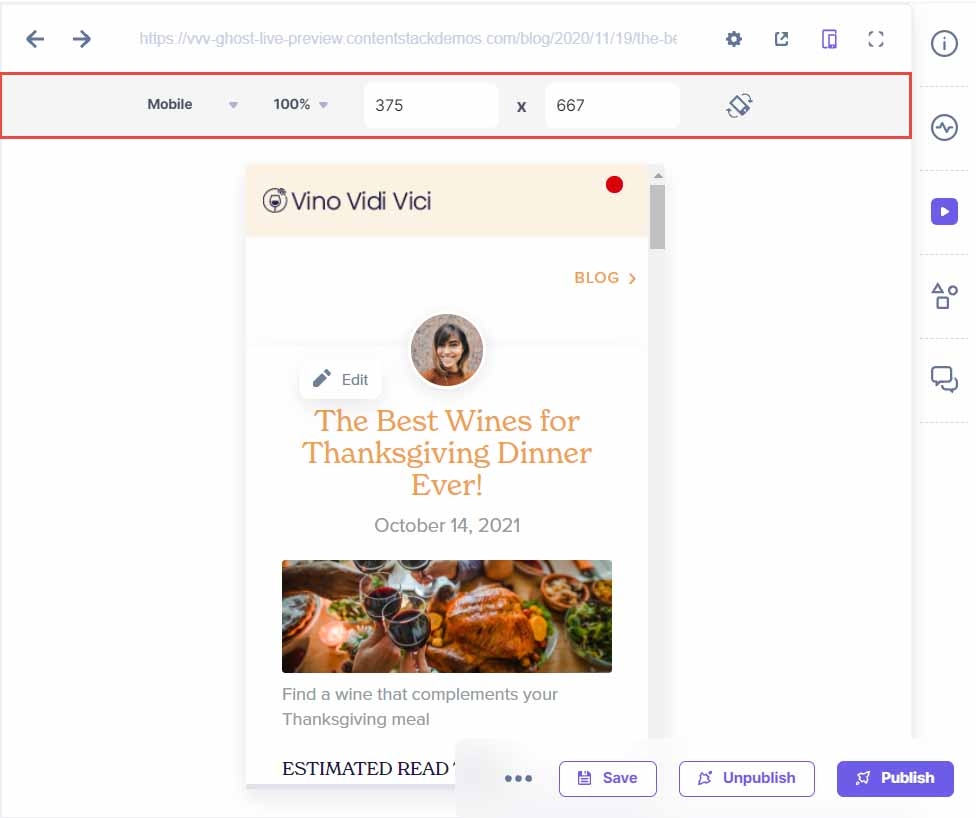
- Mobile Mode:
This mode sets a specific aspect ratio that is seen in mobile devices, allowing you to preview the responsiveness of your webpage on a mobile device.
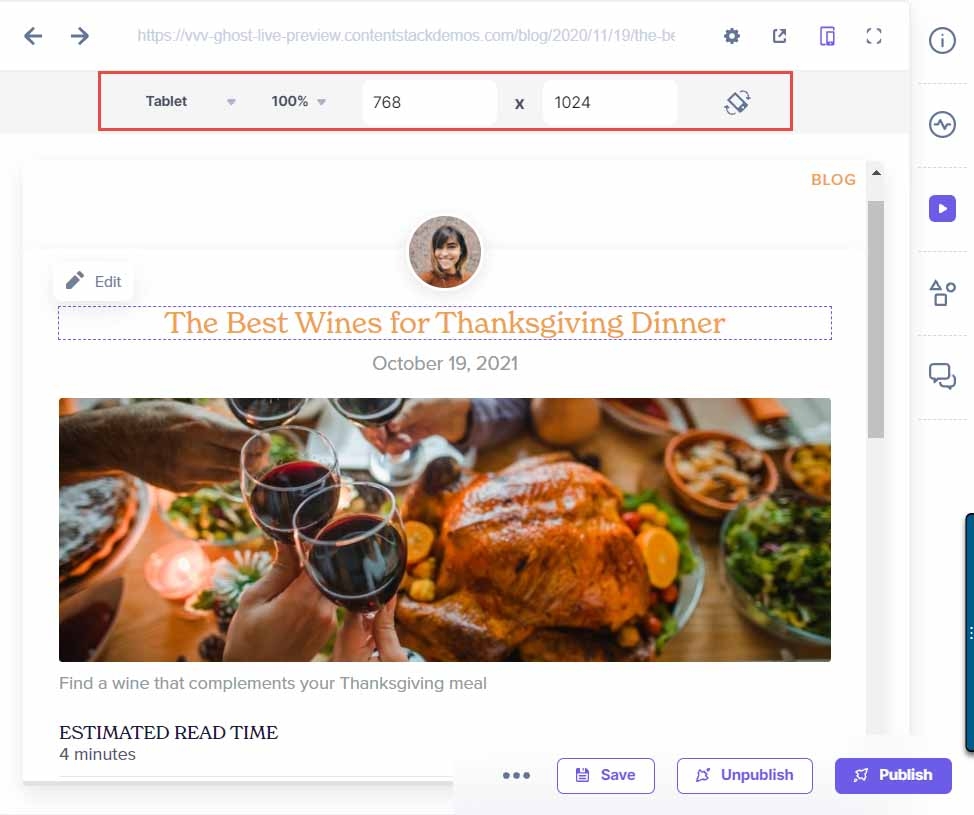
- Tablet Mode:
Using the tablet mode, you can preview the responsiveness of your webpage on a tablet device.
Note: You cannot edit the aspect ratio defined for Mobile and Tablet devices in the preview window.





.jpg?format=pjpg&auto=webp)

