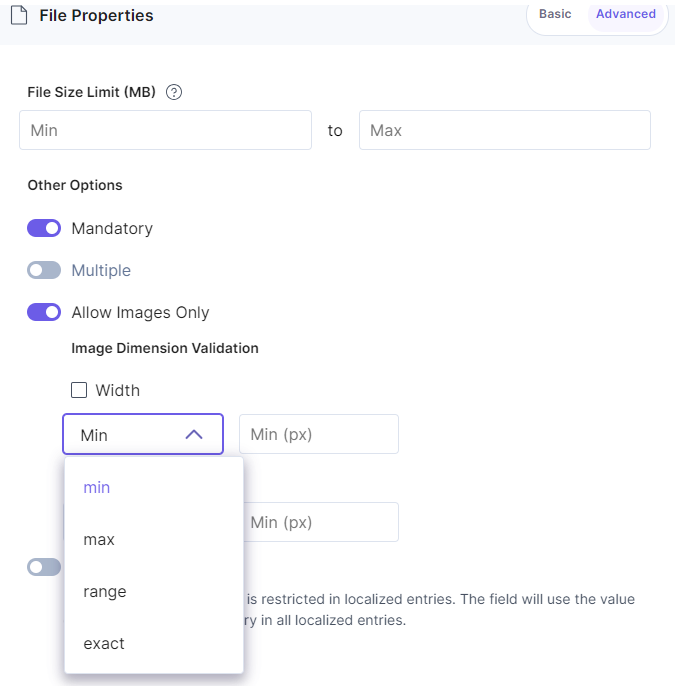
Image Dimension Validation
The Image Dimension Validation property of the File field lets you set a filter or validation on the dimension of the images that users will upload on the entry page.
Note: In order to use this property, select the Allow Images Only property.
You can set the minimum, maximum, min/max range, or exact height and/or width (in pixels) of the image that the user needs to upload. While any image file format can be uploaded using the File field, the dimension validation can be done only on a few image file formats. These formats are JPG, GIF, PNG, WebP, BMP, TIFF, SVG, and PSD.
Click on the Width or Height (or both) checkmarks in the Image Dimension Validation property and select min/max/range/exact from the dropdown.

For example, if you set the Height or Width (or both) to min, and enter 100px, then in the entry page the user will not be able to upload any image that is less than 100 pixels in height or width (or both). Similarly, if you set the Height or Width (or both) to max and enter 500px, then in the entry page the user will not be able to upload an image that has height or width (or both) more than 500px.
Additional Resources: To modify an image by tuning its various properties, you can check out our Image Delivery API's extensive documentation.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)