Display Name
In Contentstack, each field has a predefined name (Single Line Textbox, Link, Markdown, Global Field, etc.) which you can change and give it a custom name.
Example: For a “Contact Us” page on a website, you need “Name,” “Email,” and “Body” fields in the form. To achieve this structure in Contentstack, you need two “Single Line Textbox” fields for “Name” and “Email,” and a “Multi Line Textbox” for the “Body” section.
While you add these fields to your content type, the Properties section opens automatically, and the Display Name box opens along with the other boxes. You can change the existing name of these fields to Name, Email, and Body accordingly.
Additional Resource: To know how to set labels to content types, read our documentation.
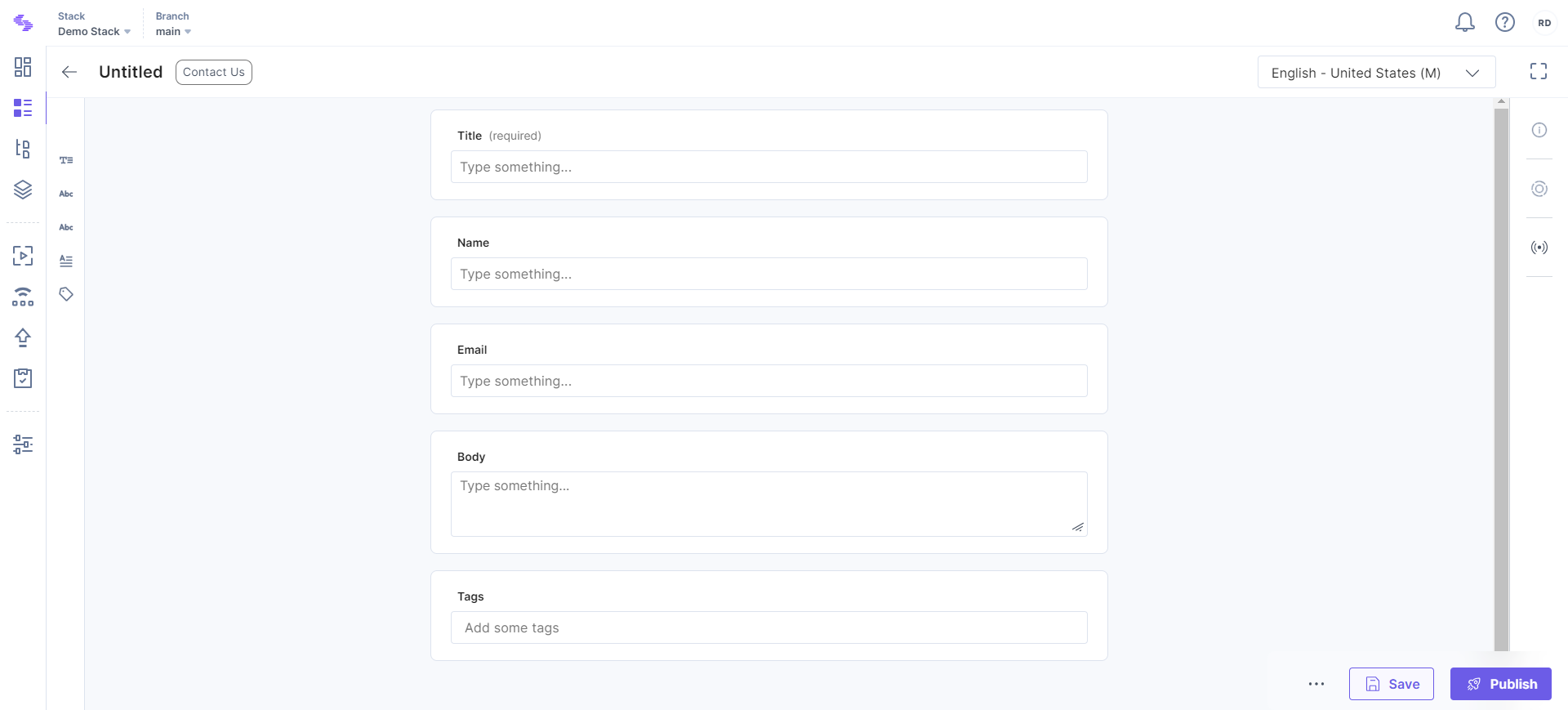
Now, when you create an entry for this content type, you will see these fields on the entry page as shown below:

Additional Resource: You can read more about Field Visibility Rules in our documentation where we have covered it extensively.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)