Edit a Content Type
Once created, you can edit a content type to make changes such as add/remove/edit a field or its properties.
Warning: Removing a field, modifying its data type, or toggling the "Multiple" attribute may result in data loss. Check out our article on Content Type Change Management that discusses the various types of changes you can possibly make to a content type schema and the guidelines that you need to follow to make such changes safely.
To edit a content type, log in to your Contentstack account, and perform the following steps:
- Go to your stack and click on the "Content Models" icon on the left navigation panel.
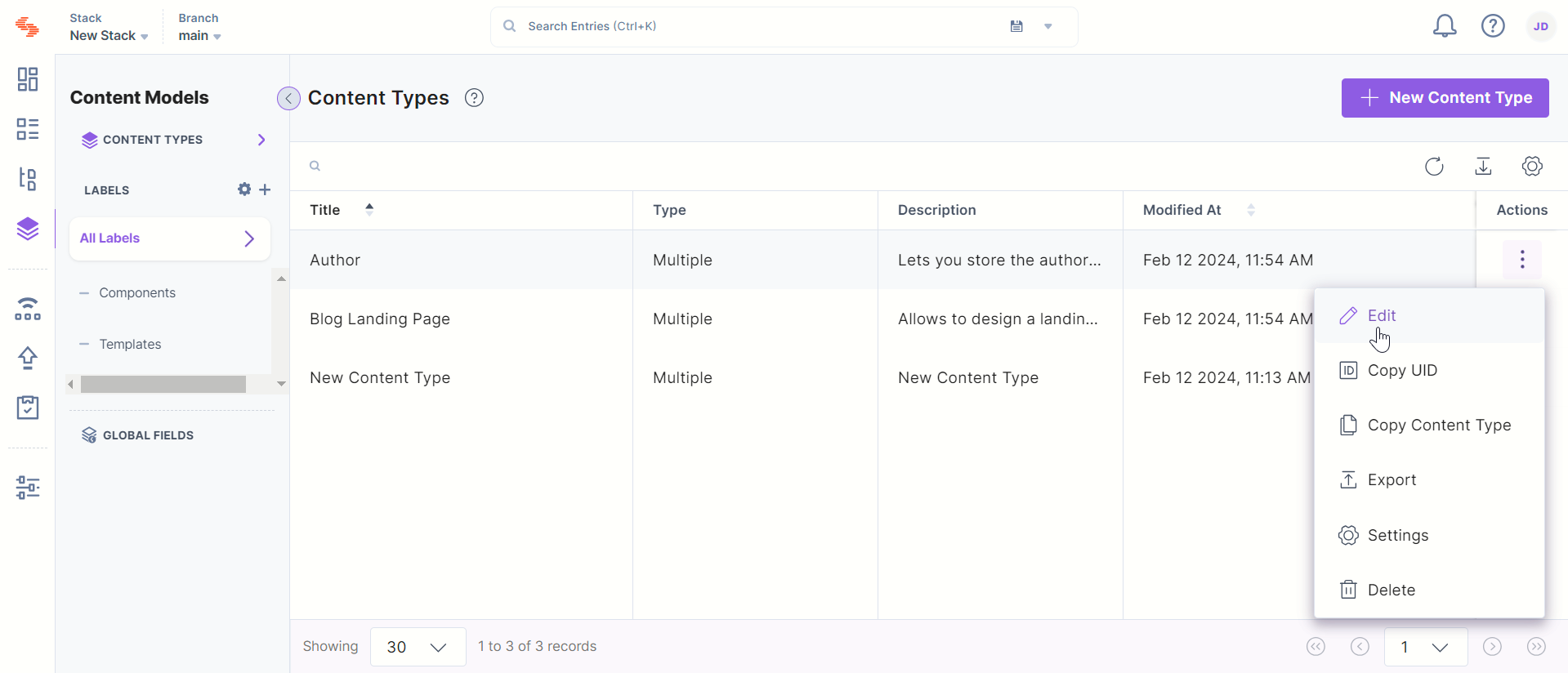
- To change the properties of the content type, click the vertical ellipses in the Actions column next to the content type and select Settings. Here, you can update the content type’s primary details, such as change its Name, Description, or change its Type from Single to Multiple.
- To open your content type and make edits, click on the title of your content type to open it. Alternatively, you can also click the vertical ellipses in the Actions column next to the content type, and then select the Edit option that appears.

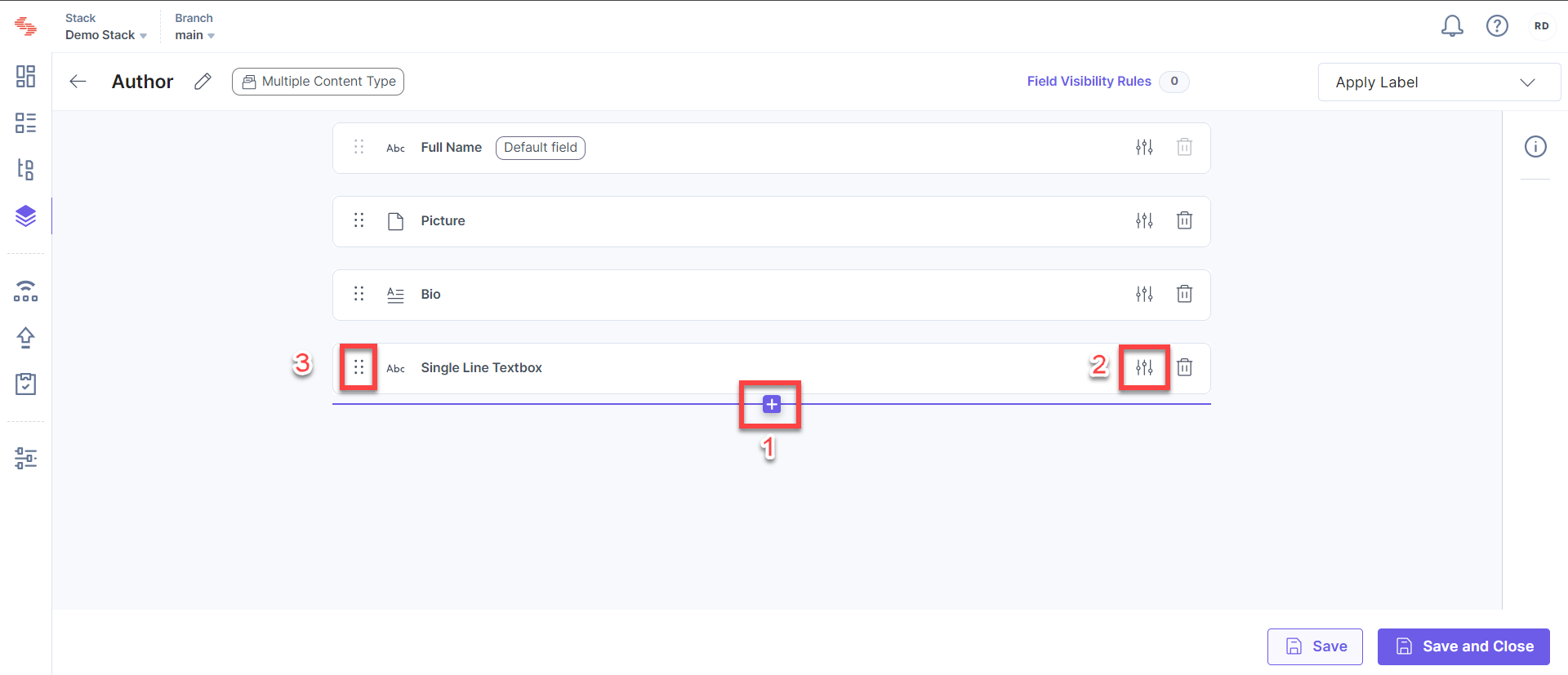
- The content type builder page opens up where you can make the required changes to your content type schema as follows:
- Add fields by clicking the "Insert a field" (plus) icon, or you can remove the fields by clicking on the delete icon that appears beside them.
- Edit the properties of an existing field by clicking on the "Properties" gear icon of the specific field, and making the necessary changes in the Properties section.
- Rearrange the order of fields by using the drag and drop "Move" icon located at the left of the field type.






.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)