Add Choices
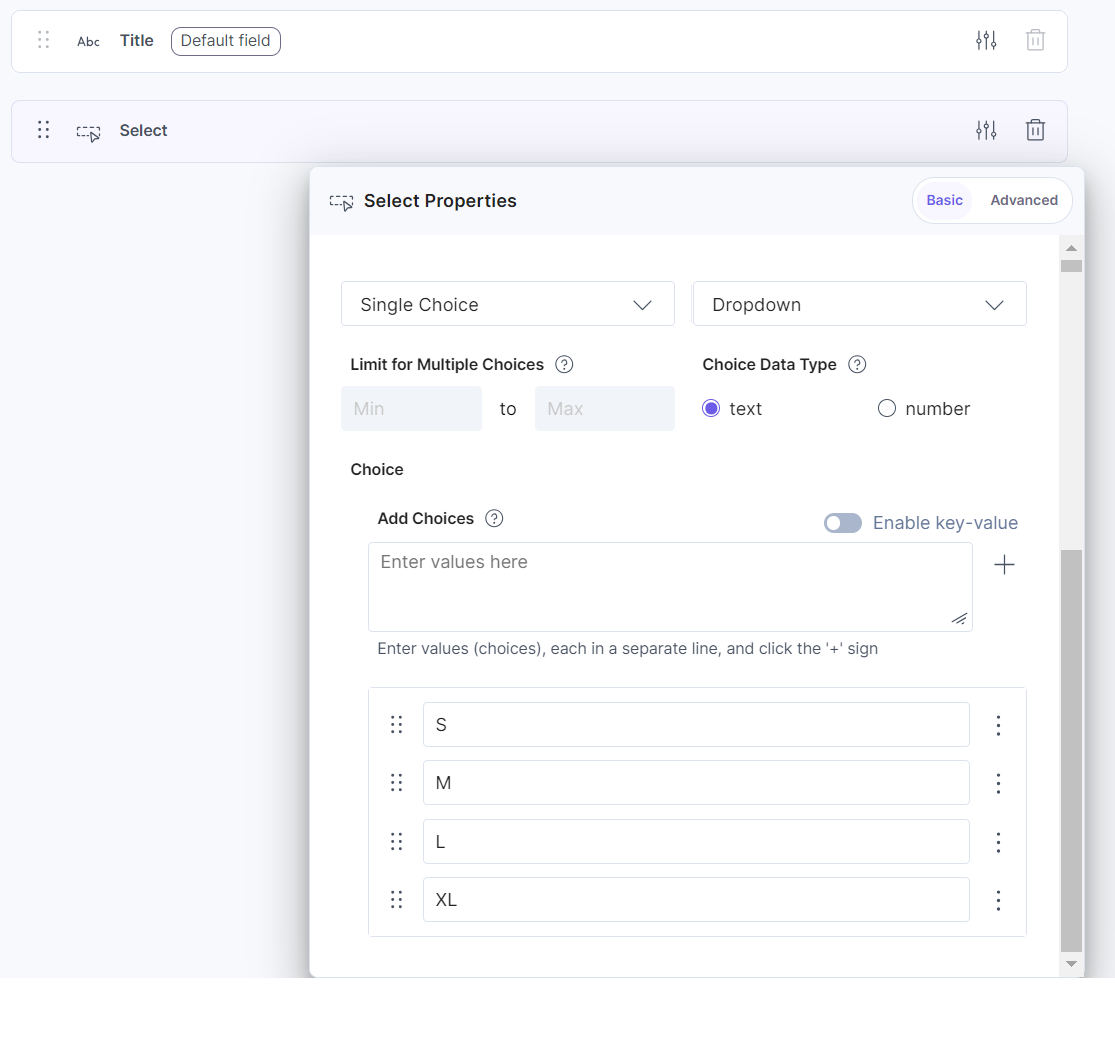
The Add Choices property of the Select field enables you to enter the options that will be visible to the content managers as choices to select from.
Warning: If you change the data type after entering the choices, the values added as choices may be lost.
You can add choices within the Select field in two ways:
- Single-value choices: You can add options containing simple values, for example, in eCommerce, let someone pick a shirt size from S, M, L, or XL.

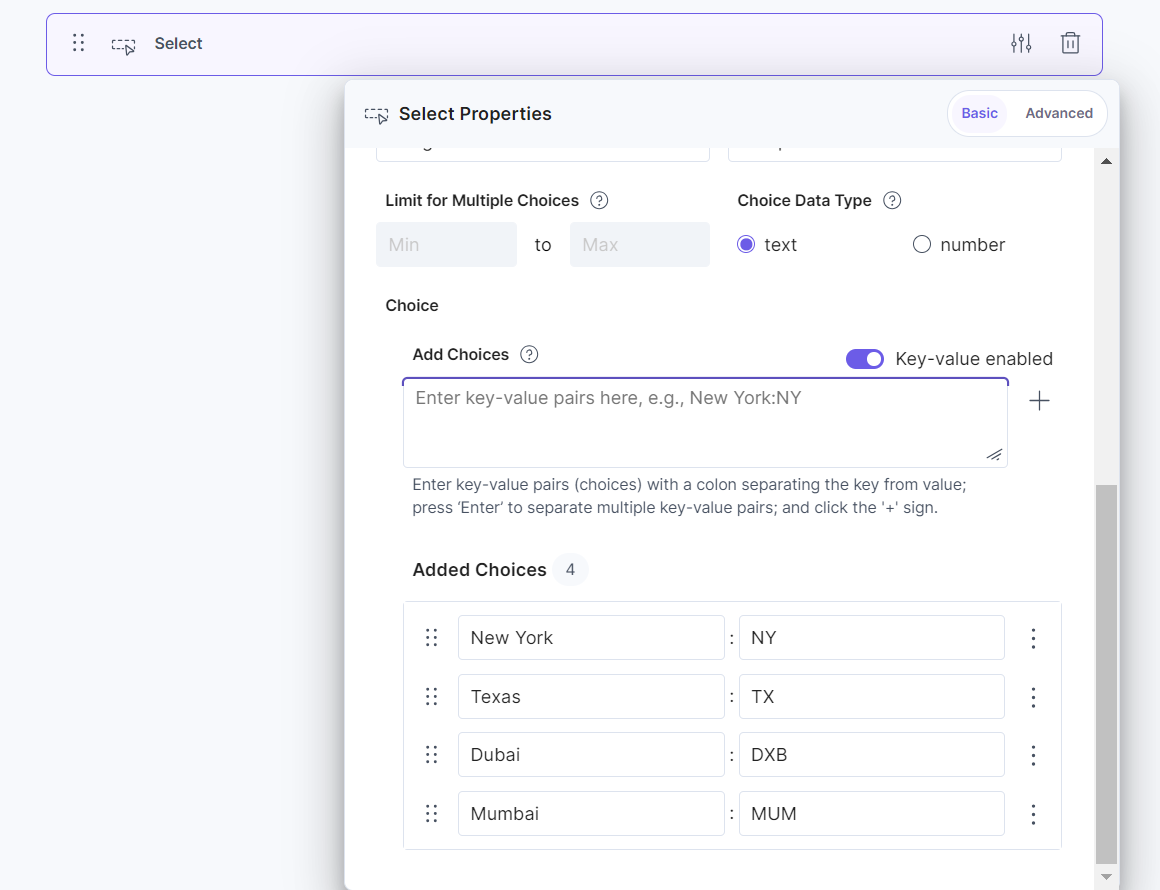
- Key-value pair choices: You can toggle the Key-value enabled option and add key-value pairs separated by a colon (:). Every choice is separated by a comma.
Note: Only the key name is displayed on the entry page.
For example, we might want to specify the state code for a state while defining choices in a government website, so we can specify key-value pairs such as New York: NY.
Note: You can add up to 100 options that are up to 100 characters long.
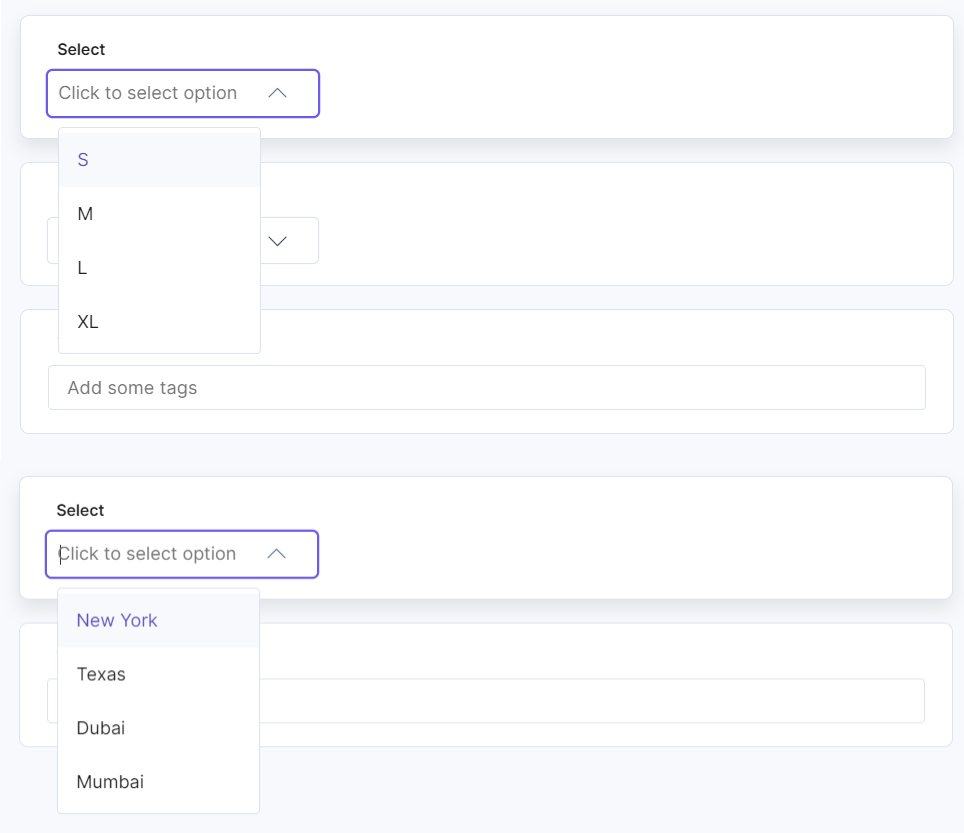
After you configure this property in your content type and create an entry, you will see your entry page as shown below.






.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)