Create a Webhook
Contentstack allows you to create and send real-time data to any third-party application or service when a set event occurs.
To create a webhook, log in to your Contentstack account, and perform the following steps:
- Go to your stack, and click the “Settings” icon on the left navigation panel.
- Click Webhooks. You can also use the shortcut key “alt + W” for Windows OS users, and “option + W” for Mac OS users to access Webhooks.
- Click the + New Webhook button located at the top of the page.
- Provide the following webhook details:
- Name (required): Provide a suitable name for your webhook.
- URL to Notify (required): Specify the URL or web address where the data will be sent once the webhook is triggered. The URL will receive an HTTP POST request when the selected event happens.
- Authentication Method: Select the appropriate authentication method to secure your webhook.
- Basic Auth: This method uses a username and password to authenticate your requests.
- HTTP Basic Auth Username: Provide the username for HTTP Basic Auth.
- HTTP Basic Auth Password: Provide the password for HTTP Basic Auth.
- OAuth 2.0 Client Credential: Provides a more secure way to connect by using client ID and client secret credentials to obtain an access token.
- Access Token URL (required): Provide the URL to fetch the access token.
- Client ID (required): Provide the Client ID for OAuth 2.0.
- Client Secret (required): Provide the Client Secret for OAuth 2.0.
- Request Query Parameter(s): Request query parameters can be used to provide additional context or instructions in key-value format required by the OAuth authorization server. You can add multiple query parameters by clicking + Request Query Parameter.Note:
- To get the values for above fields refer to your OAuth application settings.
- The request query parameters will be appended to the access token URL.
- Contentstack will establish an OAuth access token and cache it. If an invalid or expired token is received, your webhook should return a status code of 4xx with specific error messages (invalid_request, invalid_token, insufficient_scope). Contentstack will then request a new token and retry the webhook request.
- Bearer Token: Provide the bearer token for authentication.
- None: No authentication will be used.
Note: The Basic Auth method is available by default. To enable the additional OAuth 2.0 and Bearer Token authentication methods for your organization, please contact our support team.
- Basic Auth: This method uses a username and password to authenticate your requests.
- Custom Headers (optional): This field lets you add any additional header to the HTTP POST request. You can add multiple headers by clicking + Custom Header.
- Email Addresses to Notify (optional): Specify the email addresses of the users you want to notify whenever the Webhook Circuit Breaker disables the webhook.
Note: You can enter a maximum of 10 email addresses for a single webhook.
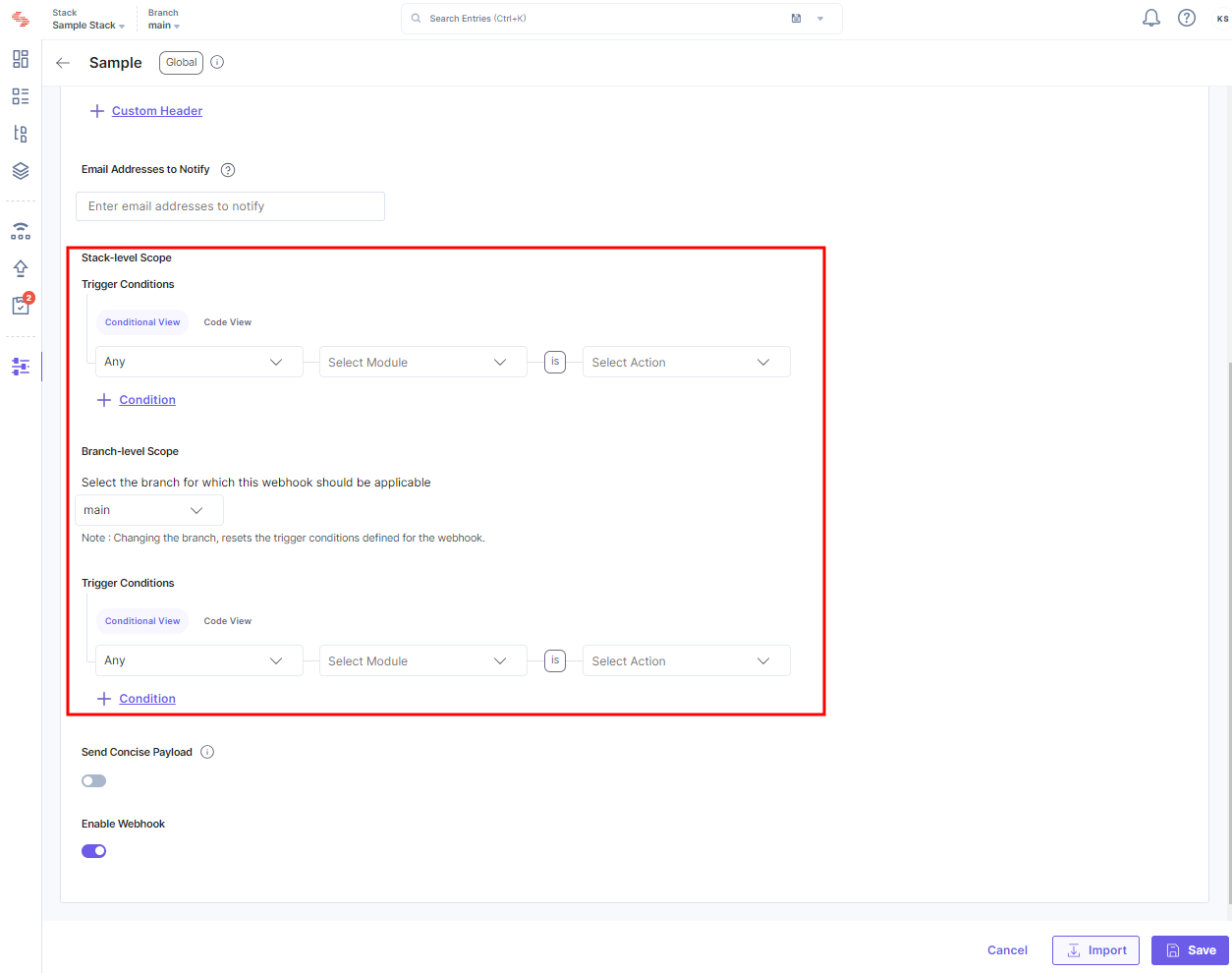
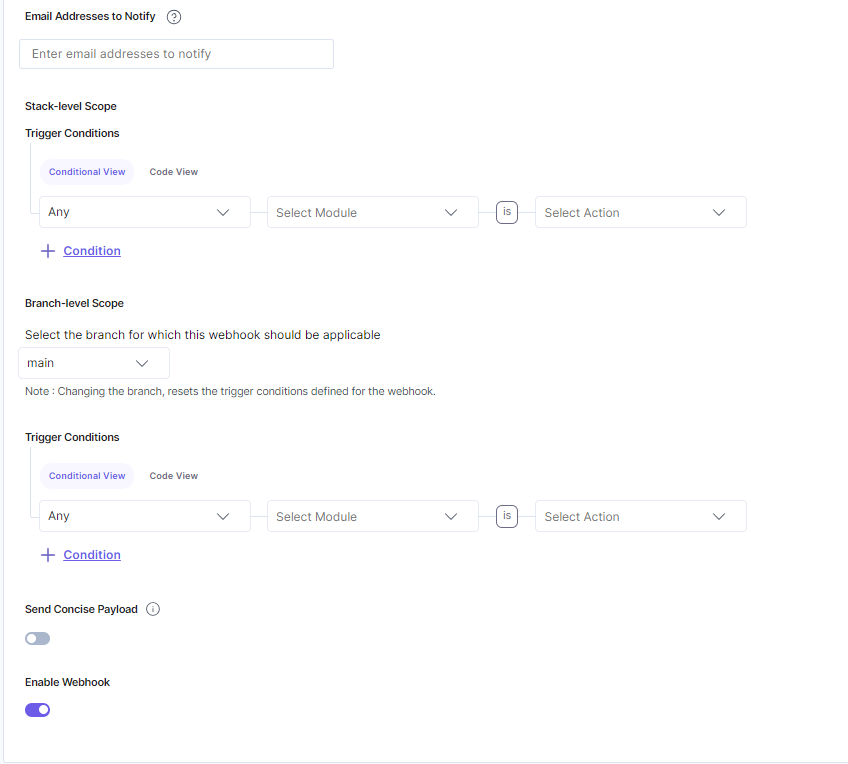
- Stack-level Scope: Specify conditions for creating, deleting, assigning, or unassigning branches or branch aliases
- Branch-level Scope: Select the branch for which this webhook is applicable and configure trigger conditions for the specific branch.

Note: You can select only a single branch at a time.
- Trigger Conditions (required): Set the conditions for the webhook to trigger. Here you need to define the event when the webhook will be triggered. For ease of use, we have two views under it: Conditional View and Code View.
 Note
Note- Refer the Webhook Events documentation for more information on the events and methods that can be added under Code View.
- Trigger Conditions under Branch-level Scope are visible only when stacks have branches enabled.
- Toggle the Send Concise Payload switch to enable the webhook to return a concise JSON payload.
- Lastly, toggle the Enable Webhook switch to enable your webhook and click Save.
Note: A webhook will not trigger on local environments such as localhost.
API Reference
To perform this create action via APIs, refer to the Create a Webhook API request.
Additional Resource: After creating a webhook, you can refer to our guide that lists various examples of automating particular tasks using Webhooks and third party services/apps.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)