Build a Single Page E-Commerce App Using Contentstack and Angular
Angular is an application design framework and development platform for creating efficient and sophisticated single-page apps. This e-Commerce app is built using Angular and Contentstack's Modular Block feature. Modular Blocks are reusable components and can be used with other modules to construct a complete webpage.
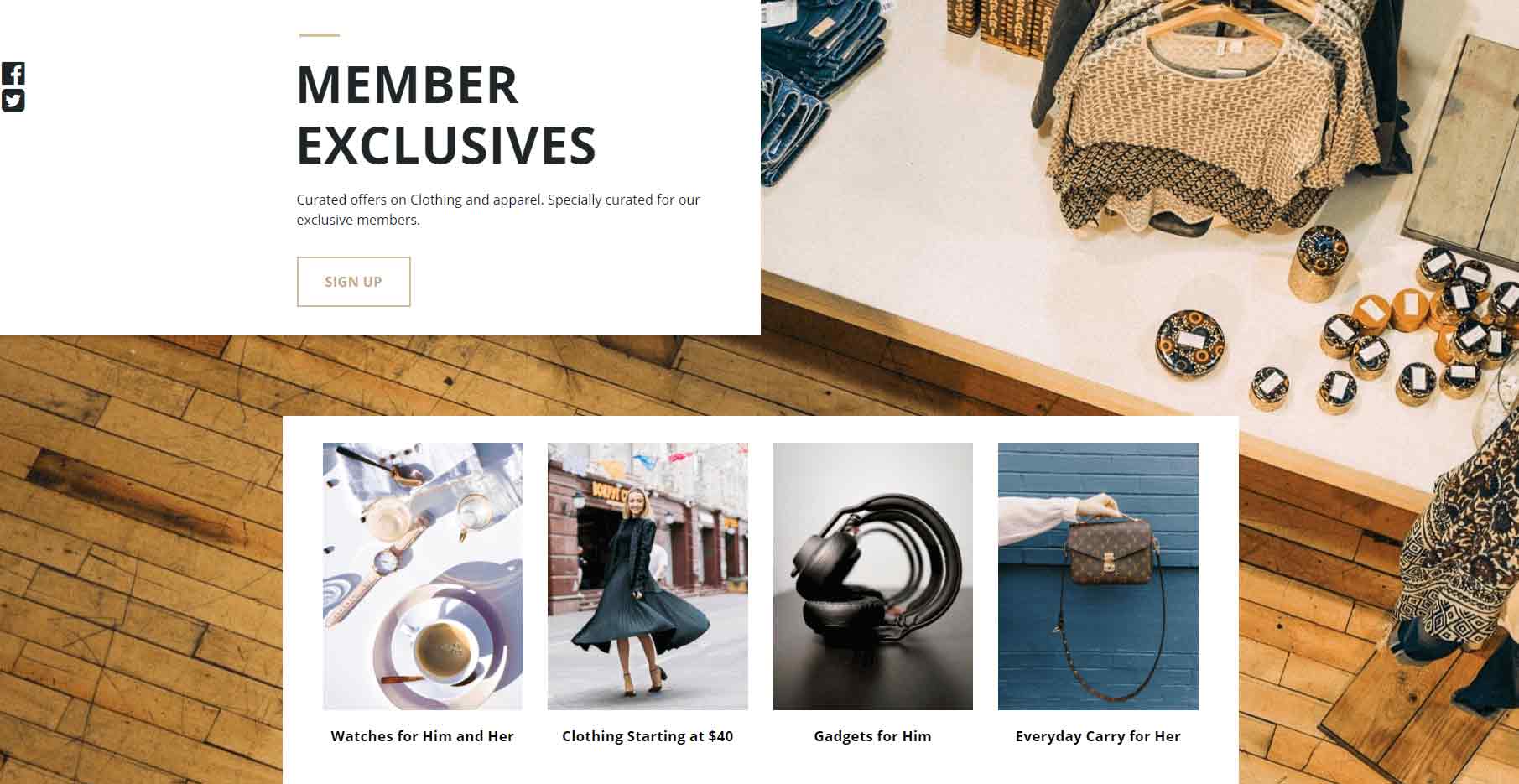
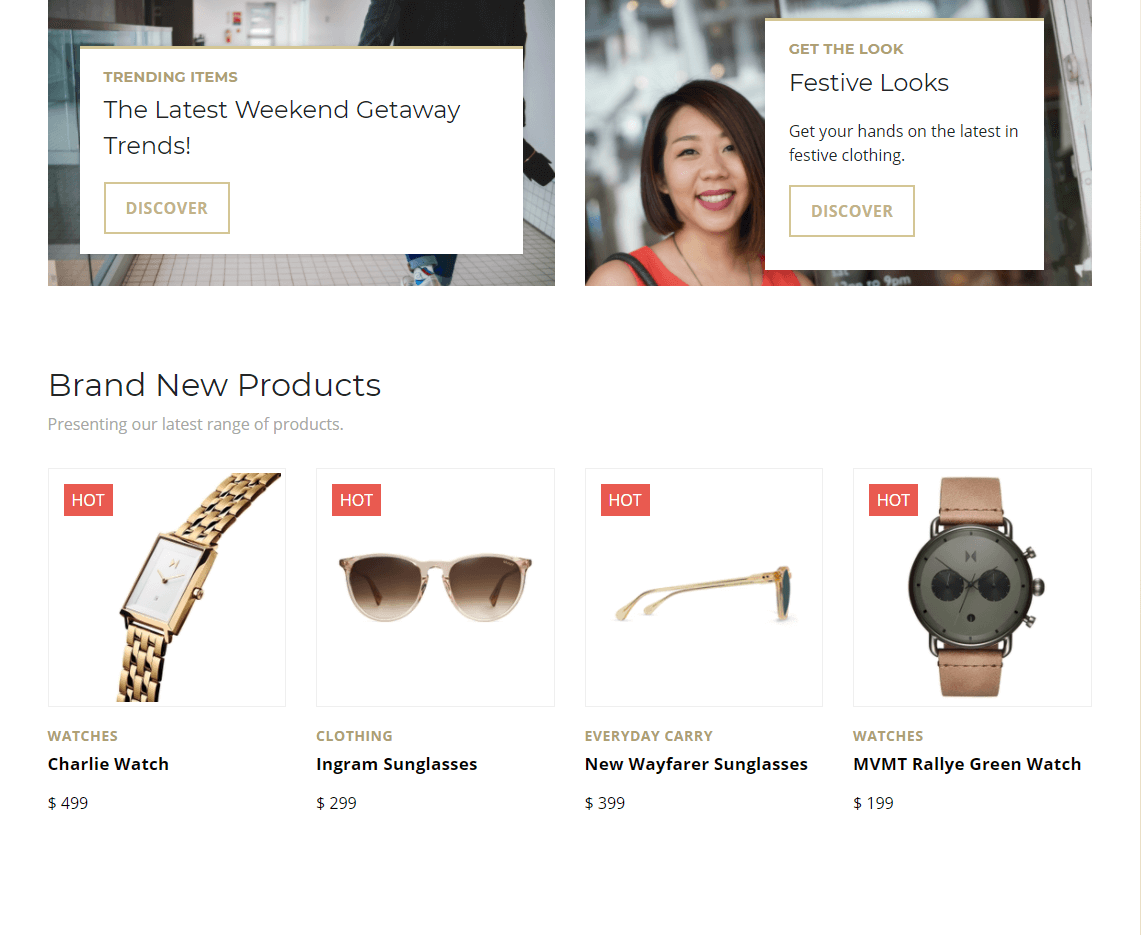
Screenshots
Quickstart
Here’s a quick guide on how to create an e-Commerce app using Contentstack and Angular.
Prerequisites
- Contentstack account
- Working knowledge of Angular
- Node.js version 20 or above
- Contentstack CLI: npm install -g @contentstack/cli
Note: For this tutorial, it is assumed that you are familiar with Contentstack and Angular. If not, please refer to the docs (Contentstack docs and Angular docs) for more details.
Set Up Your App
Here is an overview of the steps involved in creating our Angular app:
- Create and Configure a Stack
- Generate Management Token
- Set the Region
- Login to your Account
- Import Content Types and Content
- Create Delivery Token
- Build and Configure the Website
- Deploy the Website
-
Create and Configure a Stack
A stack holds all the data (entries and assets) that you would need to create a website. Log in to your Contentstack account, and create a new stack. Note down the master language and the stack API key as you will need these in step 5.
-
Generate Management Token
Management Tokens provide you with read-write access to your stack resources. Create a Management token and note it down along with the stack API key. You will need these to import content into your stack in the next step.
-
Set the Region
To use the North America, Europe, Azure North America, Azure Europe, or Google North America endpoint, run the following command in your terminal (command prompt):
csdx config:set:region <<region>>Note:- For North American users, set the region as NA.
- For European users, set the region as EU.
- For Azure North American users, set the region as AZURE-NA.
- For Azure European users, set the region as AZURE-EU.
- For Google North America users, set the region as GCP-NA.
-
Login to your Account
To import content to your stack, first, you’ll need to log in to your Contentstack account via CLI by running the following command in your terminal:
csdx auth:loginThis command will ask you to provide your Contentstack’s account credentials (email and password).
-
Import Content Types and Content
For quick setup, we have already created a zip file that contains the required content types, content (entries and assets), languages, and environments that you need to get the website up and running.
You can directly import these resources into your stack by using our command-line interface (CLI):- Add the token:For example:
csdx auth:tokens:add --alias <alias_for_token> --stack-api-key <API_key_of_stack> --token <value_of_management_token> --managementcsdx auth:tokens:add --alias mytoken --stack-api-key blt1d********** --token cs57e********** --management - Download the content zip file, extract it, and note down its path to use in the next step.
- In the Import content command, pass the management token along with the content location (noted in the above step) to import the content:For example:
csdx cm:stacks:import --alias <management_token_alias> --data-dir "<path_where_content_folder_is_stored>"csdx cm:stacks:import --alias mytoken --data-dir "C:\Users\Name\Desktop\cli\content\contents"
- Add the token:
-
This will import all the assets, content types, entries, languages, and environments into your stack, and then automatically publish the imported entries and assets to all the environments.
-
Create Delivery token
A delivery token lets you fetch published content of an environment. You can create a delivery token for the “preview” environment for testing. We will use the token in the next step. Later, while deploying your site, you can create tokens for other environments.
-
Build and configure website
We have created a sample code for this exercise which can be downloaded from the GitHub repository. Once you have downloaded the code, follow the steps given below:
-
Create a new .env file and paste the environment variables provided below:
API_KEY = {api_key_of_your_stack} DELIVERY_TOKEN = {delivery_token_of_the_environment} ENVIRONMENT = {environment_name} REGION = EU //Compulsory param for EU users. For Azure North America users, enter param as AZURE_NA and for Google North America enter param as GCP_NA. North America users need not add this param. -
Fire up your terminal, point it to your project location, and run the following commands:
npm install npm start
That’s it!
You can now view the website at http://localhost:4200/. And you also have the stack that has all the content and resources for the website.
Try experimenting by creating new entries and publishing on the “preview” environment. You should be able to see the changes on the website at localhost. -
-
Deploy the Website
The easiest and quickest way to deploy an Angular starter website to production is by using Contentstack Launch, Contentstack’s web hosting platform. For more details, refer to the Contentstack Launch documentation.
Alternatively, you can use Vercel to host your website. To do so, you need a Vercel account before deploying.
- North America: NA
- Europe: EU
- Azure North America: AZURE_NA
- Azure Europe: AZURE_EU
- Google North America: GCP_NA





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)