Website Footer
The "Website Footer" refers to the content displayed at the bottom of every webpage on a site. It commonly encompasses elements such as navigation menu links, copyright details, contact information, social media icons, and various tools for visitors to interact with the website.
Let’s dive deep into how this model will help you create your company’s Website Footer.
-
Analyzing Requirements for the Website Footer Page
The “Website Footer” content model includes fields and structures designed to capture the essential information about the website footer.
After publishing the entry, you can view the website footer on your website.

-
Identifying Content Model
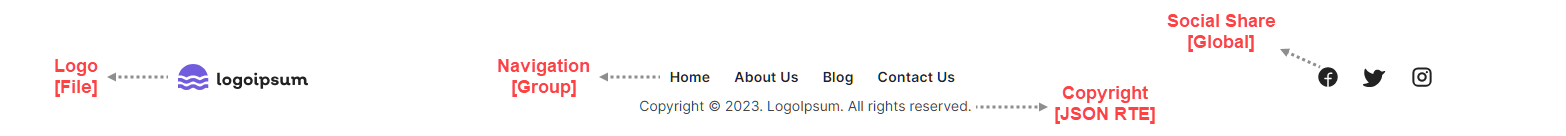
Let's identify the fields that build up your “Website Footer” content type that you see in the above step.

-
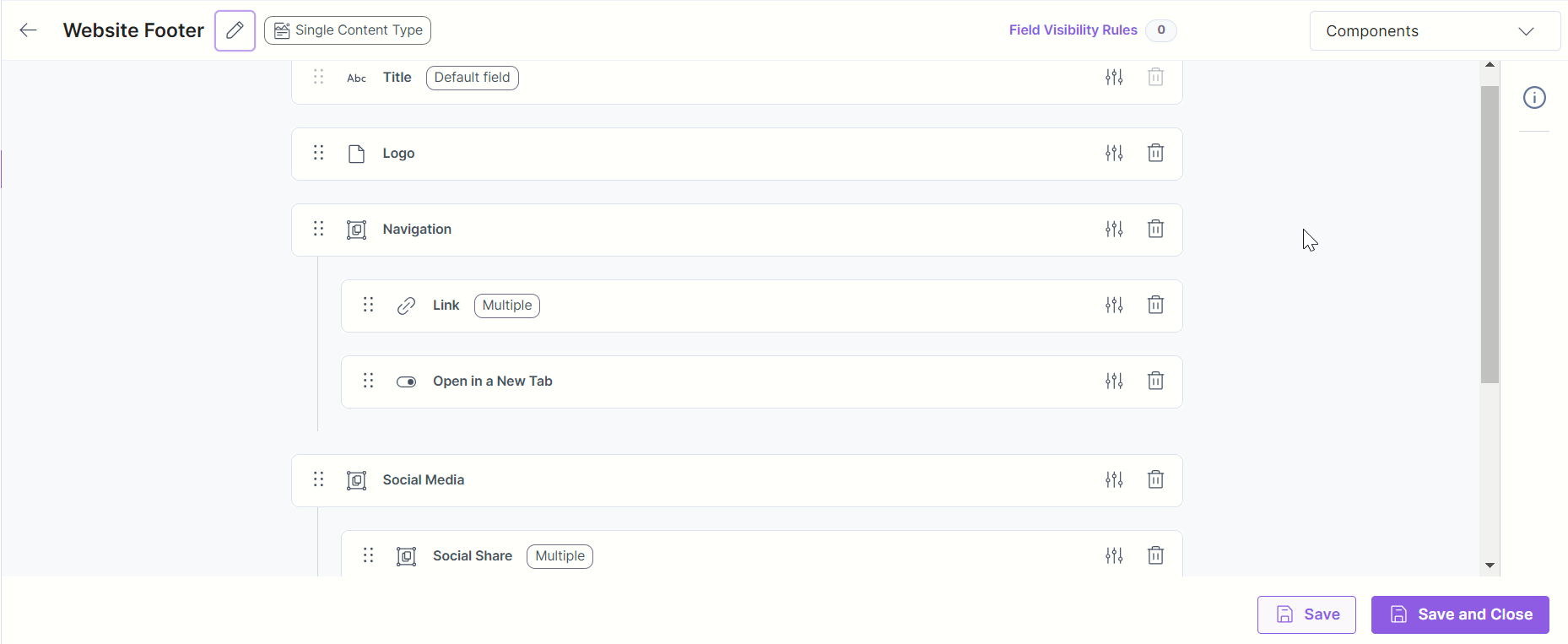
Developing Content Type
The “Website Footer” content model contains the following set of fields. Let’s look in detail at what content types and fields were used to create the model.
Footer Content Type:- Title: This is where you'll provide your “Website Footer" a name. The Title field defines the title of the “Website Footer” content/entry.
- Logo: For logo, you will see a File field that allows you to choose the website logo file and add it to the entry.
- Navigation: For the navigation, you will see a Group field that showcases the navigation menu. It contains the following:
- Social Media: This is a Global field, and includes the following components:
- Social Share: Social Share is a Group field that covers the following set of fields:
- Title: You will find the Title field that defines the group title for the social media share.
- Icon: Here you will see the File field where you get to upload or choose (from Assets) the social media icon.
- Url: The Link field here will add a social media app name as a title, say “Twitter,” “Facebook,” “Instagram,” and so on and their respective links for redirection.
- Social Share: Social Share is a Group field that covers the following set of fields:
- Copyright: Copyright is a JSON Rich Text Editor field that holds the legal copyright information of the website.
This completes the creation of your "Website Footer" content model.

- To import the content model within your stack, refer to the Import Prebuilt Content Models documentation.
- To import the prebuilt Content Model via the Marketplace, refer to the How to Import a Content Model via Marketplace document.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)