Use JSON RTE Plugins in Content Types
Note: Experience Extensions use the legacy approach with extensions. We recommend using the RTE UI Location for the Contentstack App Framework to extend the functionality of your apps.
Once you have added a custom JSON RTE plugin to your stack, you can use it in the JSON Rich Text Editor field of your content type.
To add a JSON RTE plugin within a JSON Rich Text Editor in a content type, log in to your Contentstack account, and perform the following steps:
- Go to your stack and click the “Content Models” icon on the left navigation panel.
- Click on the + New Content Type button.
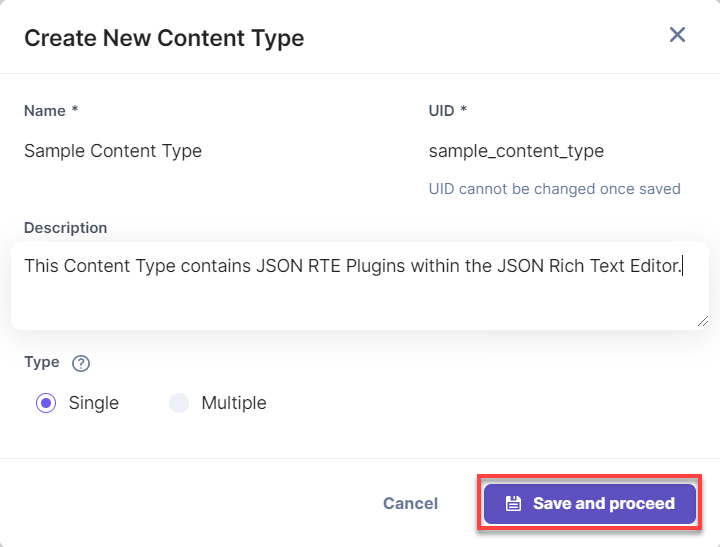
- Enter the details shown in the image below and click on Save and proceed.

- In the Content Type Builder page, add the JSON Rich Text Editor field in your content type by clicking on the “Insert a field” link represented by a + sign.
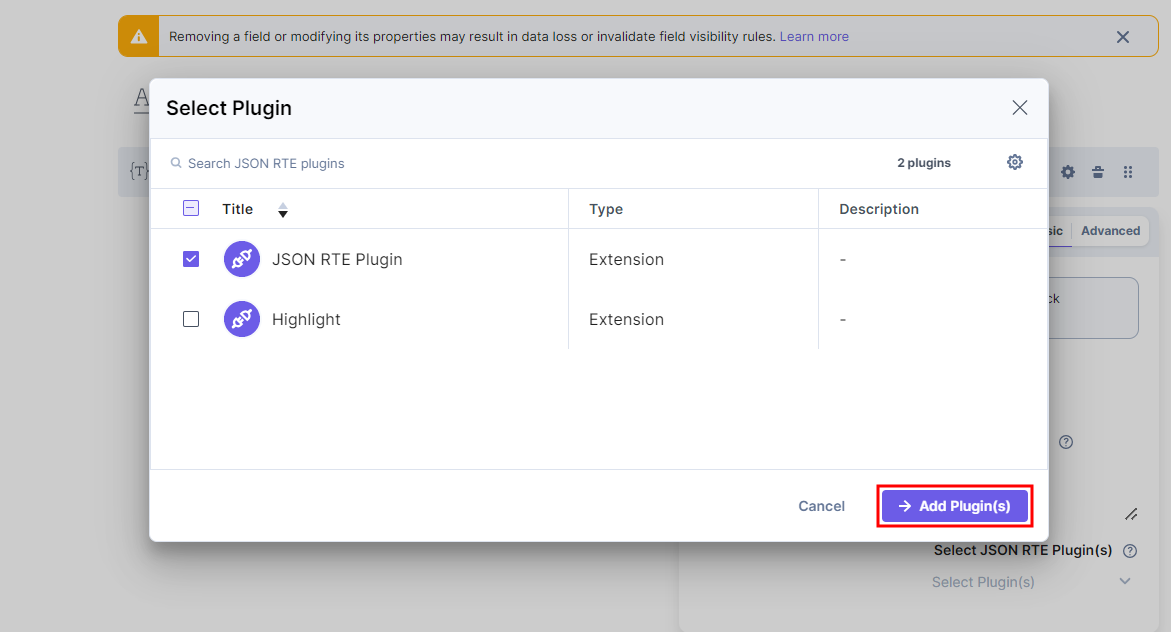
- Under Select Plugin(s), select the plugins you want to add within the JSON Rich Text Editor.

Note: You can add a maximum of five plugins to a single JSON RTE field in a content type.
- After adding the plugins, click on either Save or Save and Close to save your changes.
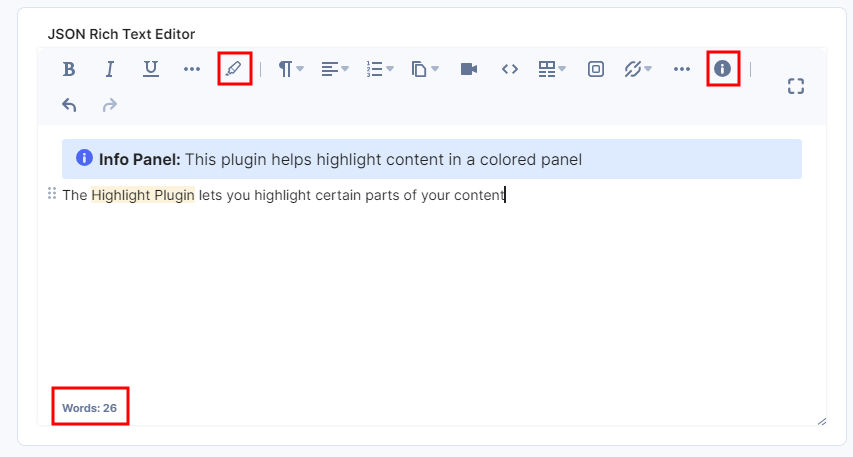
Now, when you create an entry for that content type, you will see your plugin in action within the associated JSON RTE field.






.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)