Use Custom Field in Content Types
Note: Experience Extensions use the legacy approach with extensions. We recommend using the Custom Field UI location for the Contentstack App Framework to extend the functionality of your apps.
Once you have added a custom field to your stack, you can use it in your content type like any other field.
To add a custom field in a content type, log in to your Contentstack account, and perform the following steps:
- Go to your stack and and click on the “Content Models” icon on the left navigation panel.
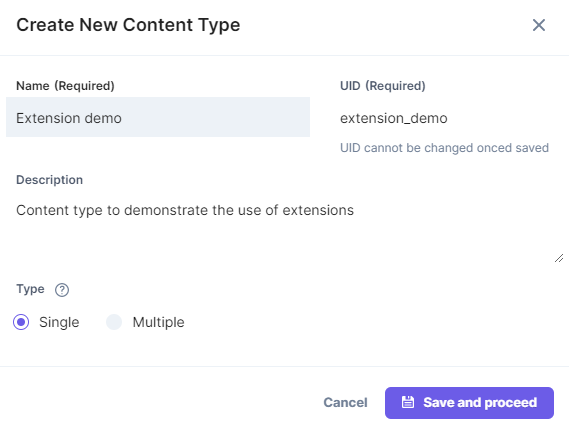
- Click on the + New Content Type button.
- Enter the details as shown in the below image and click Save and Proceed.

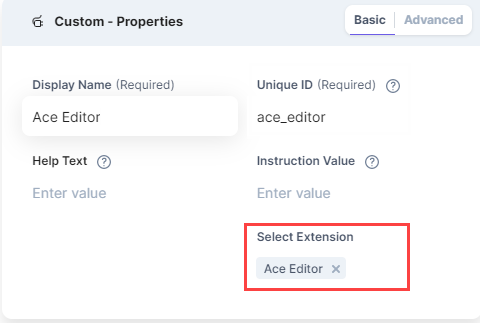
- In the Content Type Builder page, add the Custom field in your content type by clicking on the “Insert a field” link represented by a + sign.
- Under Select Extension, select the custom field that you created.
 You can add other fields as per requirements.
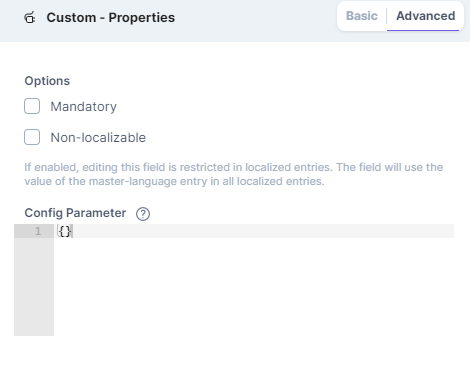
You can add other fields as per requirements. - Optionally, you can provide specific configuration settings for your custom extension field within the Config Parameters field in the Advanced properties. This setting will be applicable to only this particular instance of the Custom Field.

- After adding the fields, click on either Save or Save and Close to save your changes.
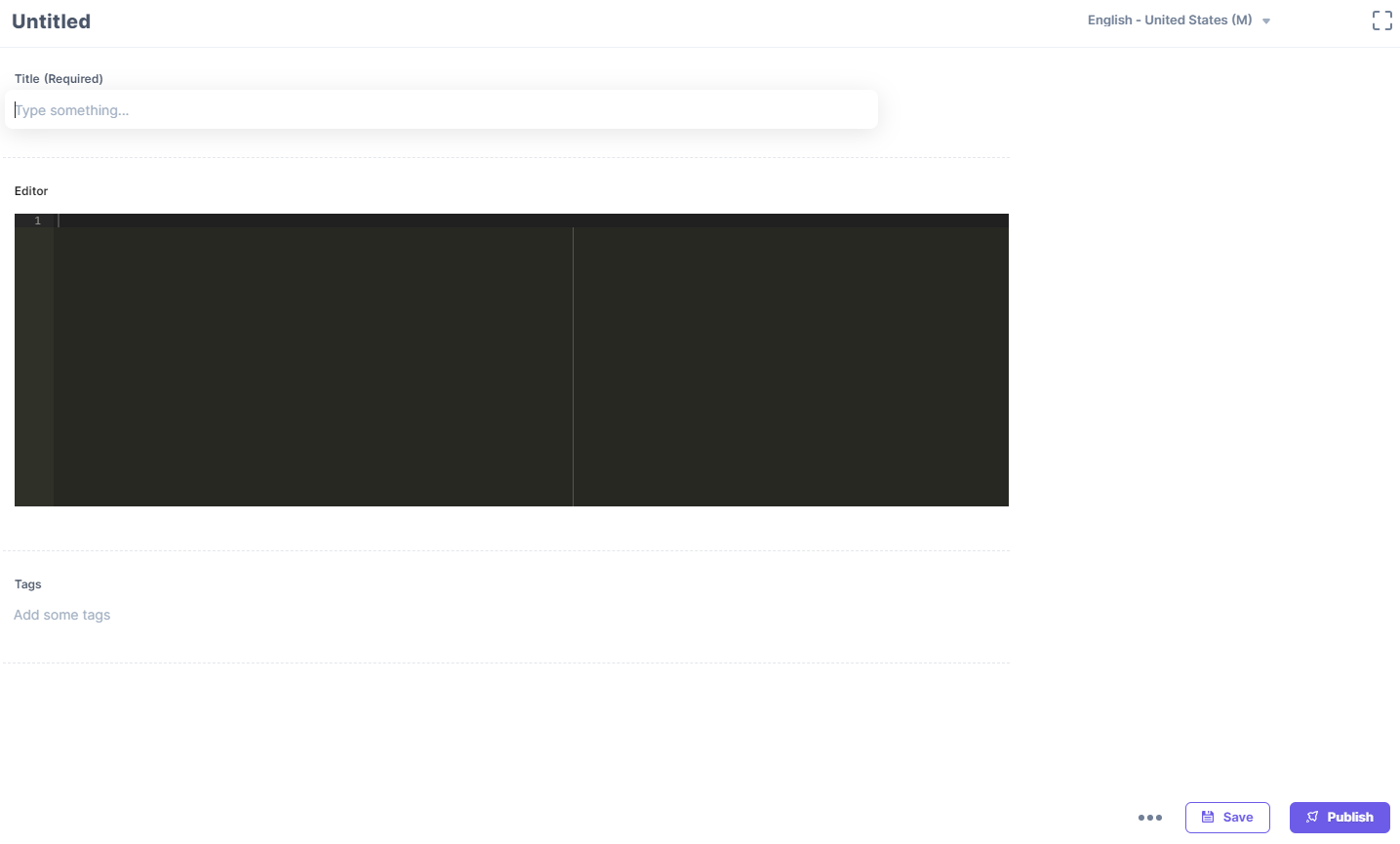
Now, when you create an entry for that content type, you will see your custom field in action.






.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)