Content Type Visualizer App Installation Guide
The Content Type Visualizer Dashboard app provides a visual representation of all Contentstack content types and their fields within a particular stack, similar to an ER diagram.
Contentstack Marketplace allows you to easily install the Content Type Visualizer application and use it within your stack to get a diagrammatic view of all the content types in the given stack, along with the references relationship between the content types.
Note: The Content Type Visualizer app can support up to 300 content types in the Dashboard.
Prerequisites
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
This step-by-step guide explains how to install and configure the Content Type Visualizer app within your stack.
Steps for Execution
- Install Content Type Visualizer in Contentstack Marketplace
- Use Content Type Visualizer within your Stack
-
Install Content Type Visualizer in Contentstack Marketplace
Follow the steps given below to install the application in Contentstack.
- Log in to your Contentstack account.
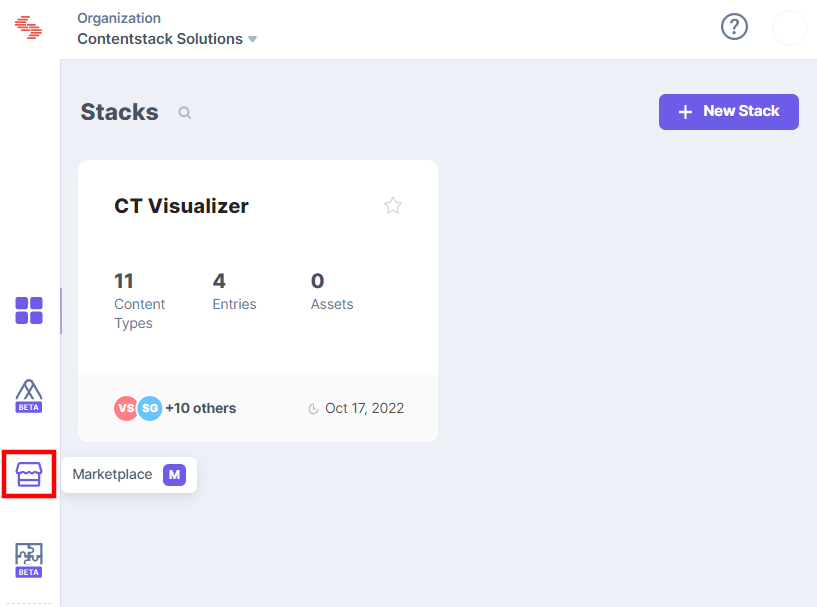
- In the left-hand side primary navigation, click the Marketplace icon to go to the Marketplace.
- Click Apps from the left panel.
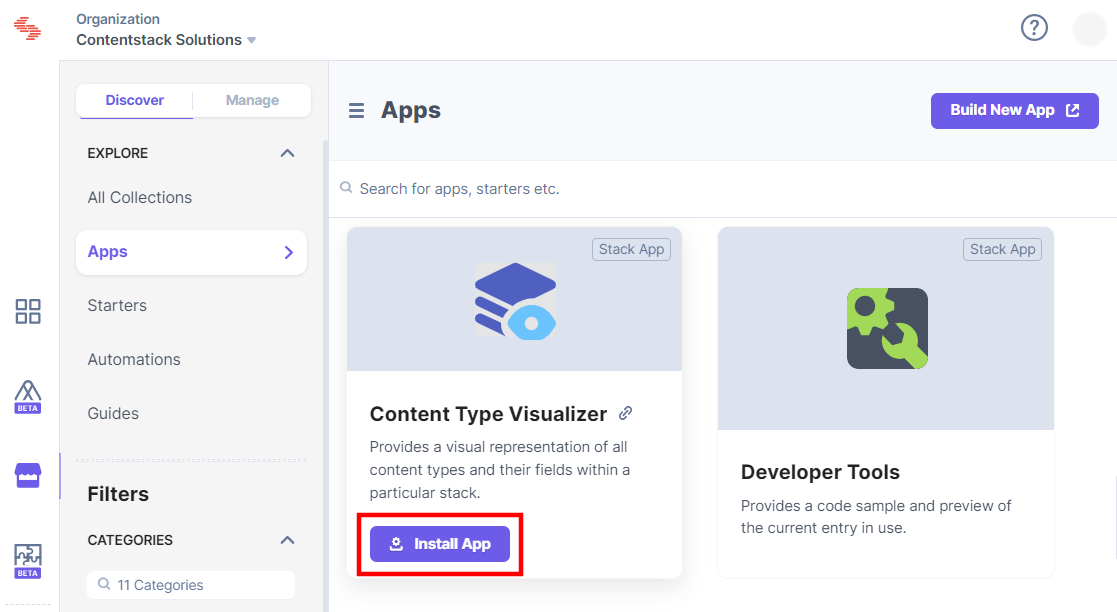
- Within the Marketplace, you can see all the available apps. Hover over the Content Type Visualizer app and click the Install App button.
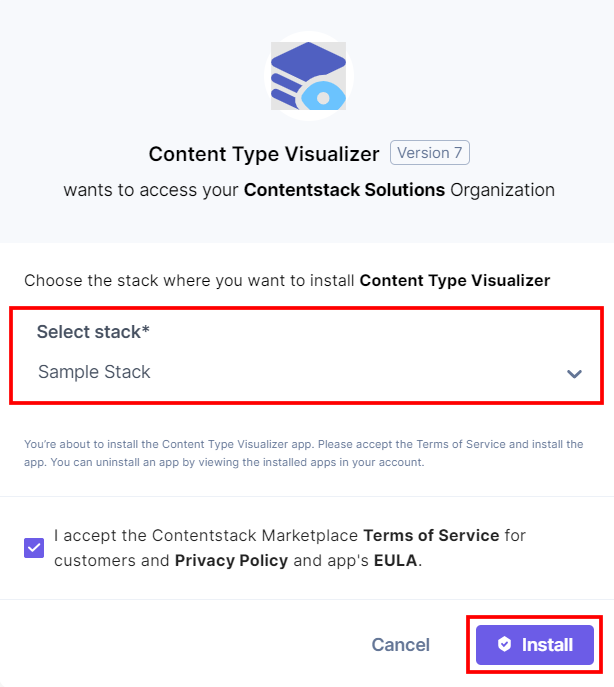
- In the popup window, select the stack where you want to install the Content Type Visualizer app and click the Install button.

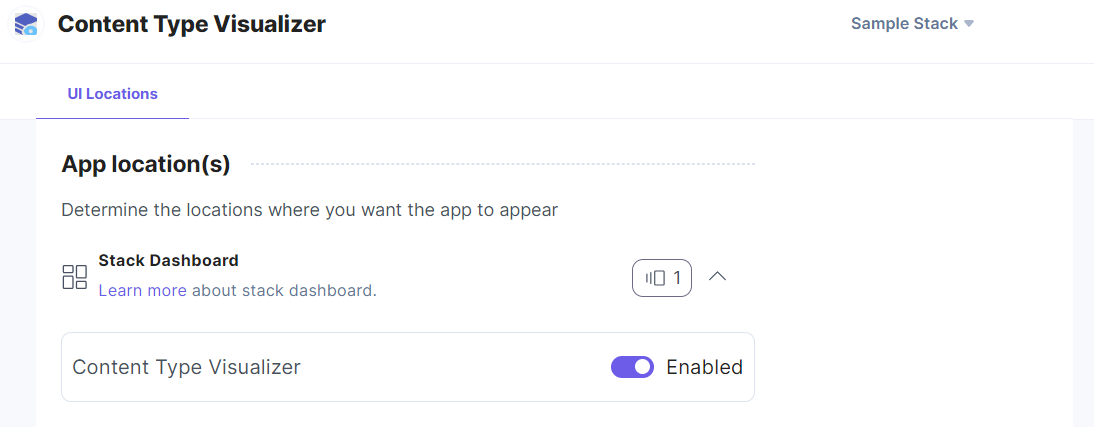
- On the UI Locations tab, you can see the predefined app locations. You can use the toggle button corresponding to each UI location to enable or disable it based on your requirements.

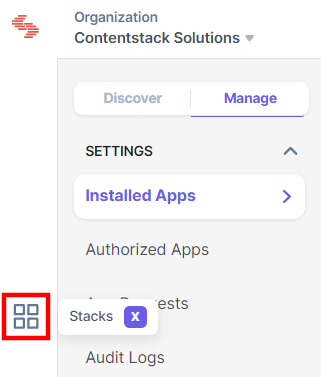
- Click the Stacks icon from the left navigation panel.
- Click the required stack to start using the Content Type Visualizer application.


Note: No additional configuration is required to use the Content Type Visualizer app.

- Log in to your Contentstack account.
-
Use Content Type Visualizer within your Stack
To use the Content Type Visualizer app within an entry of your stack, follow the steps given below:
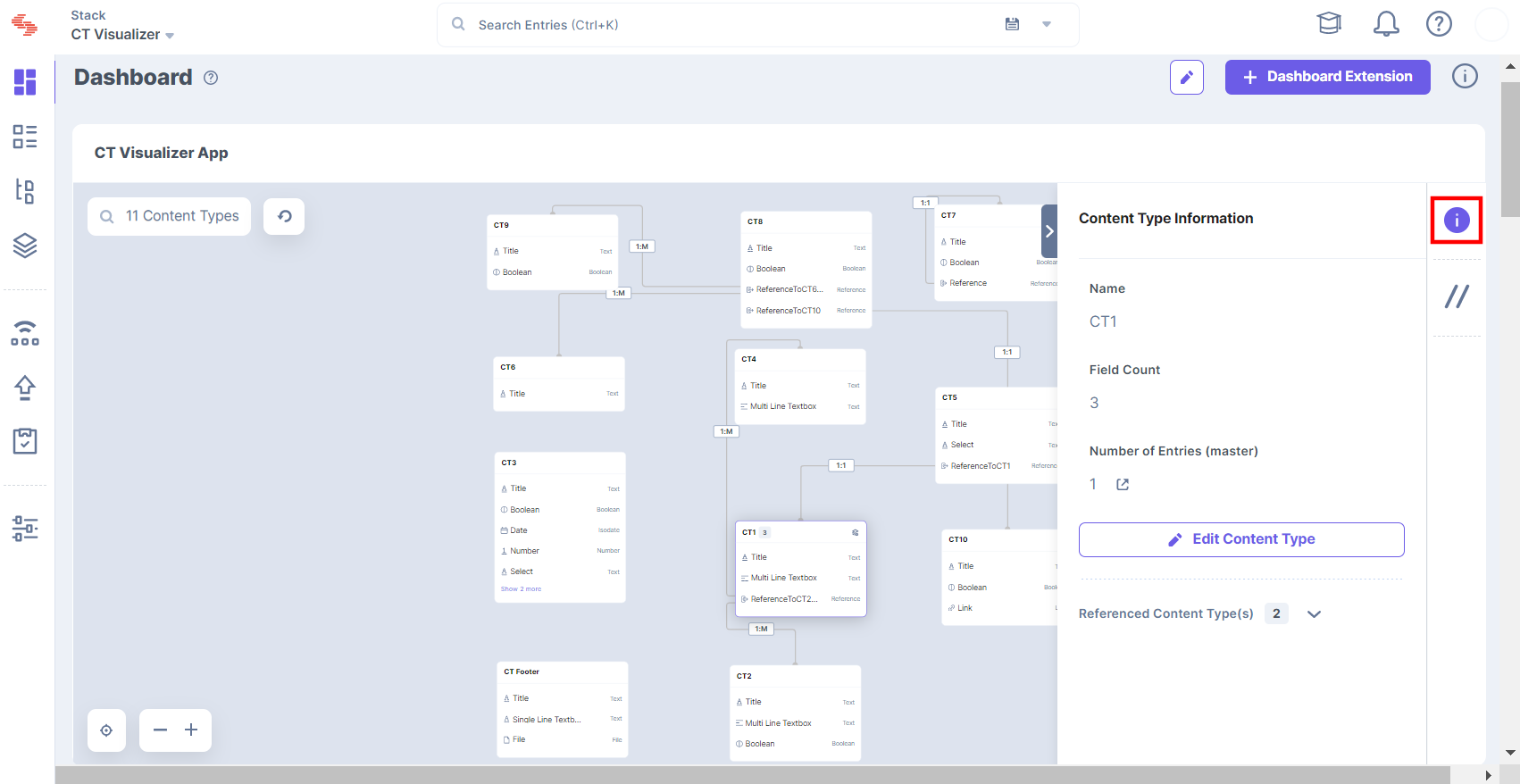
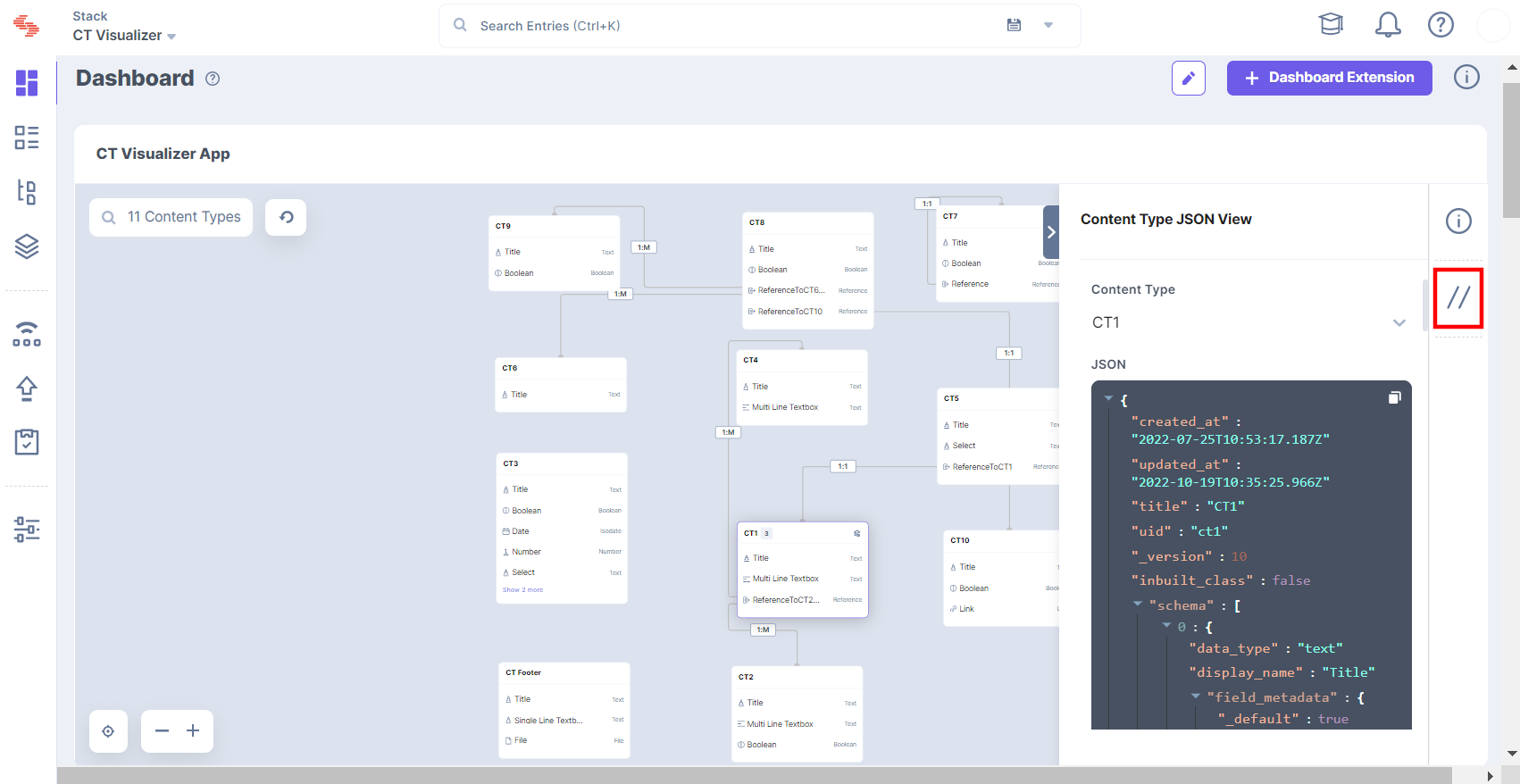
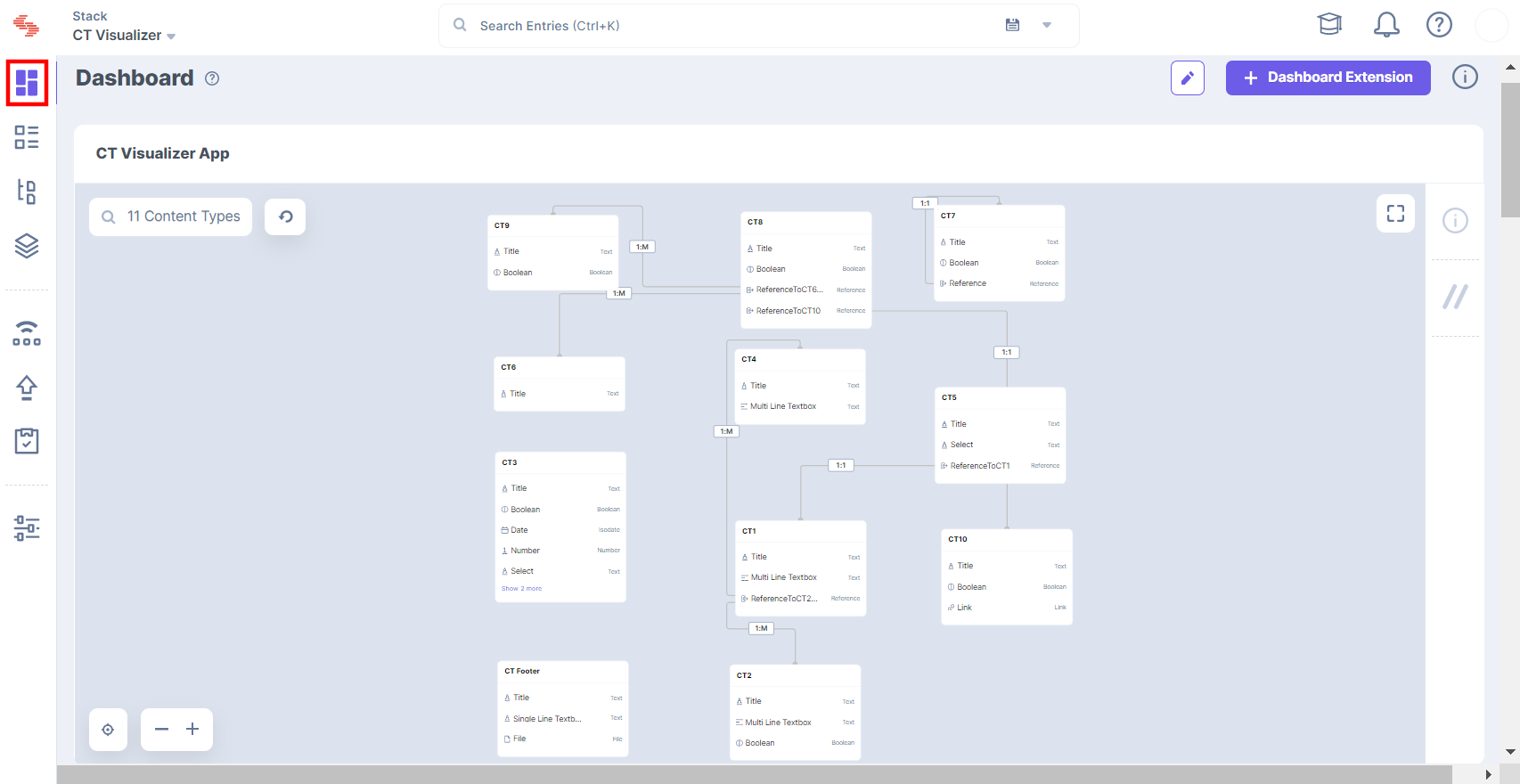
- Click the Dashboard option of the stack.
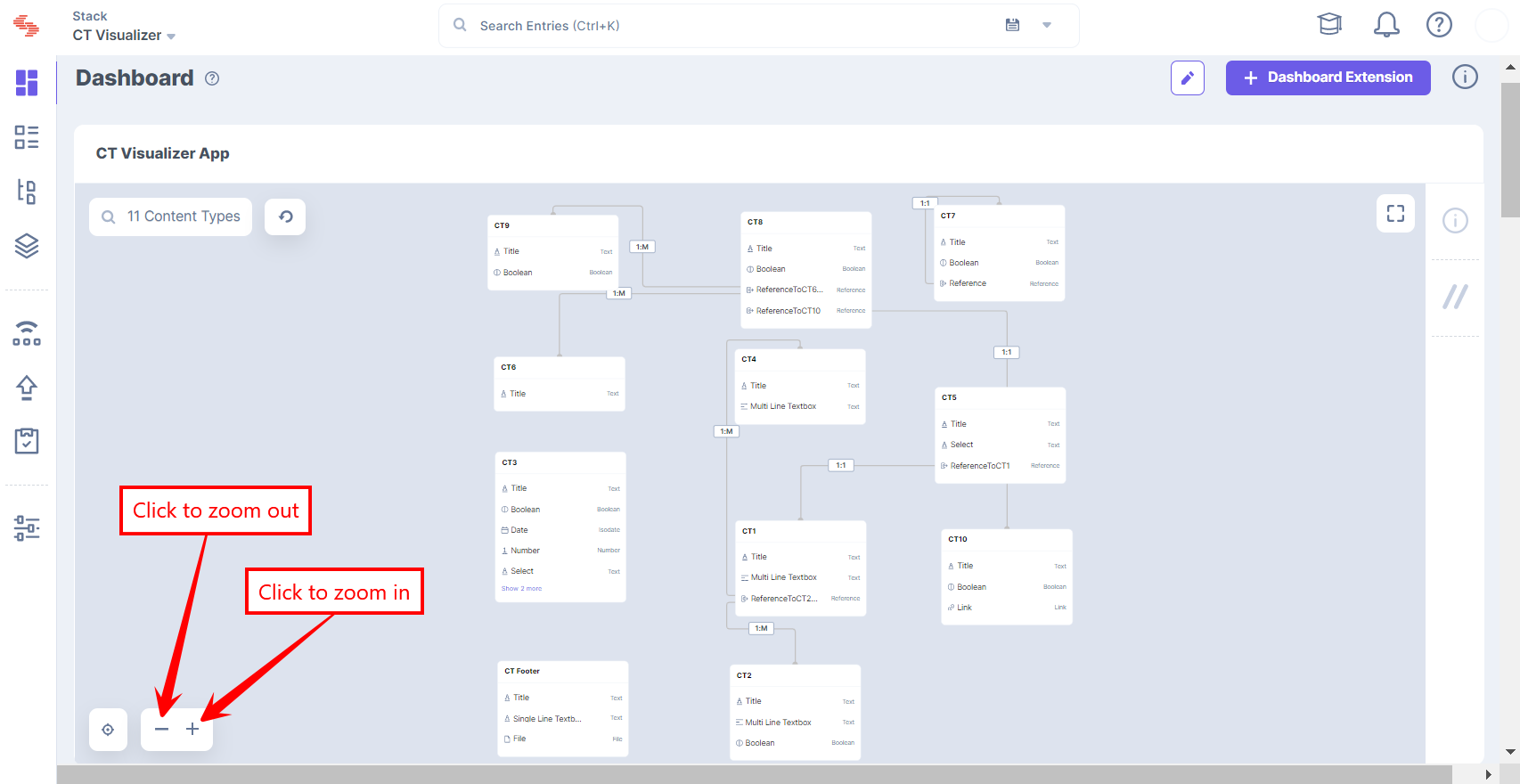
- Click the + (zoom in) or - (zoom out) icons to zoom in or zoom out of the diagram.
- To view the information of a specific content type in the diagram, follow the steps below:
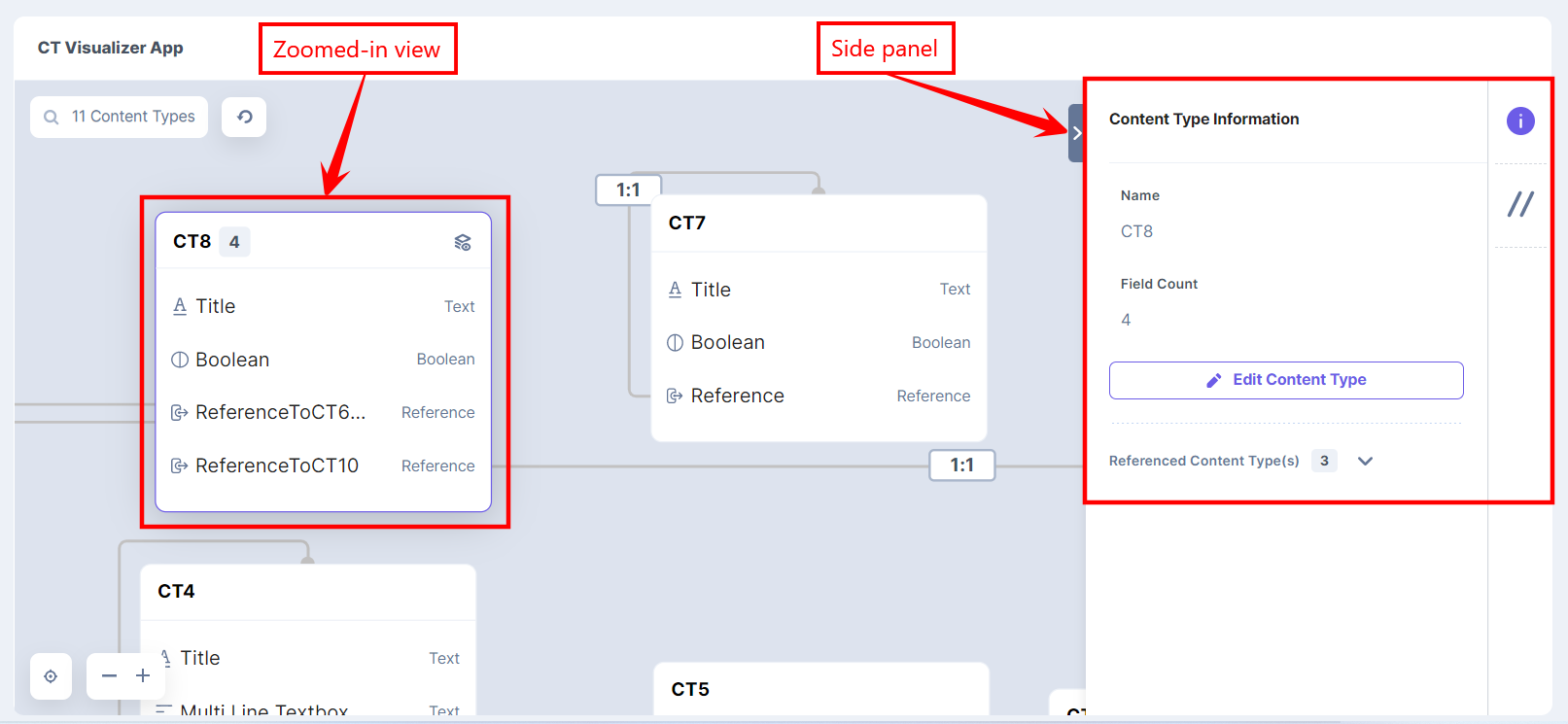
- Click a content type card.
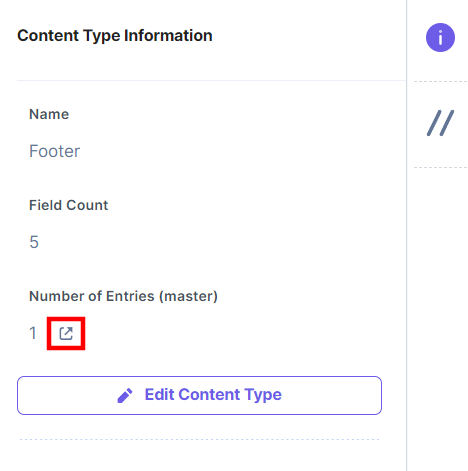
- Click the icon below the Number of Entries (master) field to view the entries associated with the selected content type, in a new tab.
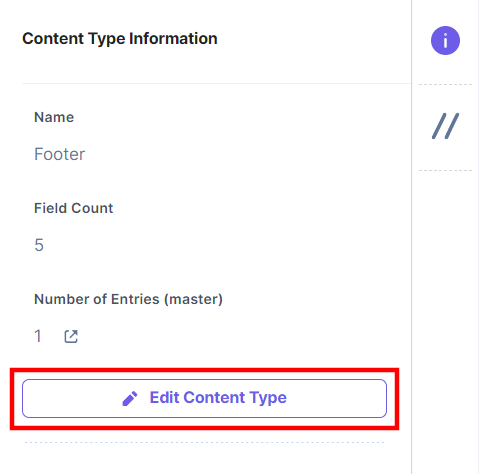
- Click the Edit Content Type button to edit the content type in the app.
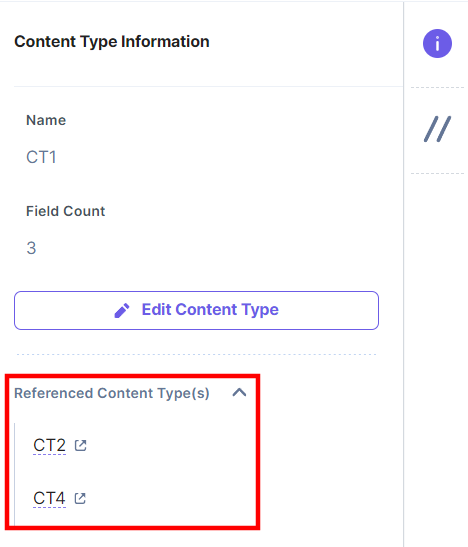
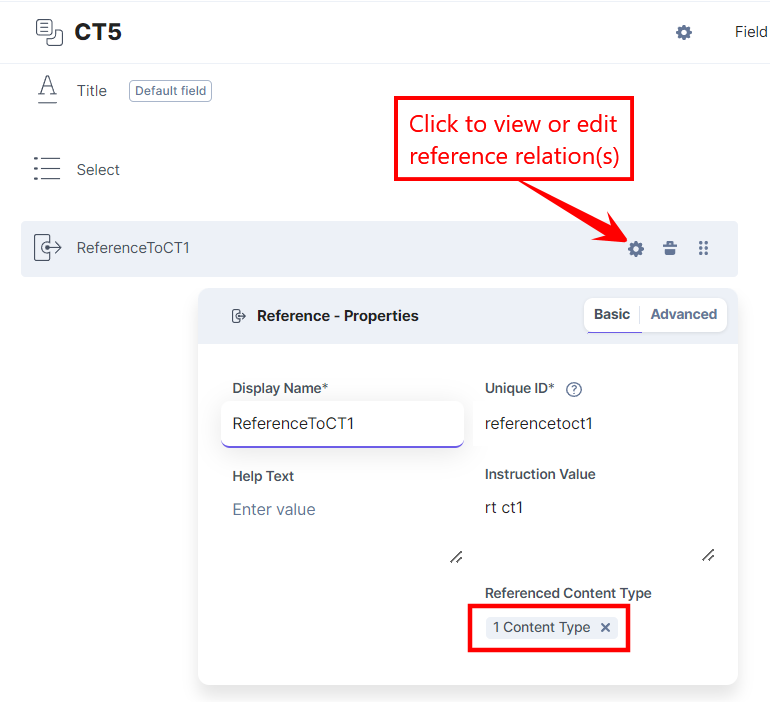
- Click the Referenced Content Type(s) dropdown to view the referenced content types of the selected content type.
Note: If a content type card is already selected, then click the Content Type Information icon in the right panel to view the information of the selected content type.

The Content Type Information panel displays Name and Field Count of the selected content type, by default. If the selected content type has entries and/or reference fields, then the Number of Entries (master) field and the Referenced Content Type(s) field will be displayed.


Alternatively, click the Edit icon in the content type card to edit it.


- To view the code of a specific content type in the diagram, follow the steps below:
- Click a content type card.
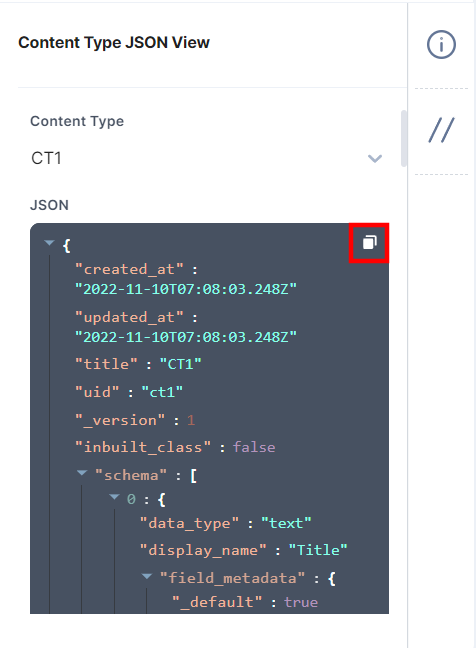
- Click the JSON View icon in the right panel.
- Click the Copy icon to copy the JSON code.
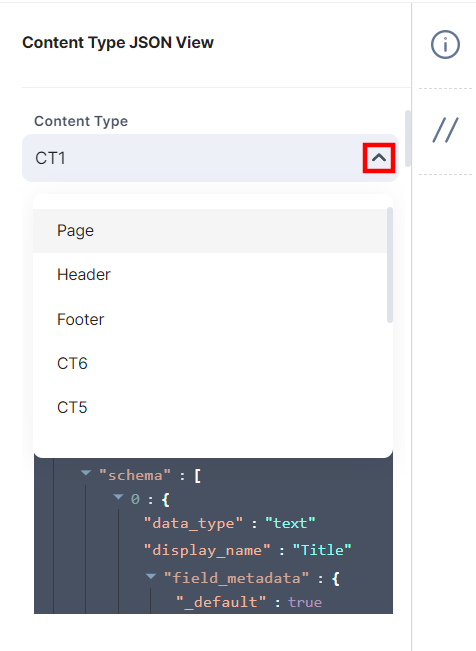
- To view the code of a different content type, select the required content type from the dropdown under Content Type.

You can see the selected content type under the Content Type section and its code view under the JSON section.


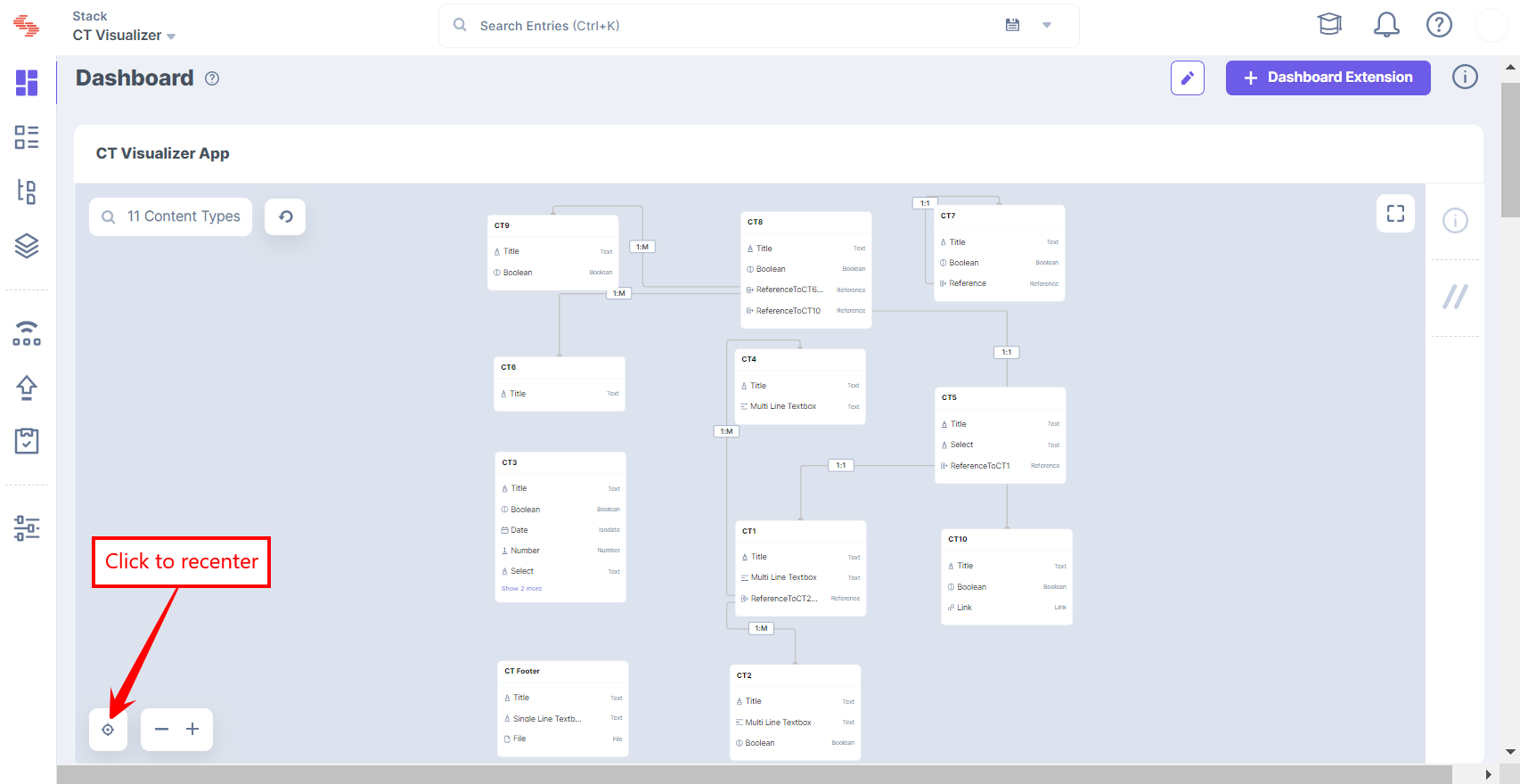
- Click the recenter icon to bring the view to its initial state.
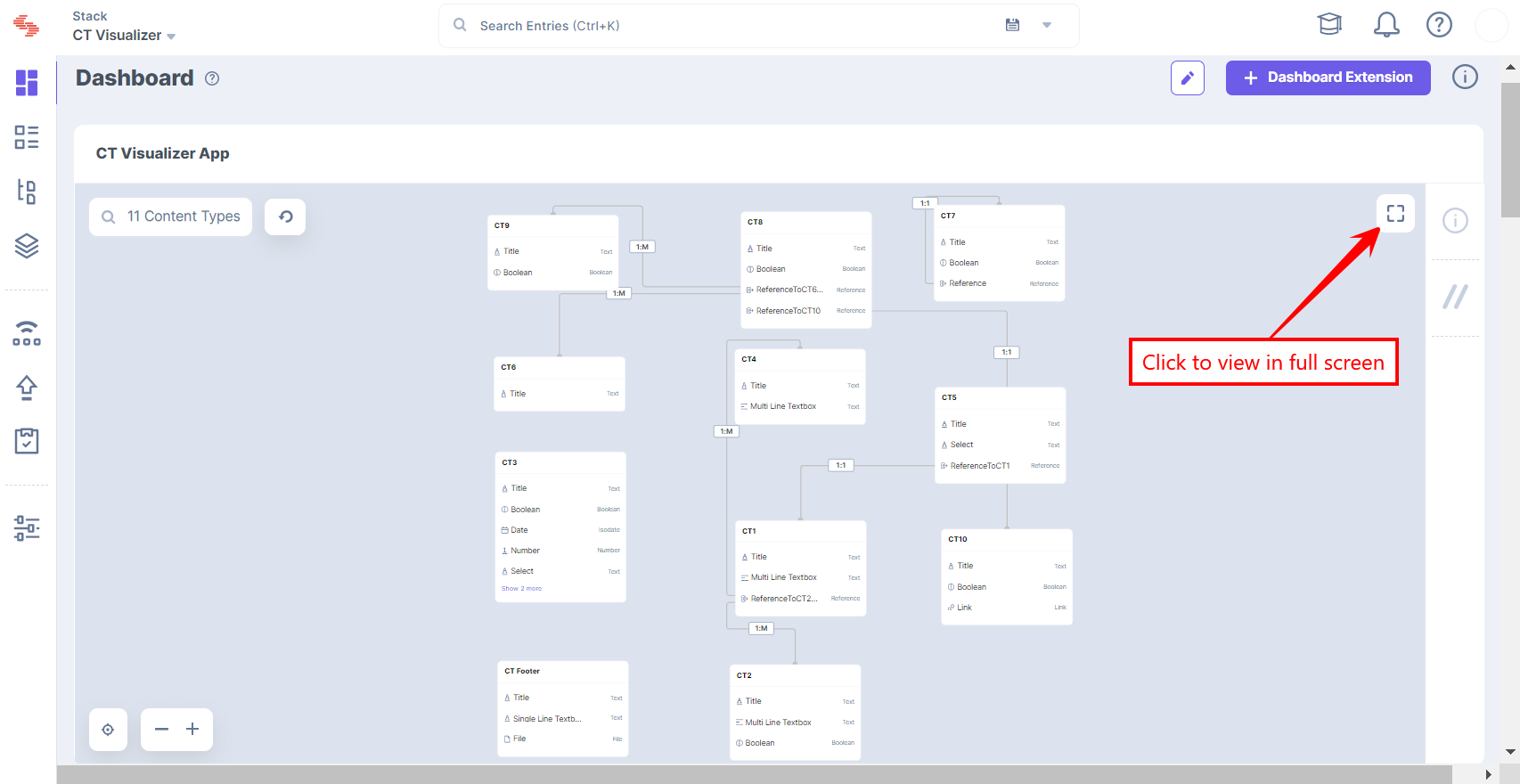
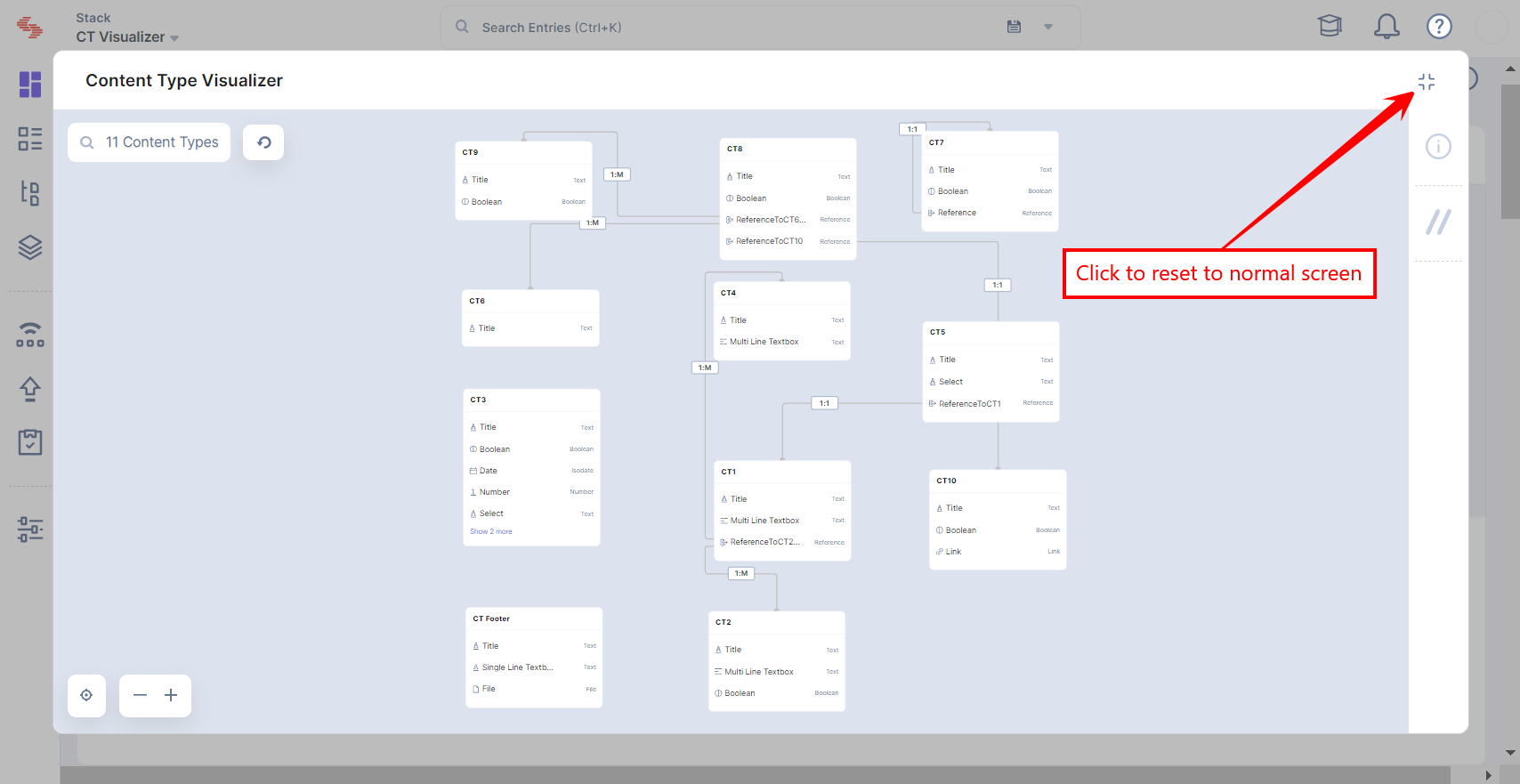
- Click the Fullscreen icon to view the content types in full screen.
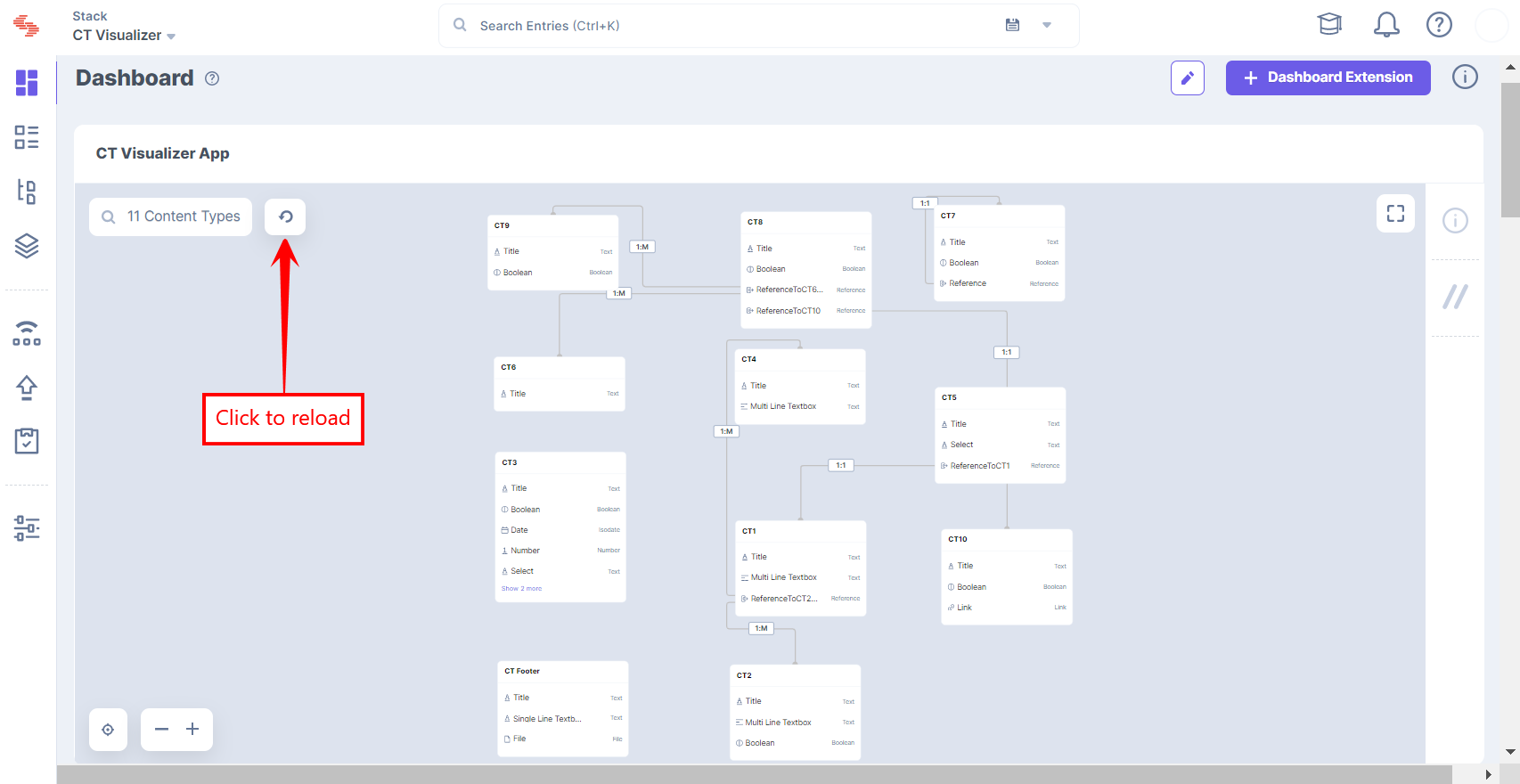
- Click the Reload button to reload the content types in the Dashboard.
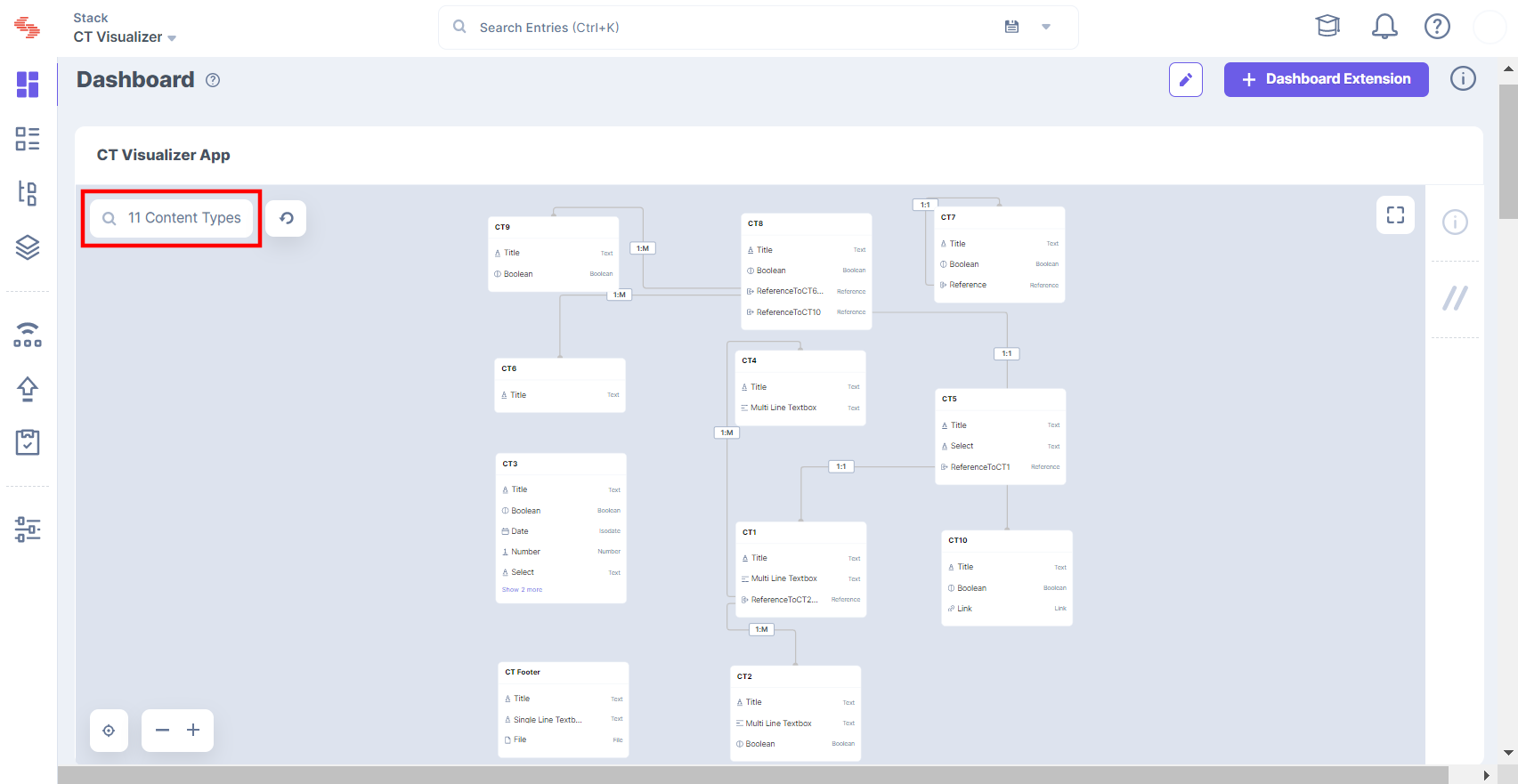
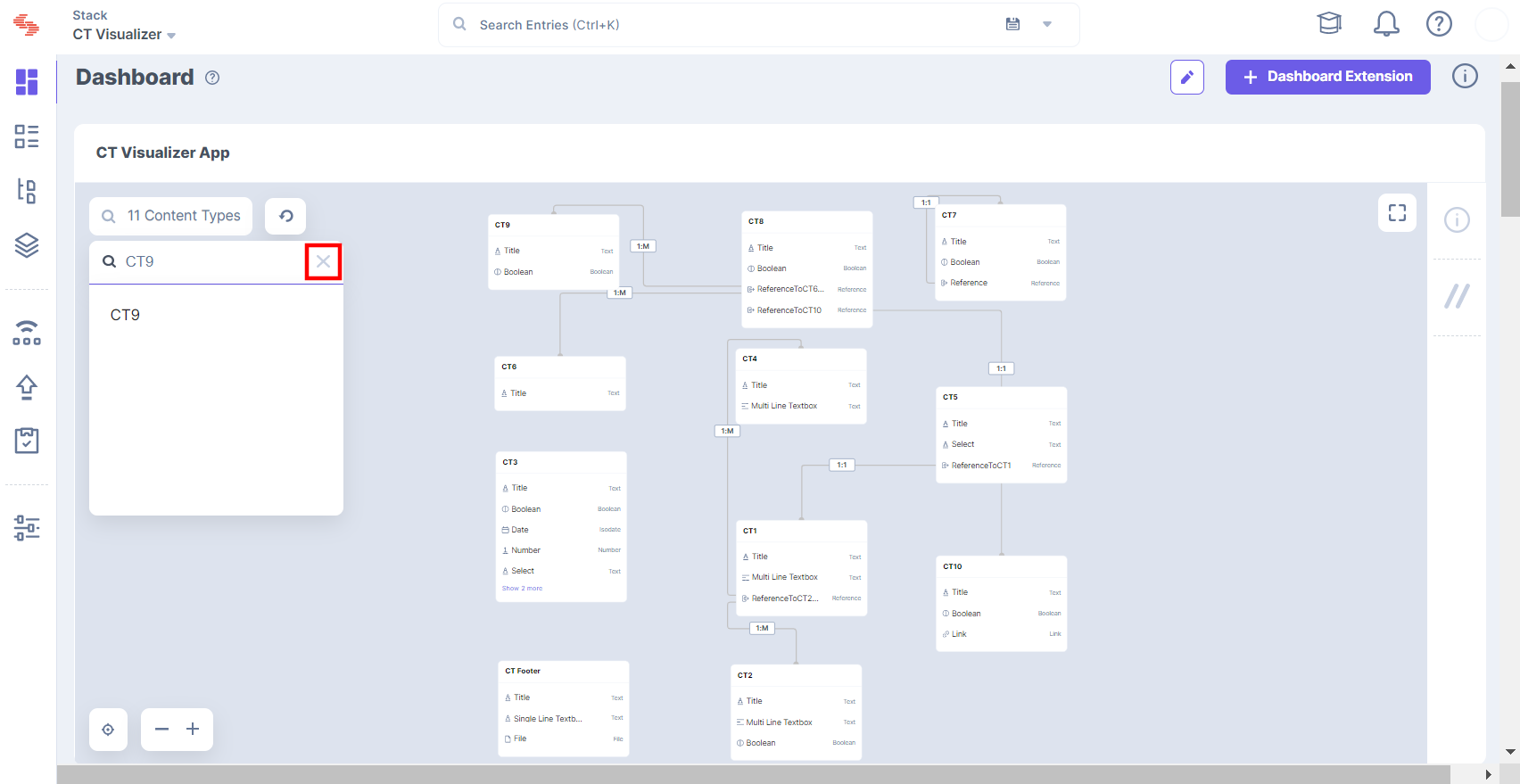
- Click the Search button to search for any specific content type.
- Click the X button to clear and re-enter a different content type name in the Search modal.
- Click the Search button again to close the Search modal.
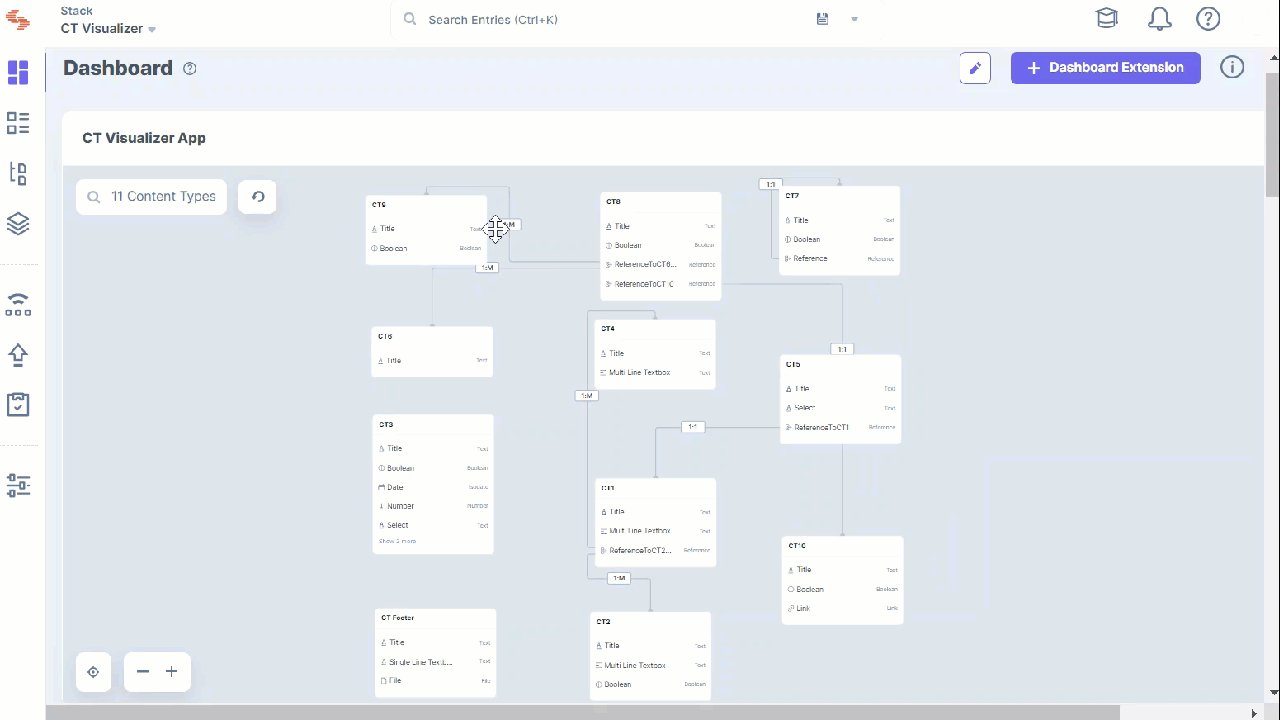
- Click and drag to reorder a content type.
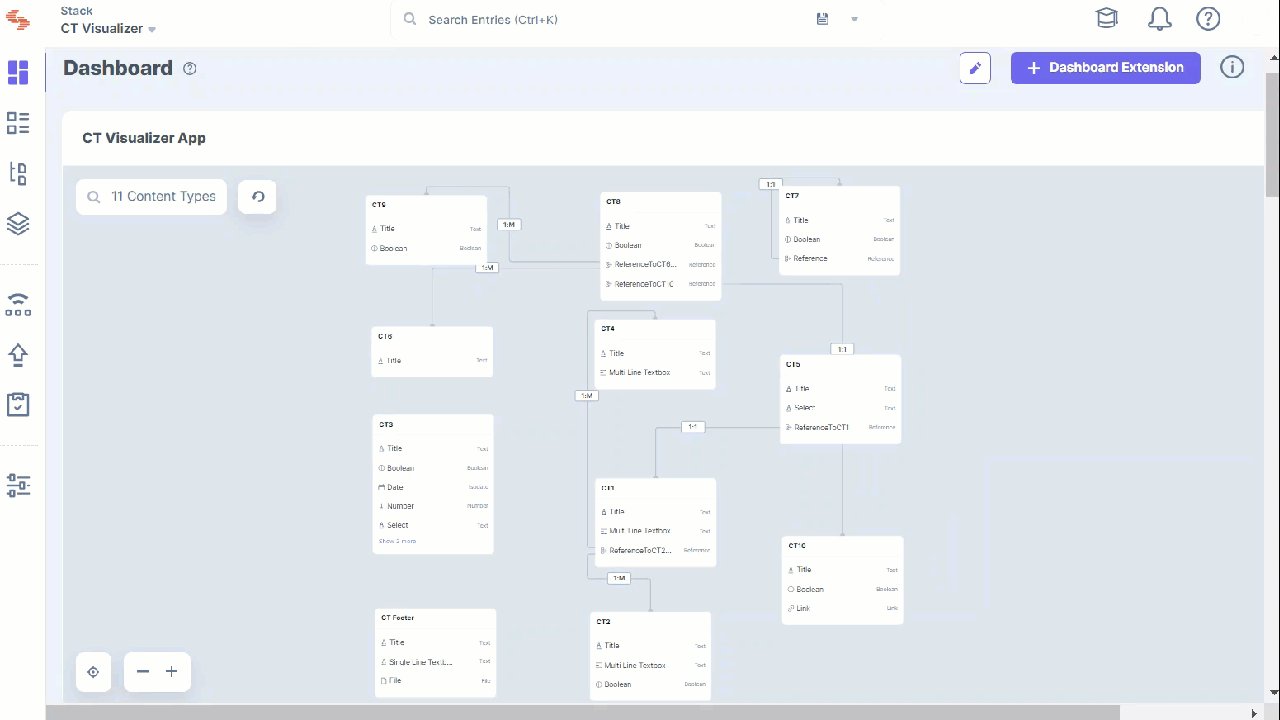
You will see the Content Type Visualizer app here.

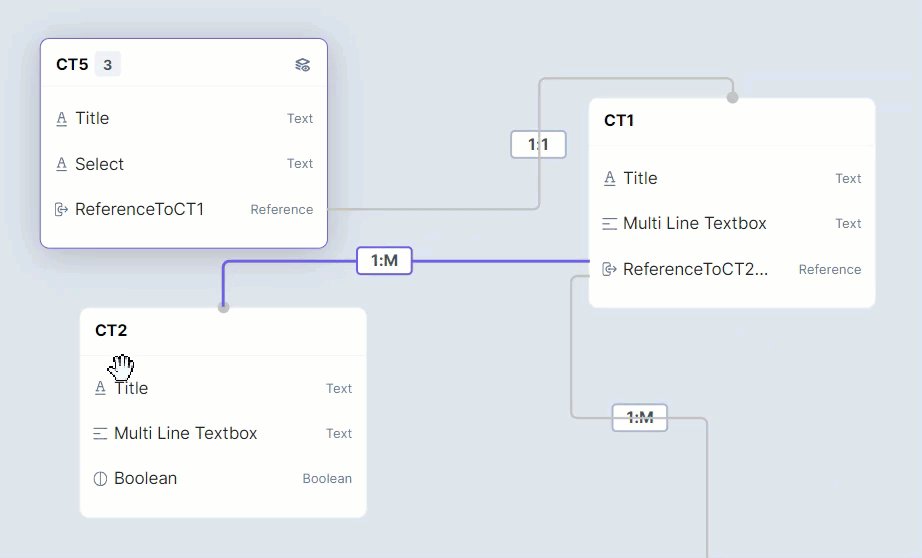
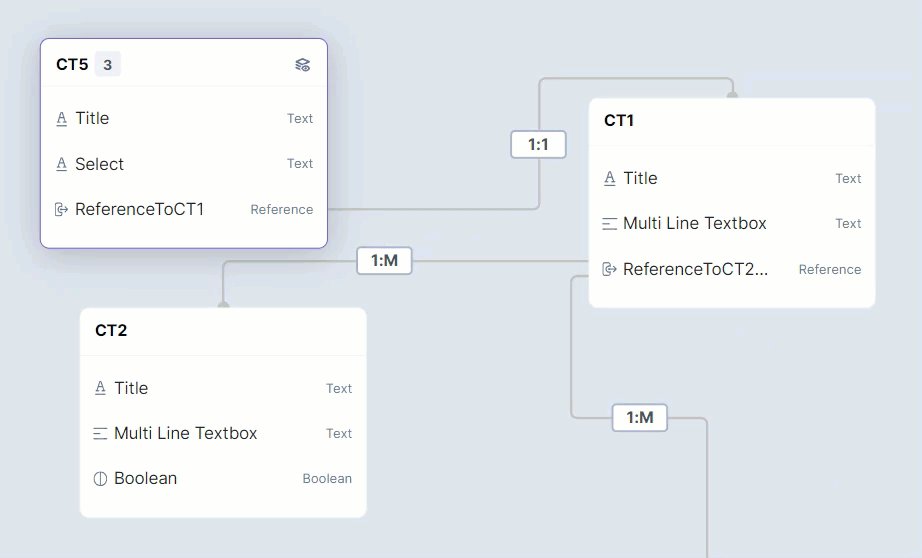
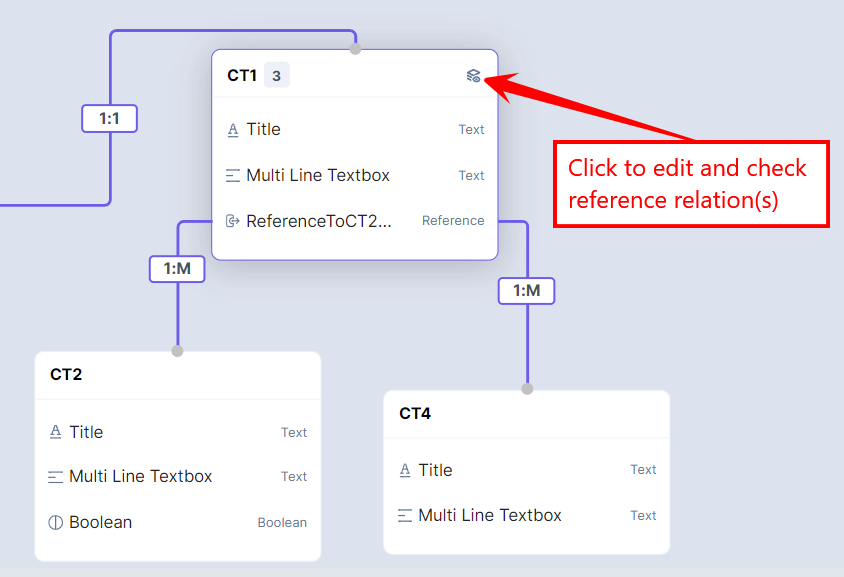
In the diagram above, the content types relate to one another through references.
Note: One node references another node through the reference field.

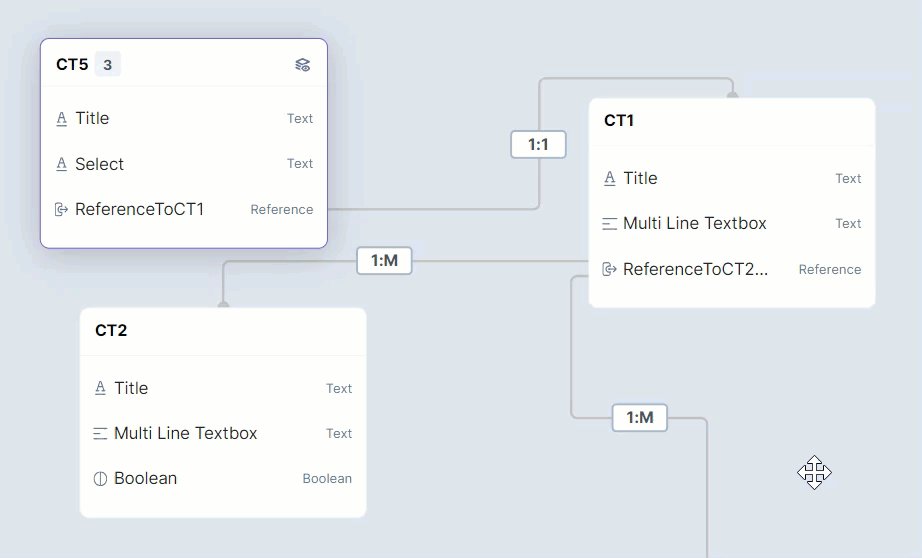
1:1 Relationship
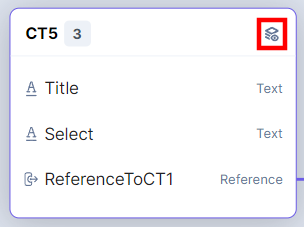
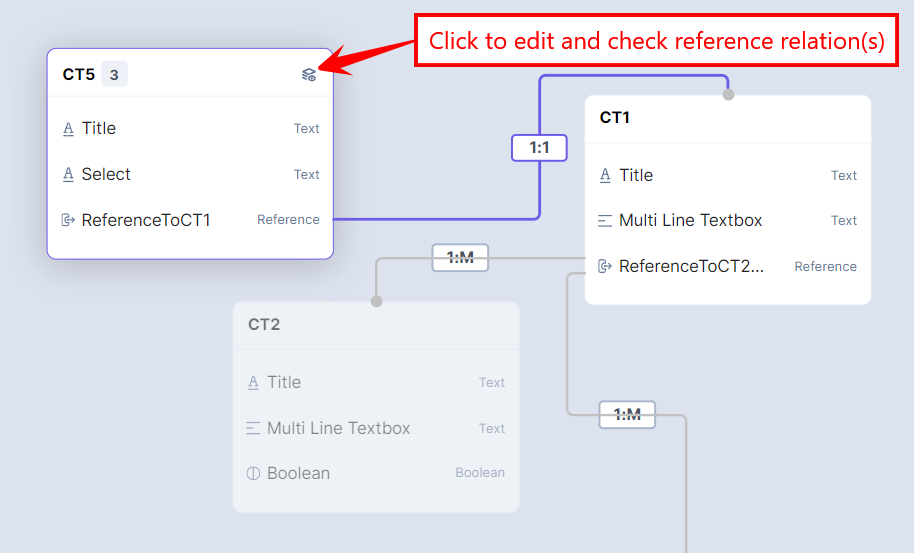
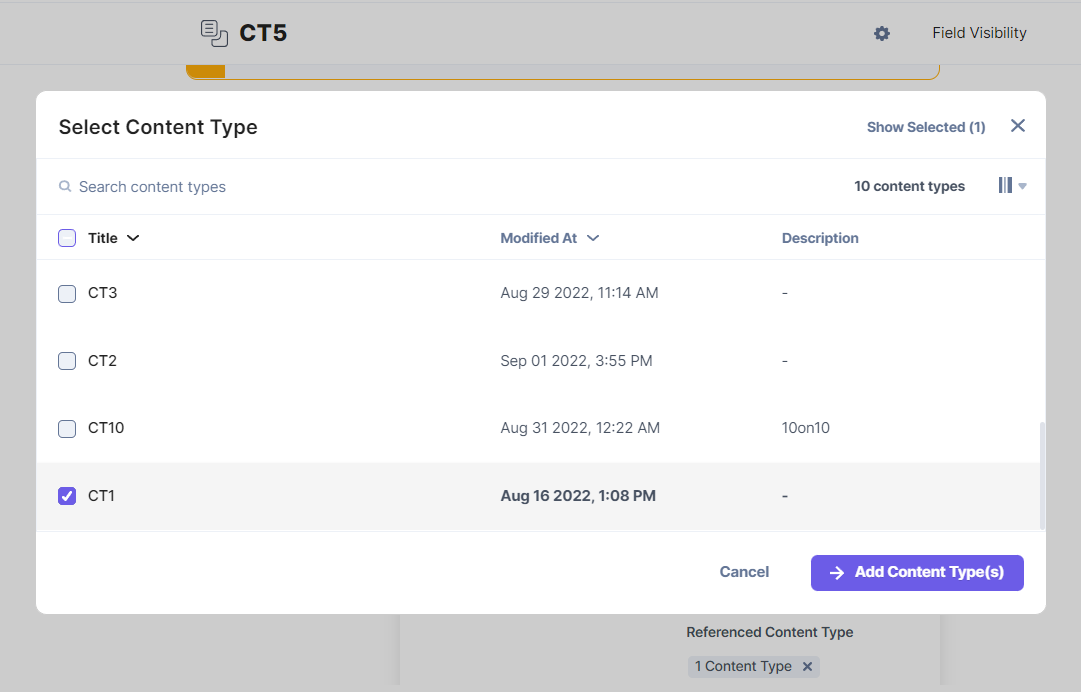
In a 1:1 relationship, one content type references itself or another content type. In the example given below, CT5 references CT1 by 1:1 relation.

Reference field in the content type editor page:


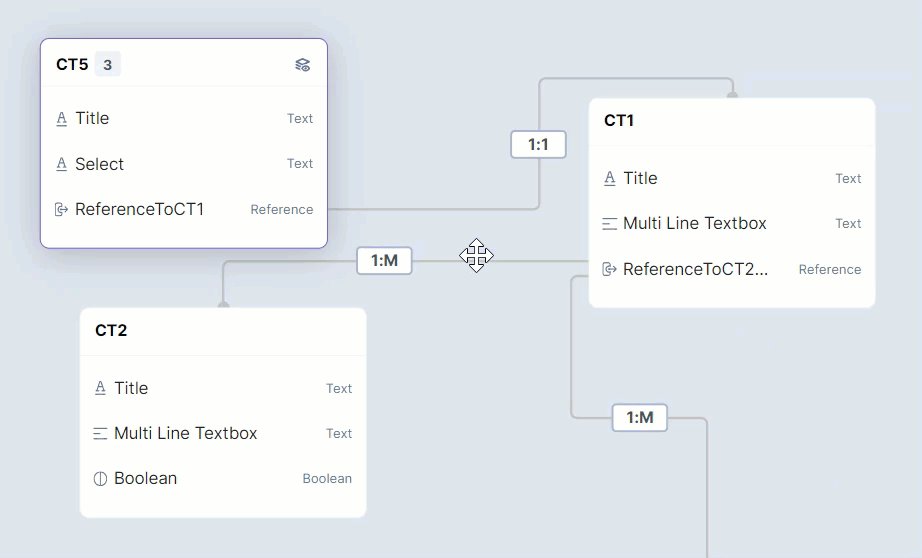
1:M Relationship
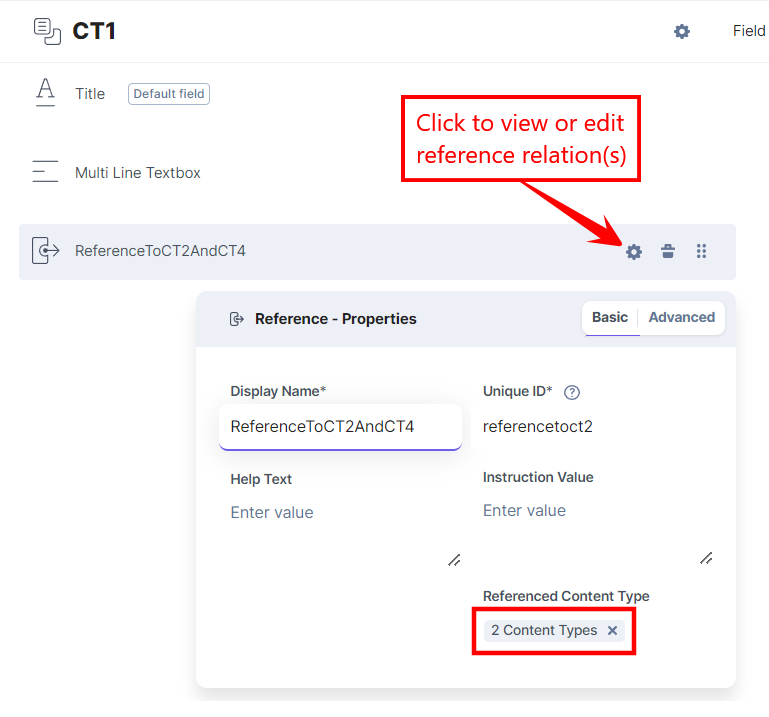
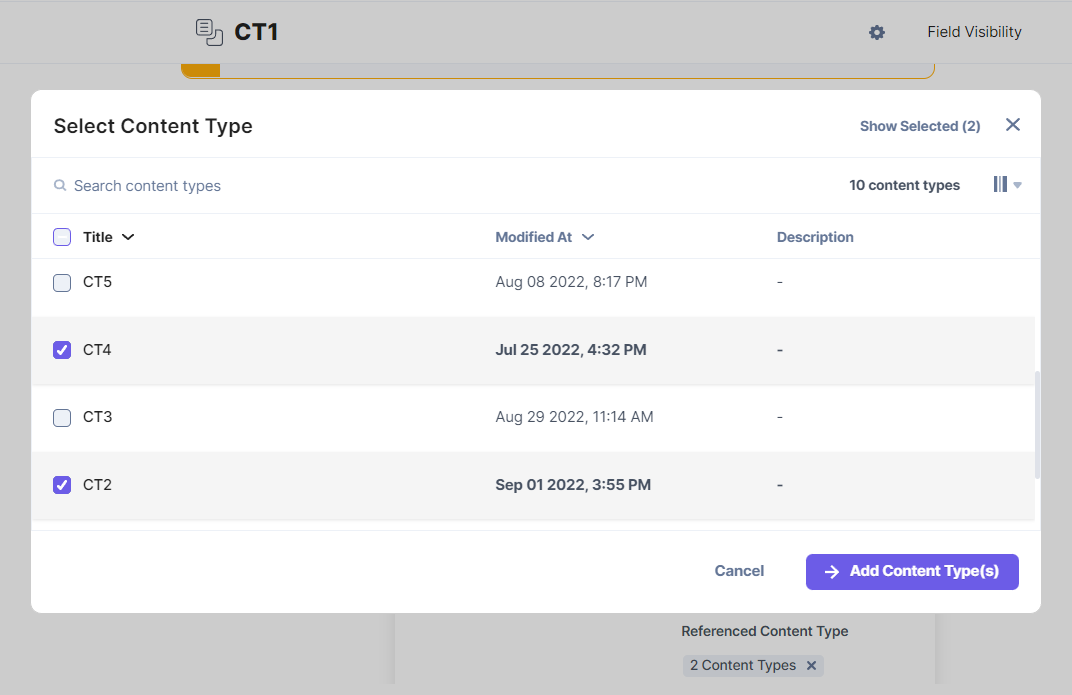
In a 1:M relationship, one content type references many content types. In the example given below, CT1 references CT2 and CT4 by 1:M relation.

Reference field in the content type editor page:






Note: All operations which can be done in the normal screen mode can also be done in the full screen mode.


Note: By default, the Search button displays the total count of the content types.
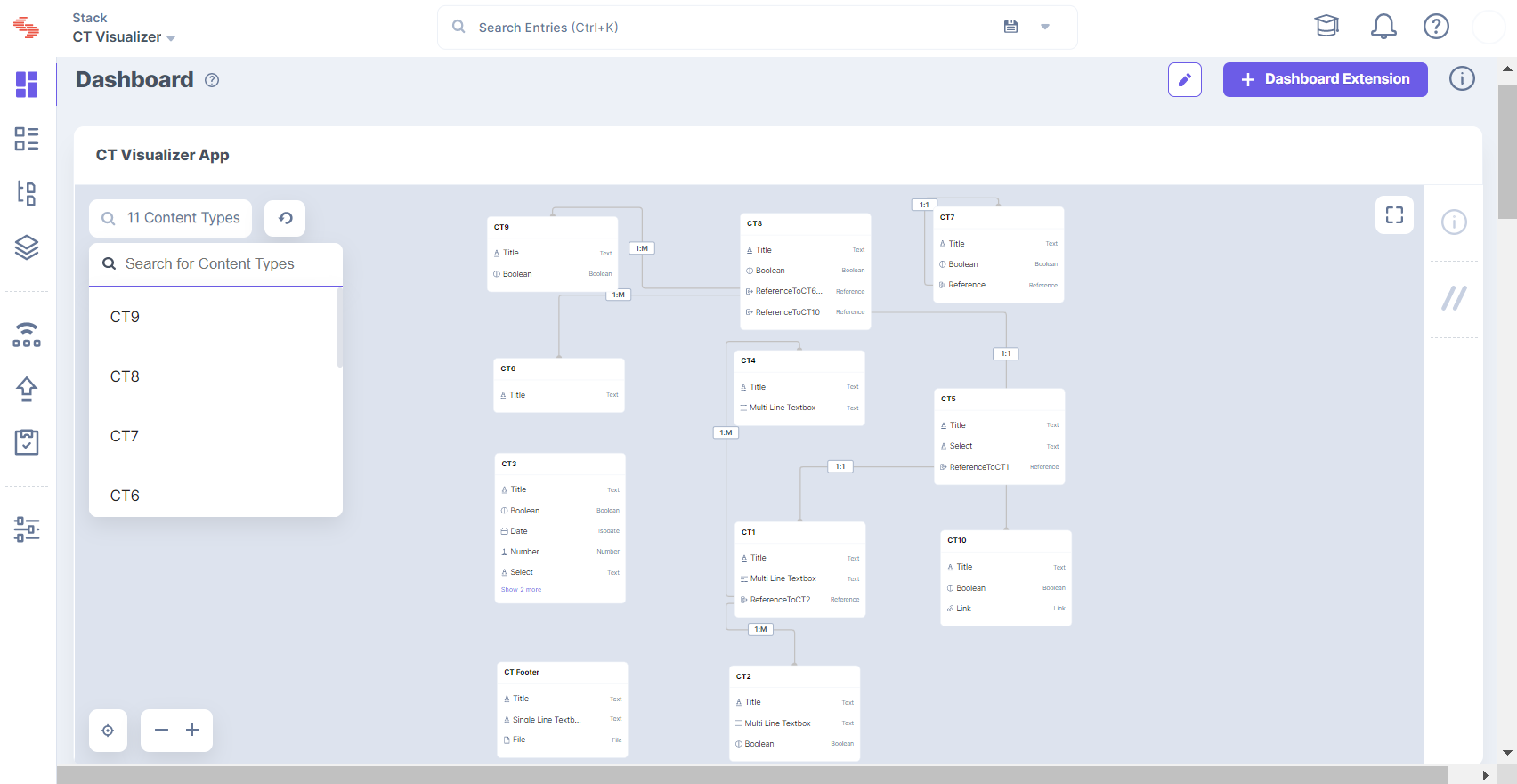
The Search modal displays the list of content types. You can search through this dropdown list or manually enter the name of the content type.

Note: Upon selecting the content type in the dropdown, you get to see the selected content type in zoomed-in view and it opens the side panel for it.



Note: You can reorder the content types as per your convenience, the app maintains the reordered positions even after reloading the Dashboard or across different login sessions.
Note: Presently, the Content Type Visualizer app cannot display relationships when references to other content types are located within global fields, modular blocks, or group fields.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)