Table
Note: This documentation uses the legacy approach with extensions. We have launched Table as a Marketplace App. For more information on Table, please refer to the Table App Installation Guide.
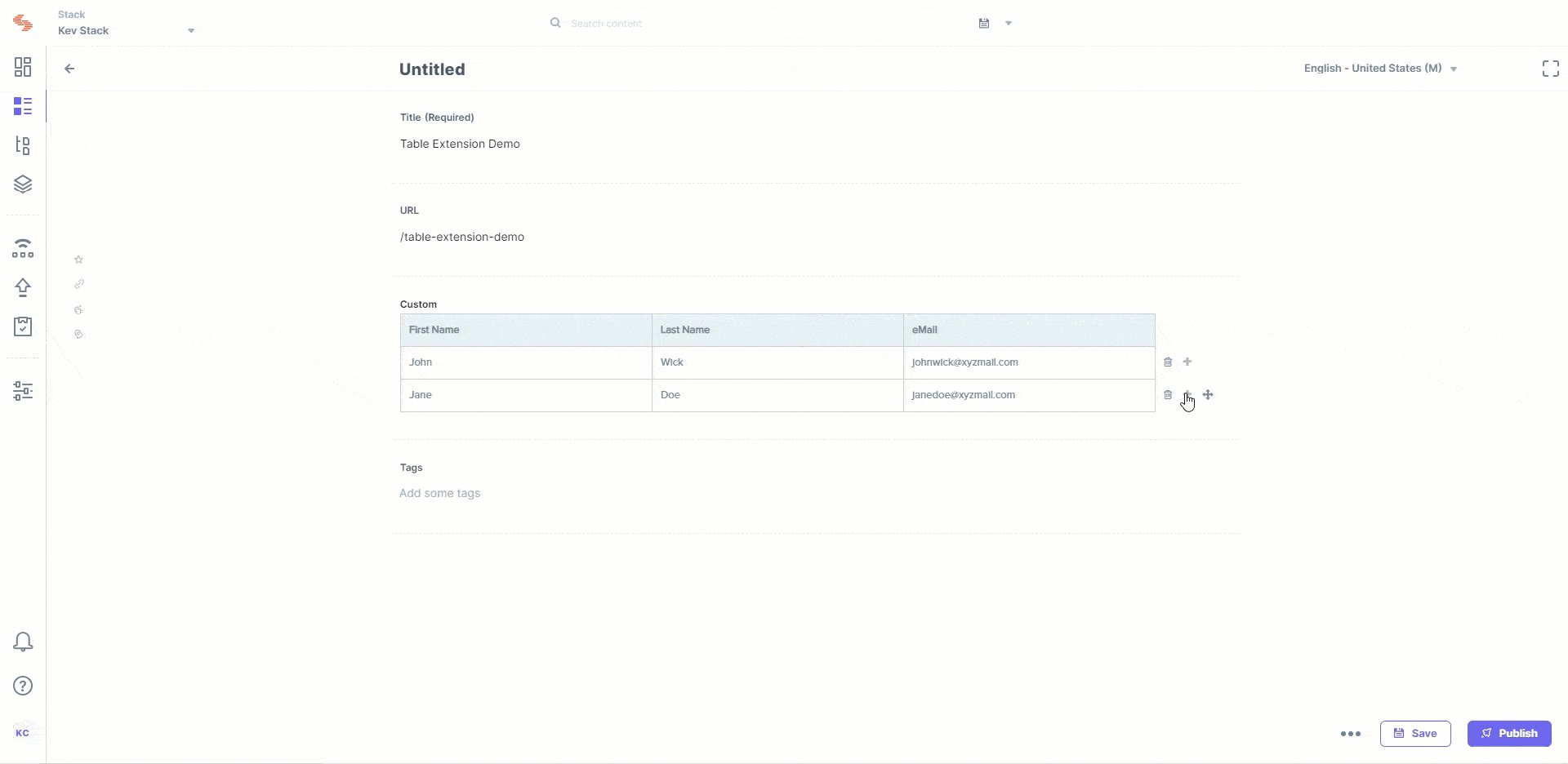
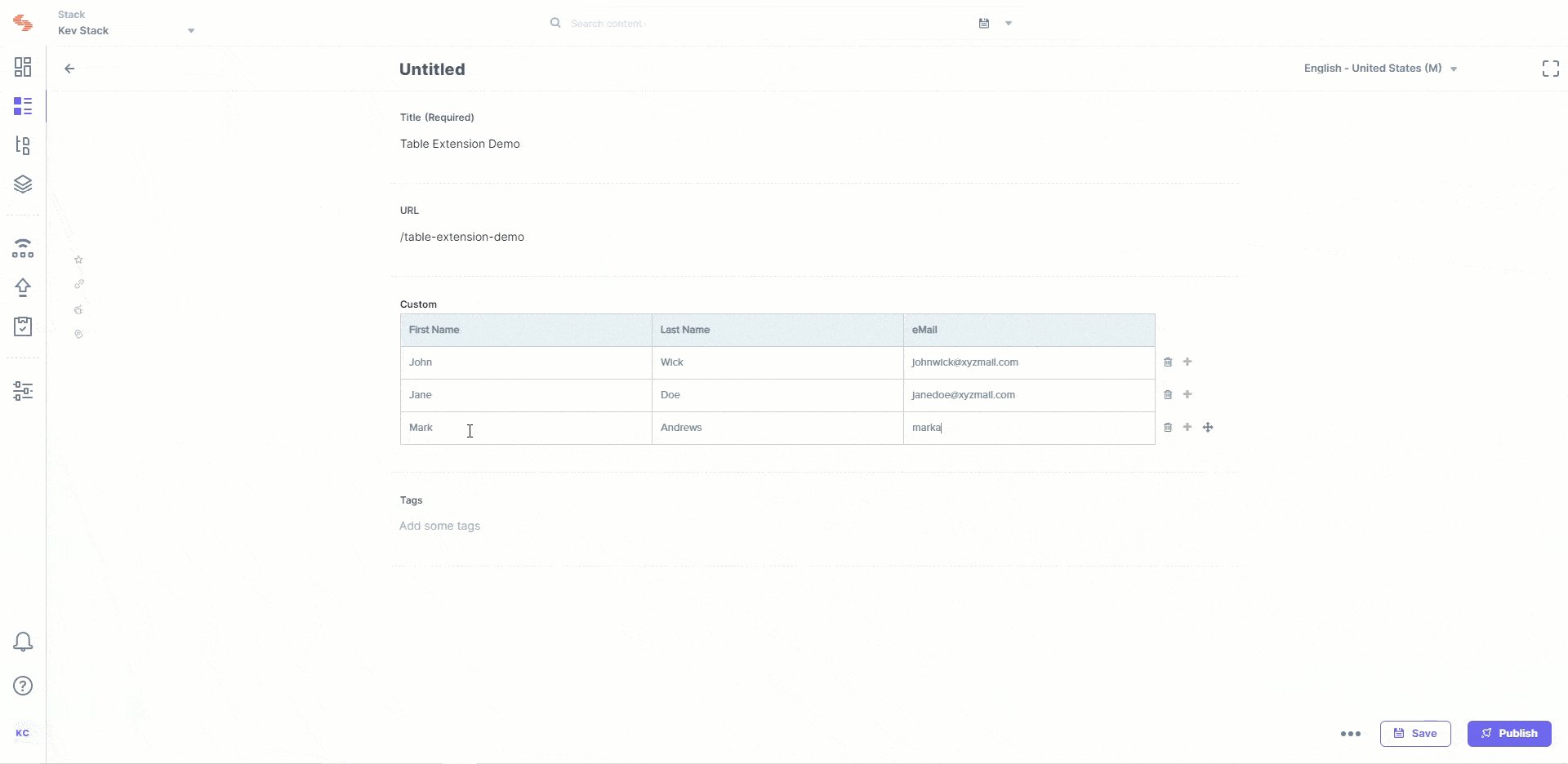
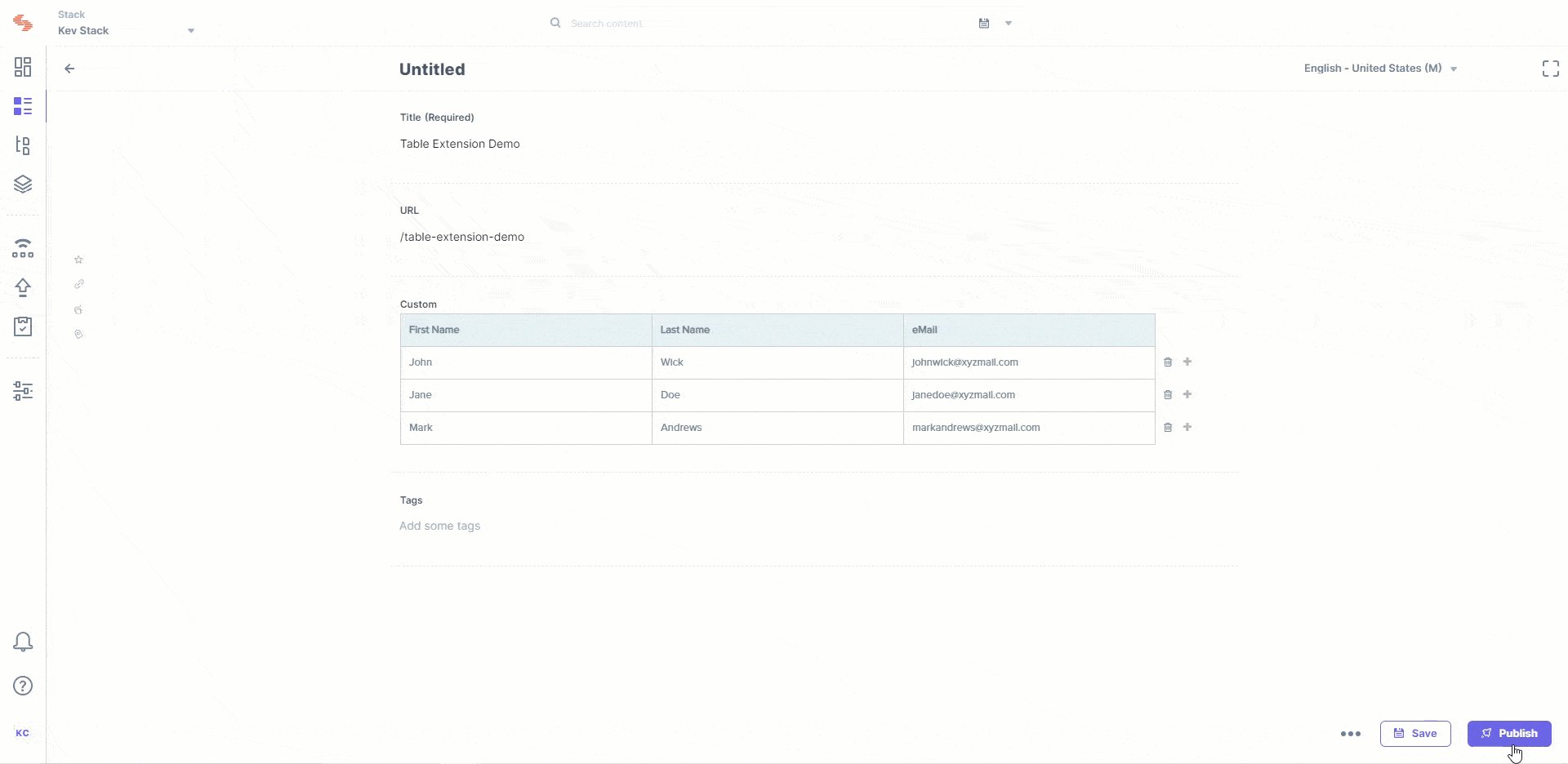
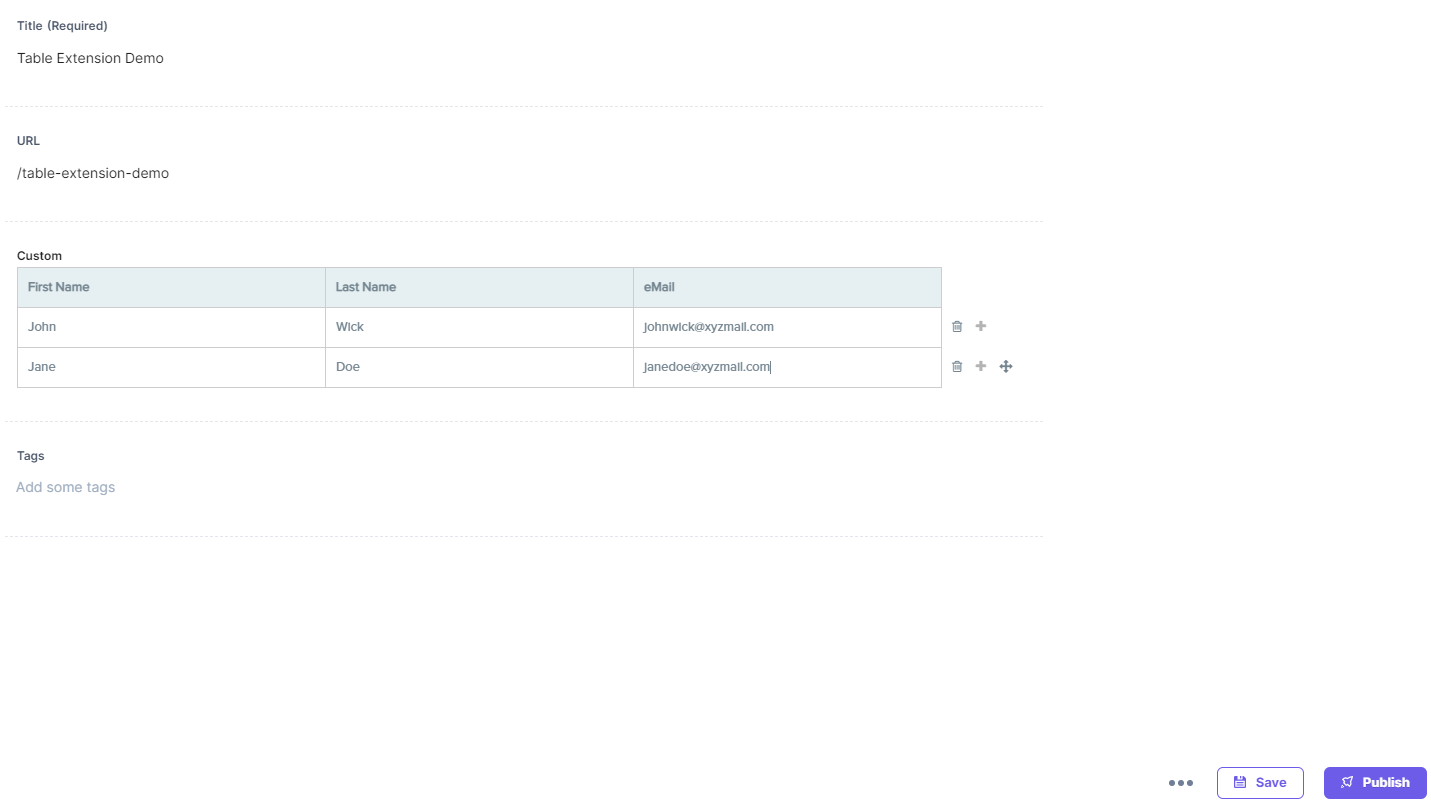
The Table extension lets you add a table as a field in your content type. The content managers can then add values to the table, while creating entries. Here's how it works on the entry page:

This step-by-step guide explains how to create a Table custom field extension for your content types in Contentstack. The steps performed are as follows:
-
Add the “Table” custom field extension to your stack
To add the Table custom field extension to your stack, log in to your Contentstack account and perform the following steps
- Go to your stack and click on the “Settings” icon on the left navigation panel.
- Click on Extensions.
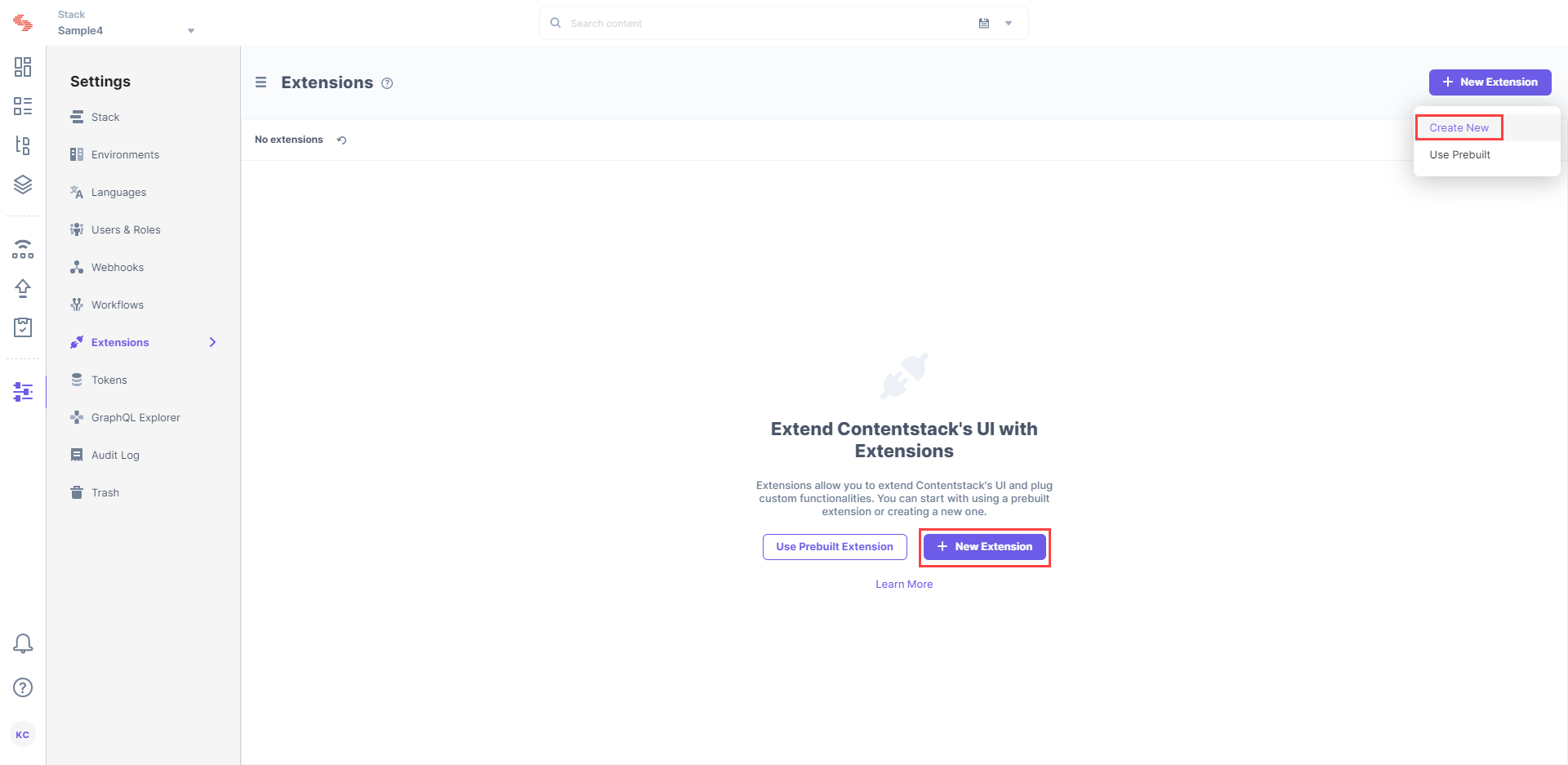
- On the Extensions page, click on the + New Extension button, and select Create new.

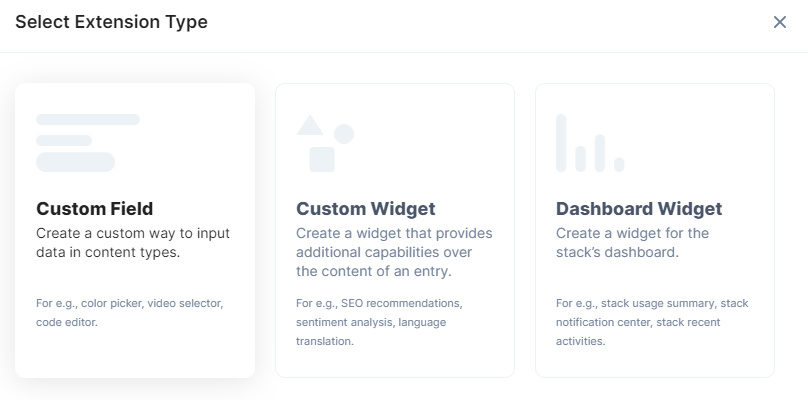
- In the Select Extension Type window, select Custom Field.

- On the Create New Extension page, enter values in the fields as given below:
- Title (required): Provide a suitable title, for example “Table,” for your custom field. This title will be visible when you select the extension in the custom field in your content type.
- Field Data Type (required): Select the data type in which the input data of the field should be saved in Contentstack. In this case, select JSON.
- Multiple (optional): Leave this field unchecked.
- Hosting Method (required): Select Hosted by Contentstack as the hosting method for this content type.
- Extension Source Code (required): Specify the extension code here. To get the code, contact our Support team.
The support team will provide you with the source code (src file). Copy the code from the index.html file located in the root folder and paste it in the Extension source code field. - Config Parameter: Enter the names of the columns, and set the row and column (max column limit is 50) limits. Based on the column names provided, your table will be designed accordingly:
{ "columns": [ "Column_01", "Column_02", "Column_03" ], "rowsLimit": 10, "columnsLimit": 8 }
- Save the custom field.
Now, let’s understand how you can start using this custom field in your content type.
-
Use your custom field
Once you have added a custom field, you can use it in your content type like any other field. To add a custom field in your content type, perform the following steps:
- Create a content type and add the Custom field to it.
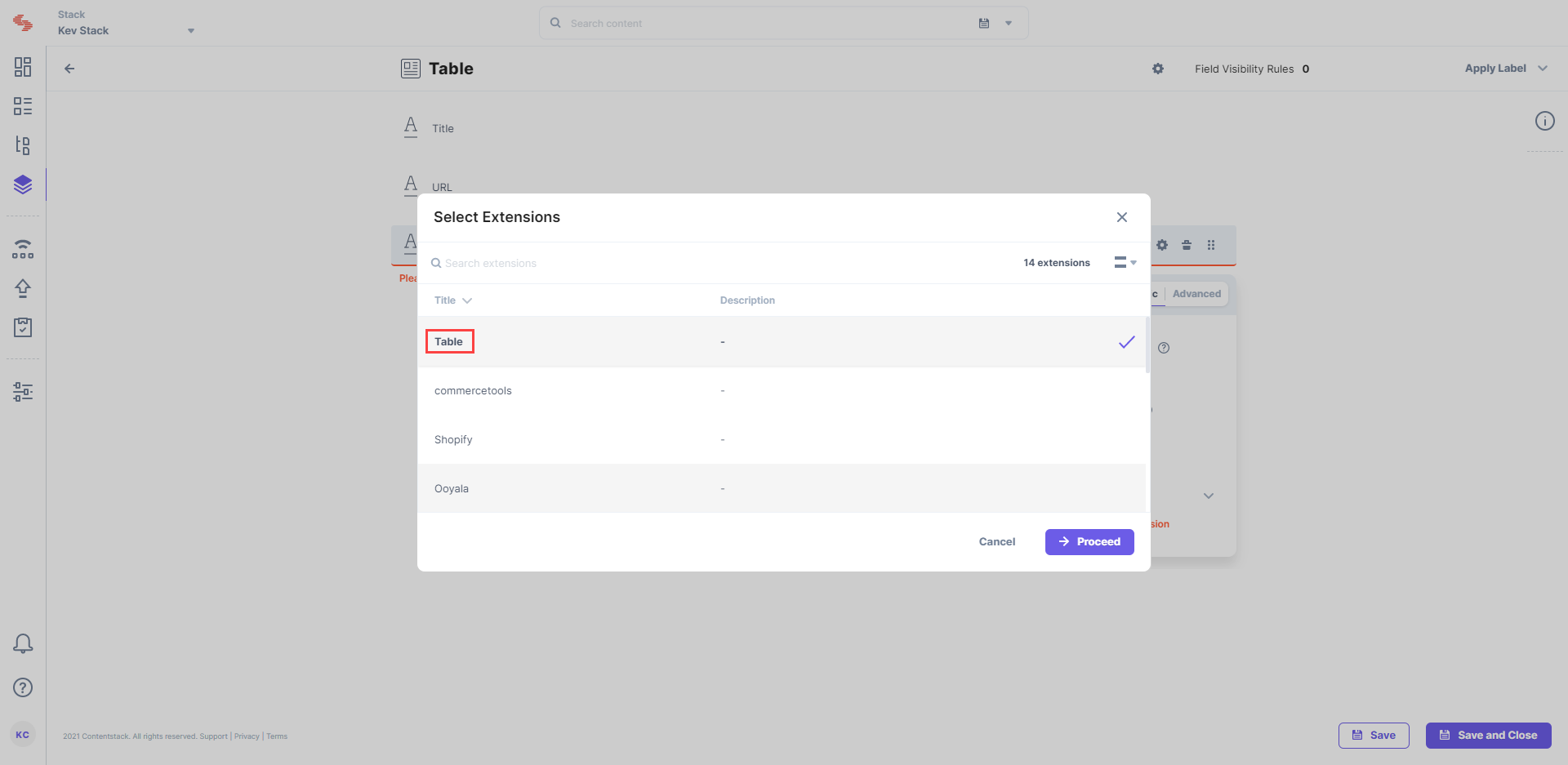
- Under Select Extension, select the “Table” field that you created and set the other properties. You can add other fields as per requirements.

- Finally, click on either Save or Save and Close to save your changes.
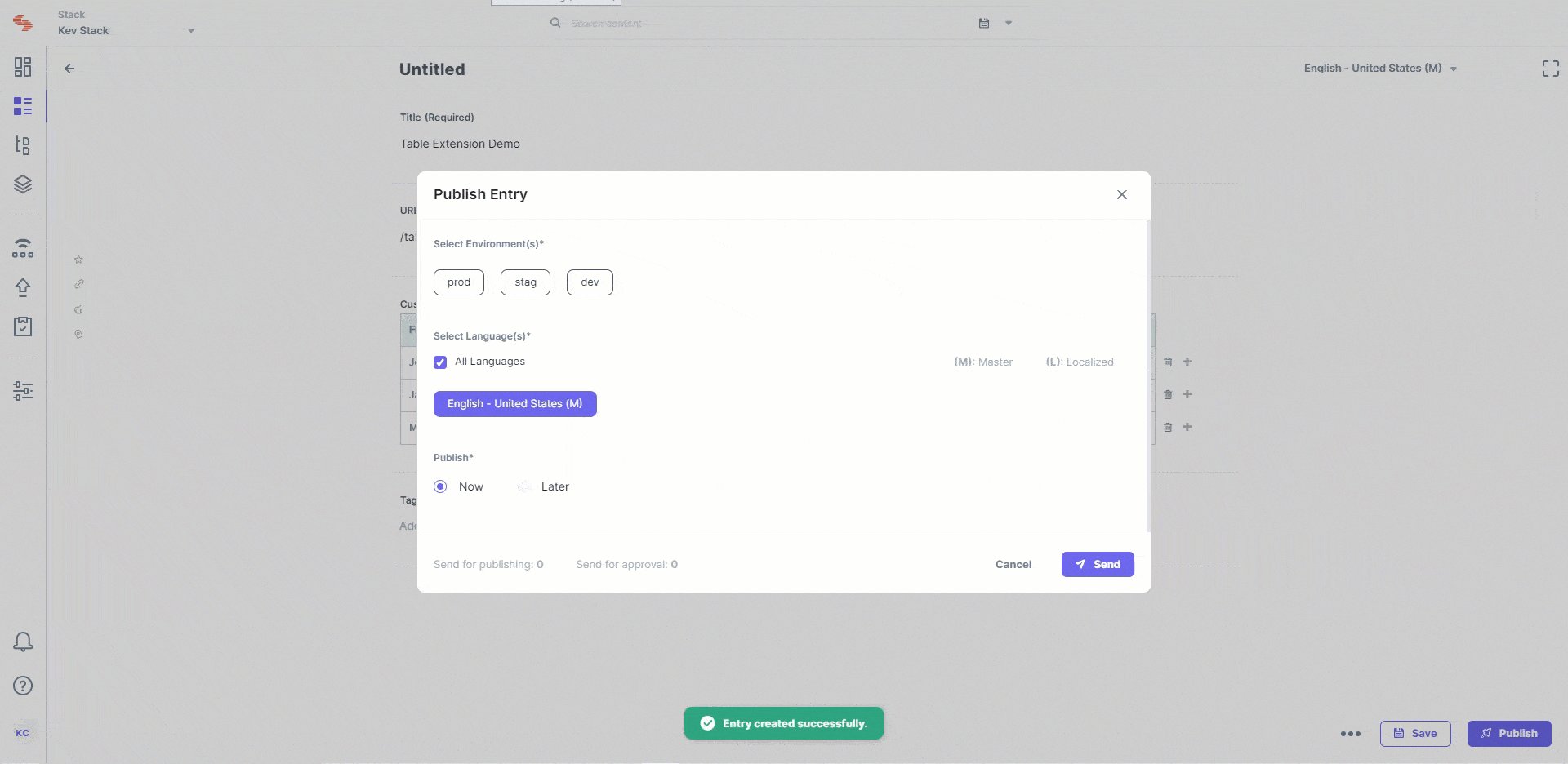
- Next, create an entry for this content type, and you will see the Table field in action.






.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)