Global
A Global field is a reusable group of fields that you can define once and use in multiple content types across your stack. It helps you avoid the effort of recreating the same set of fields repeatedly.
You can update several properties of a Global field at any time. These include:
- Select Global Field
- Display Name
- Unique ID
- Instruction Value
- Help Text
- Multiple
- Non-localizable
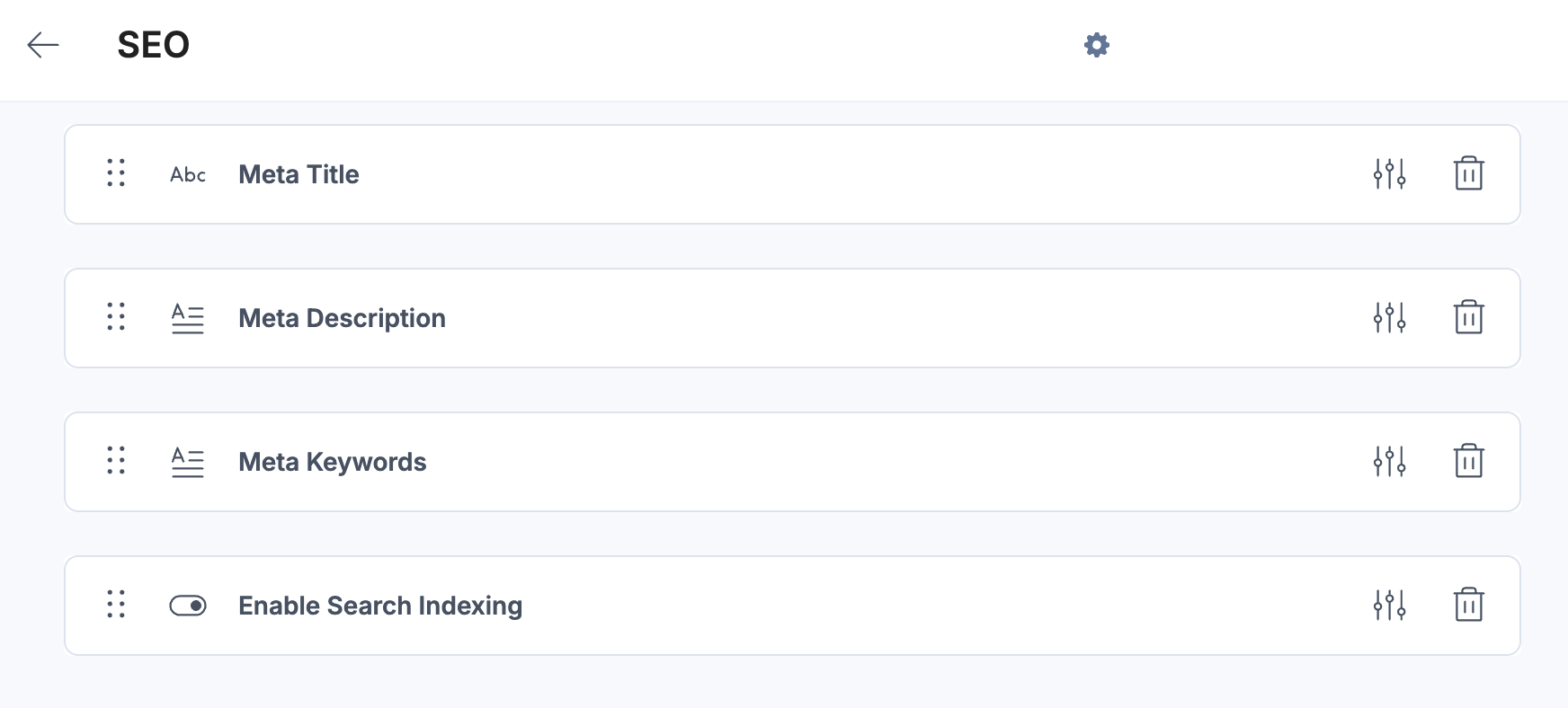
Let’s say you want to standardize SEO metadata across all pages of your site. You can create a Global field named SEO, add subfields such as: Meta Title and Meta Description, Meta Keywords and Enable Search Indexing and configure them. Once created, add the SEO Global field to all relevant content types.

Note: Updating fields in an existing content type may result in data loss. Before making changes, refer to our Content Type Change Management guide.
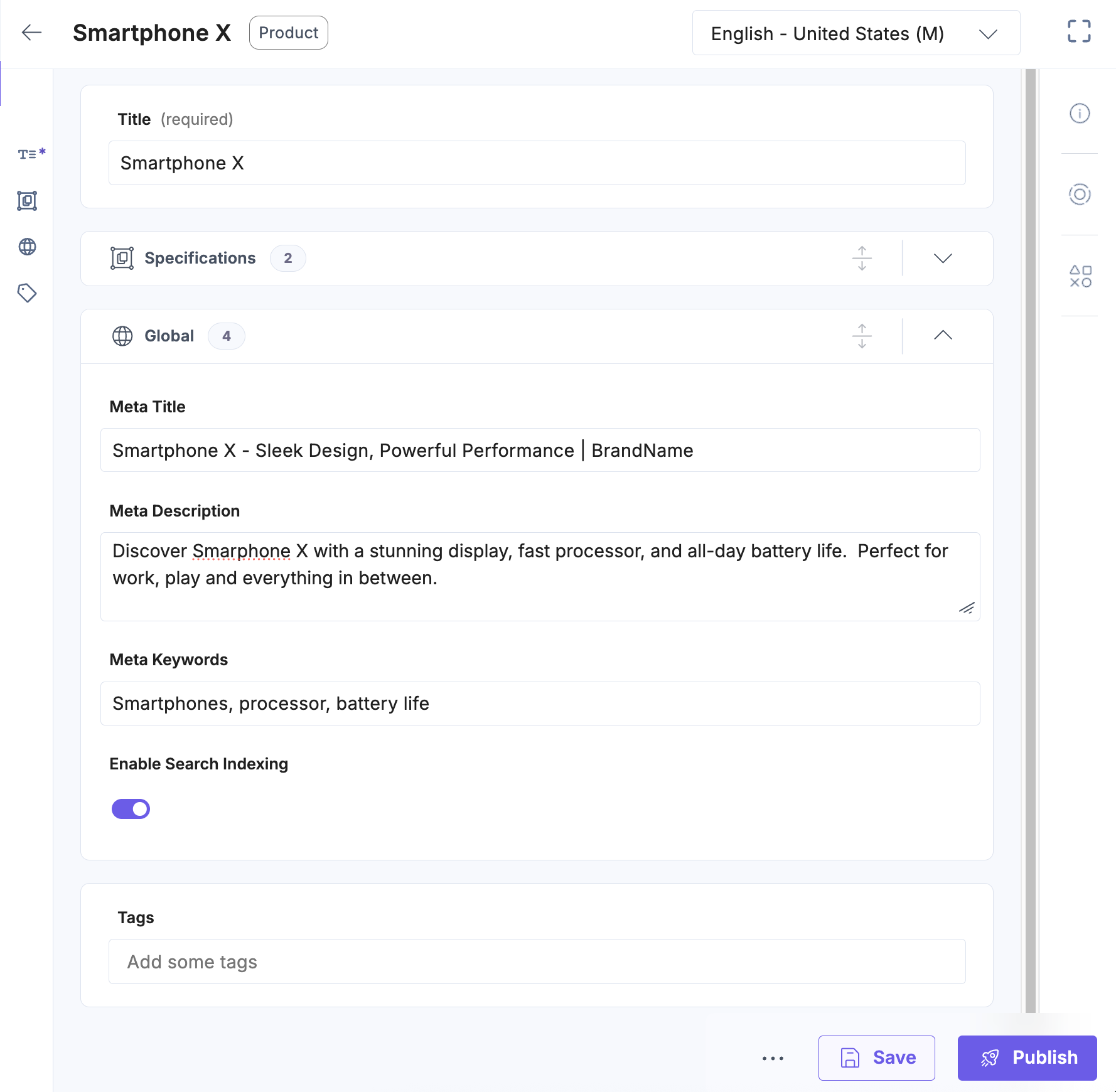
When your content creators add entries, the SEO field appears automatically with the predefined subfields— Meta Title, Meta Description, Meta Keywords, and an Enable Search Indexing toggle—ready to use, as shown below:

Additional Resources:
- To use a Global field, first create the field, then add it to any content type in your stack.
- You can enhance a Global field’s flexibility by adding a Modular Block within it, nesting a Global field inside a Group field, or nesting a Global field within another Global field.
- Use Field Visibility Rules to dynamically show or hide fields based on conditions.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)