Set Up Live Preview for your Stack
Contentstack's Live Preview feature allows you to view real-time content updates while editing entries, ensuring a smooth editing experience and reducing publishing errors.
To enable Live Preview for your stack, log in to your Contentstack Account and perform the following steps:
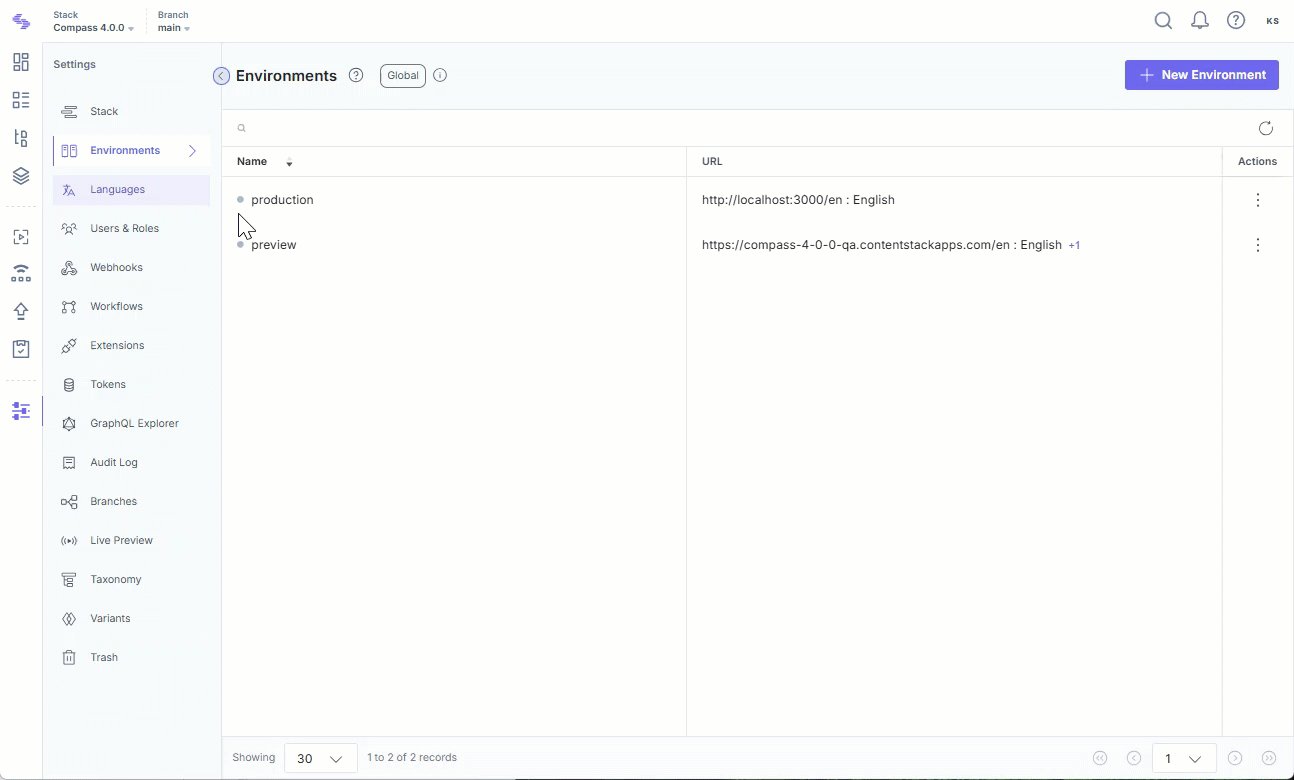
- Go to your stack and click the “Settings” icon in the left navigation panel.
- Navigate to Environments and select an existing environment or create a new one.
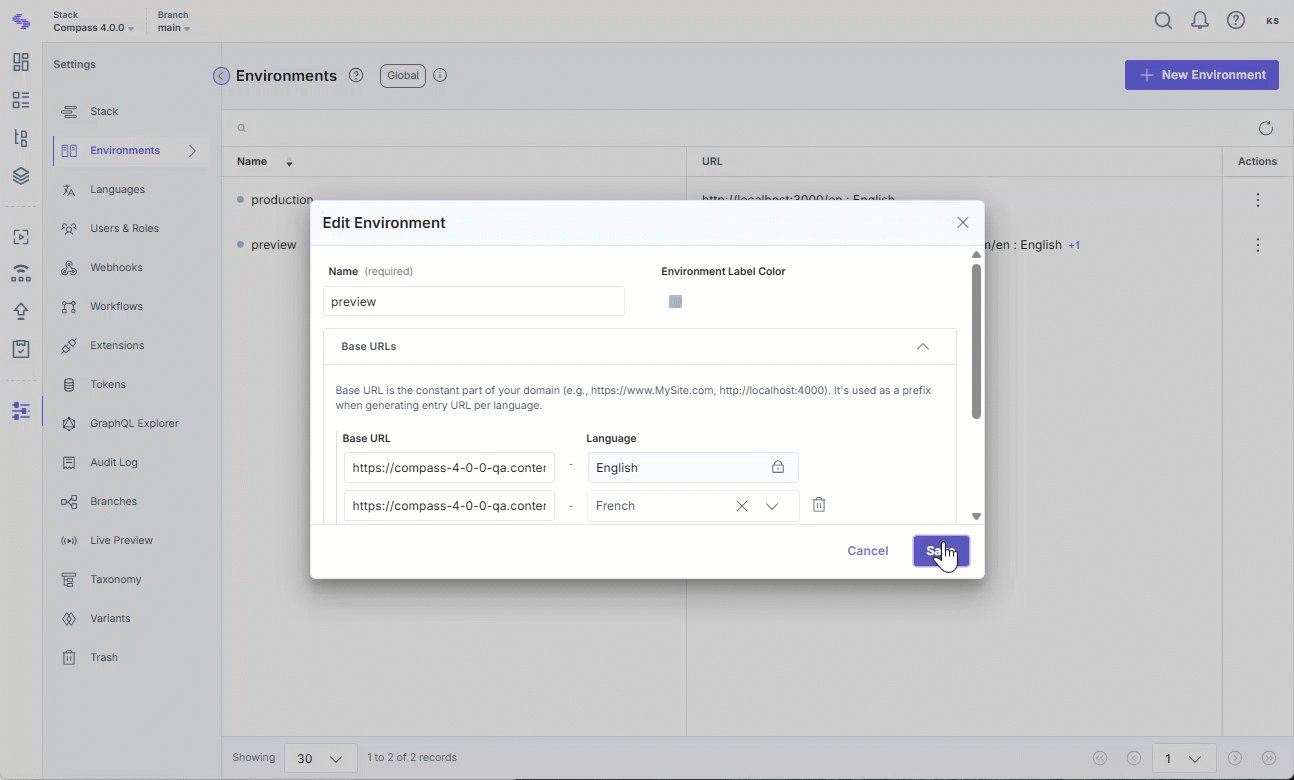
- Add the Base URL for each locale to ensure accurate content previews, then Save your changes.
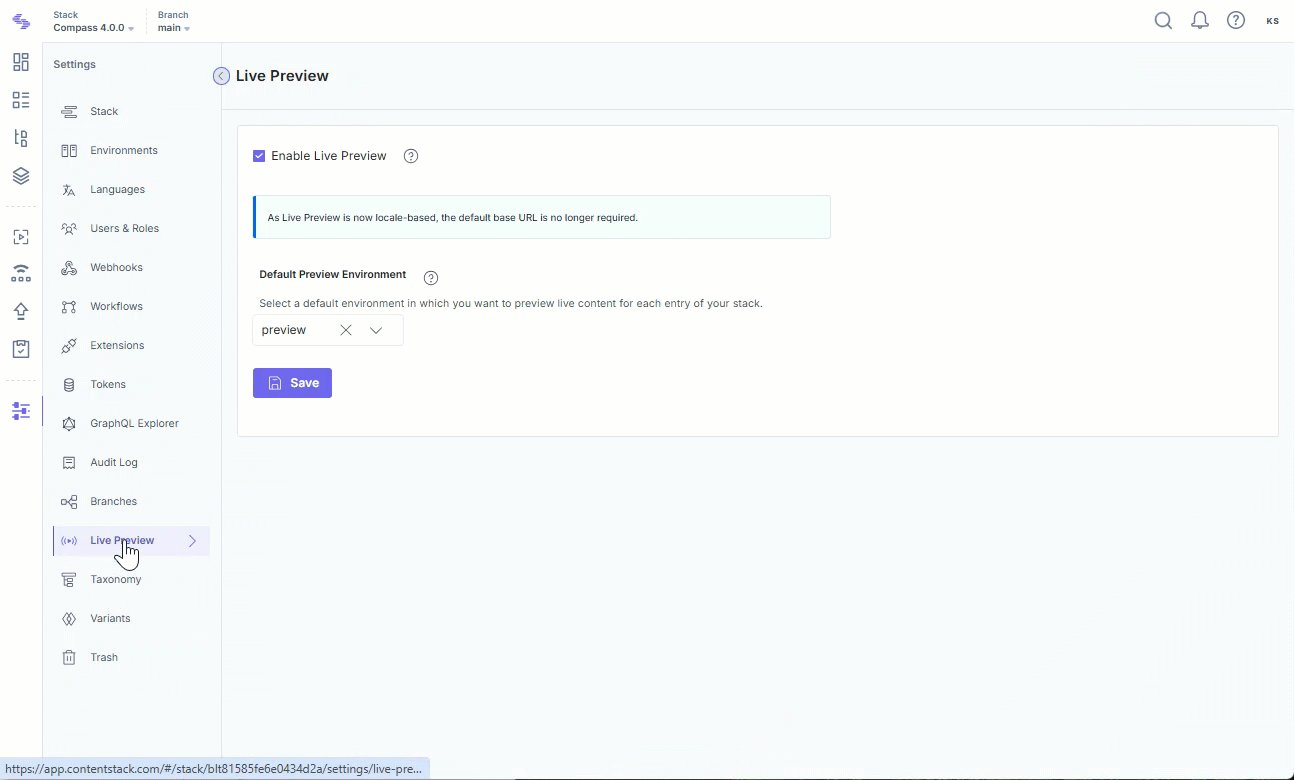
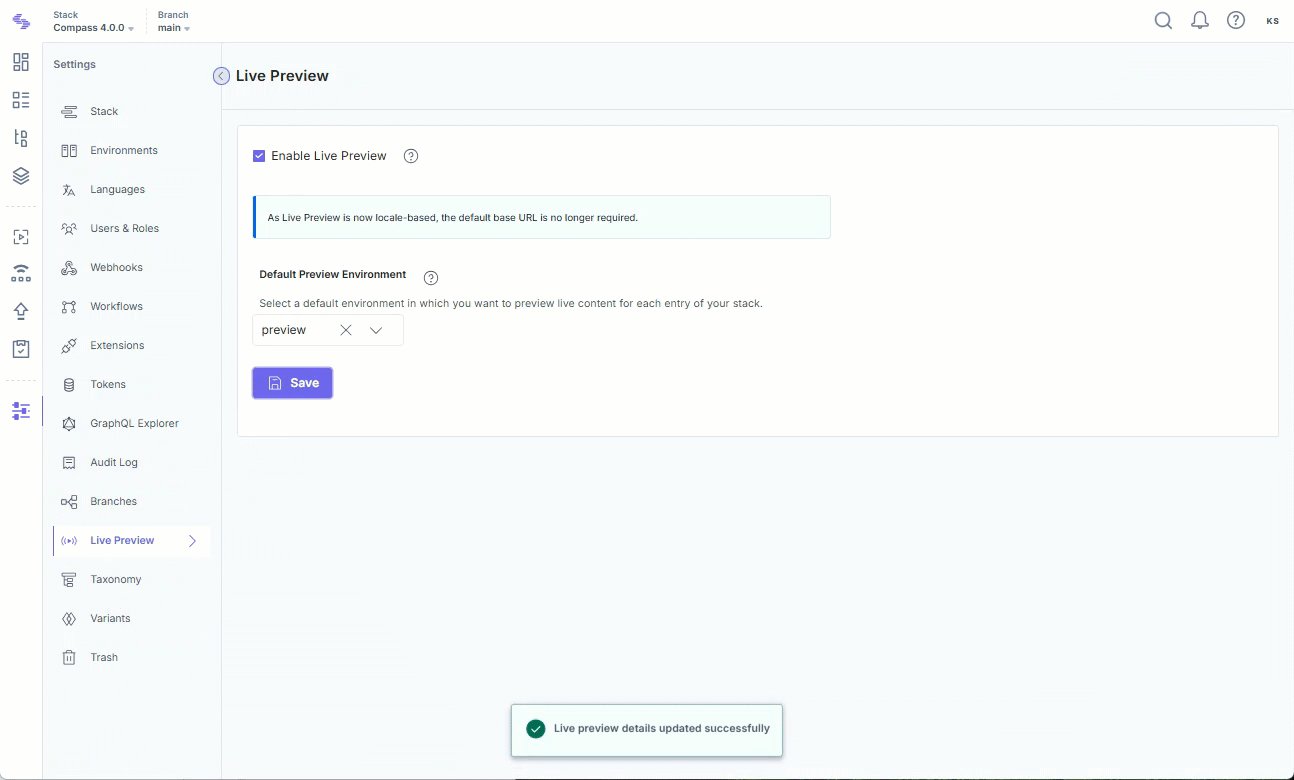
- Next, navigate to Live Preview from the Settings menu and select the Enable Live Preview checkbox.
- Select the Default Preview Environment.

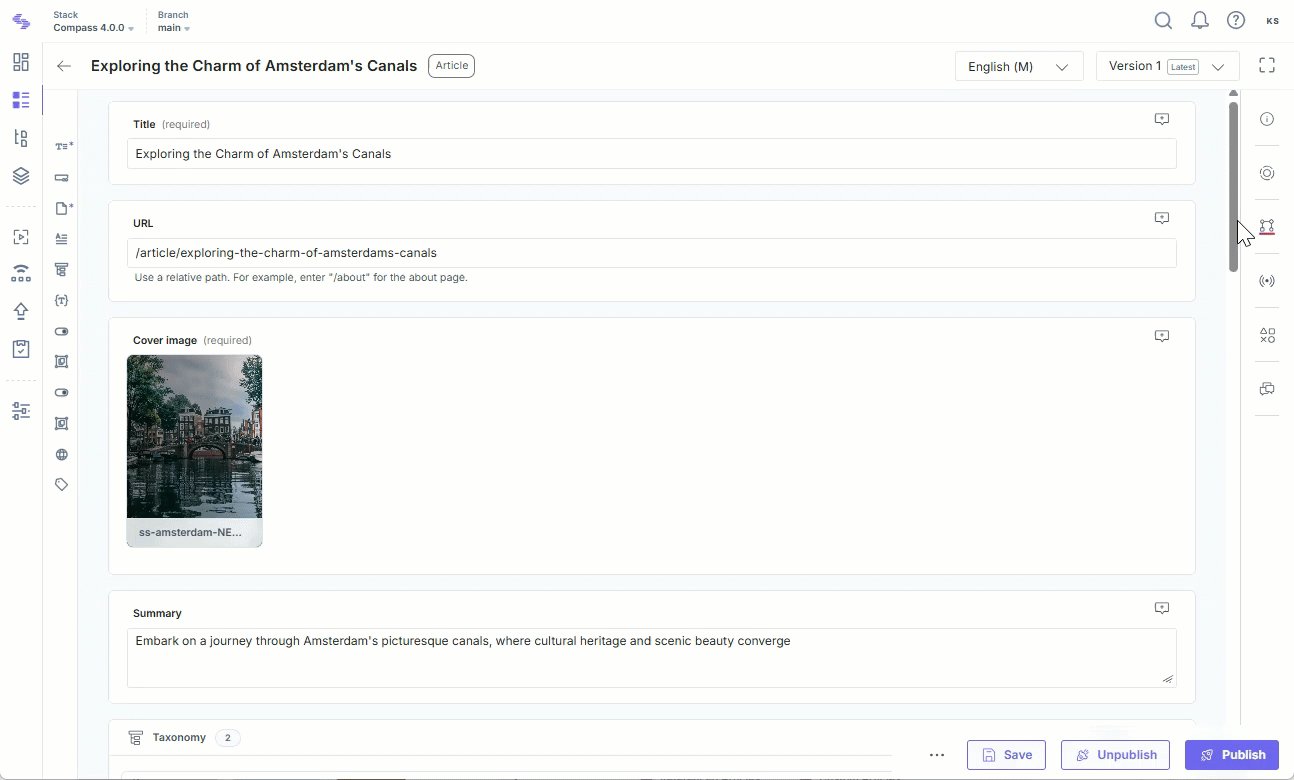
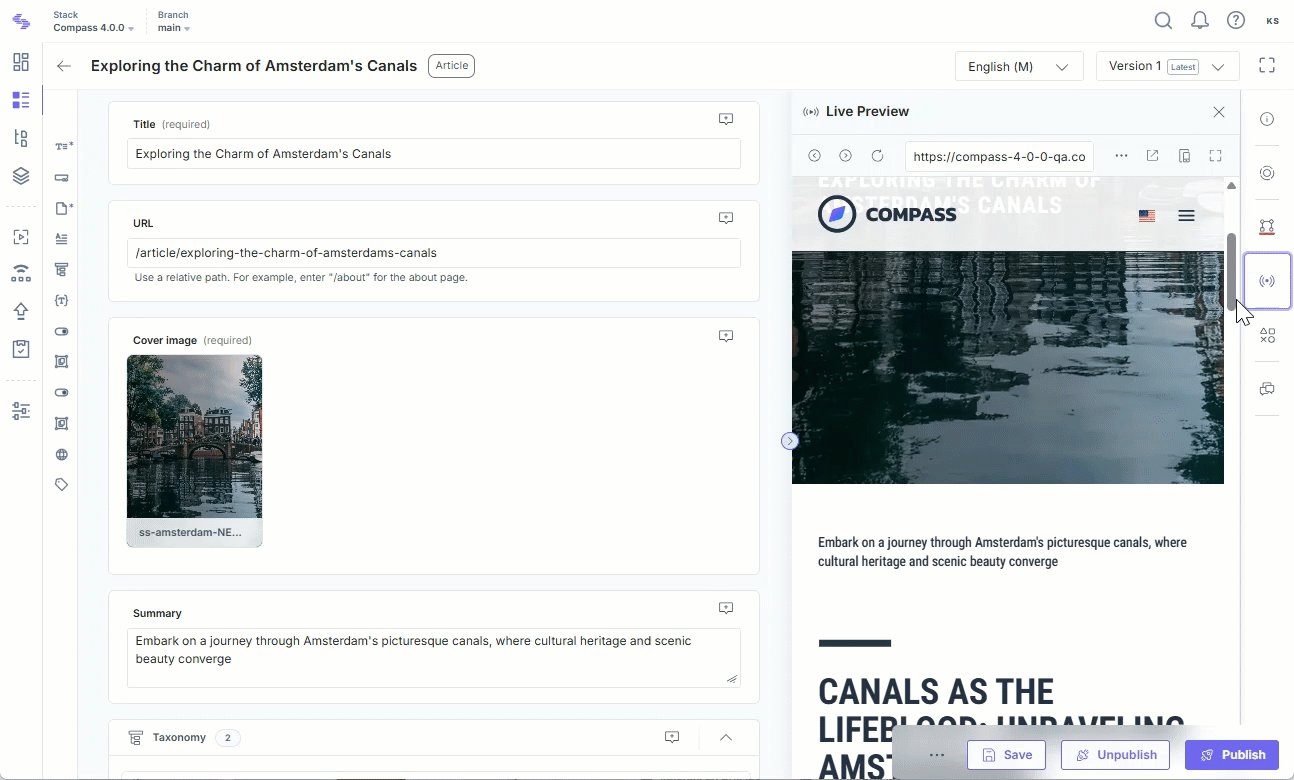
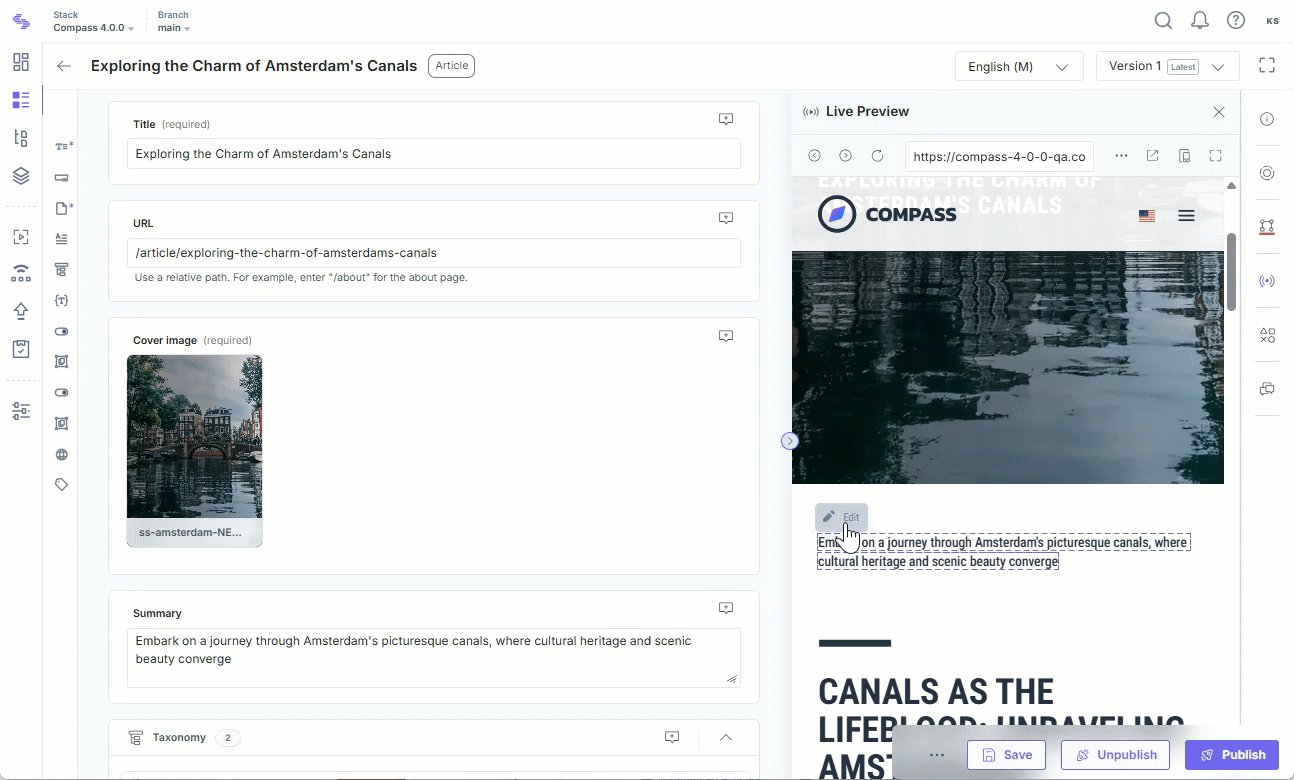
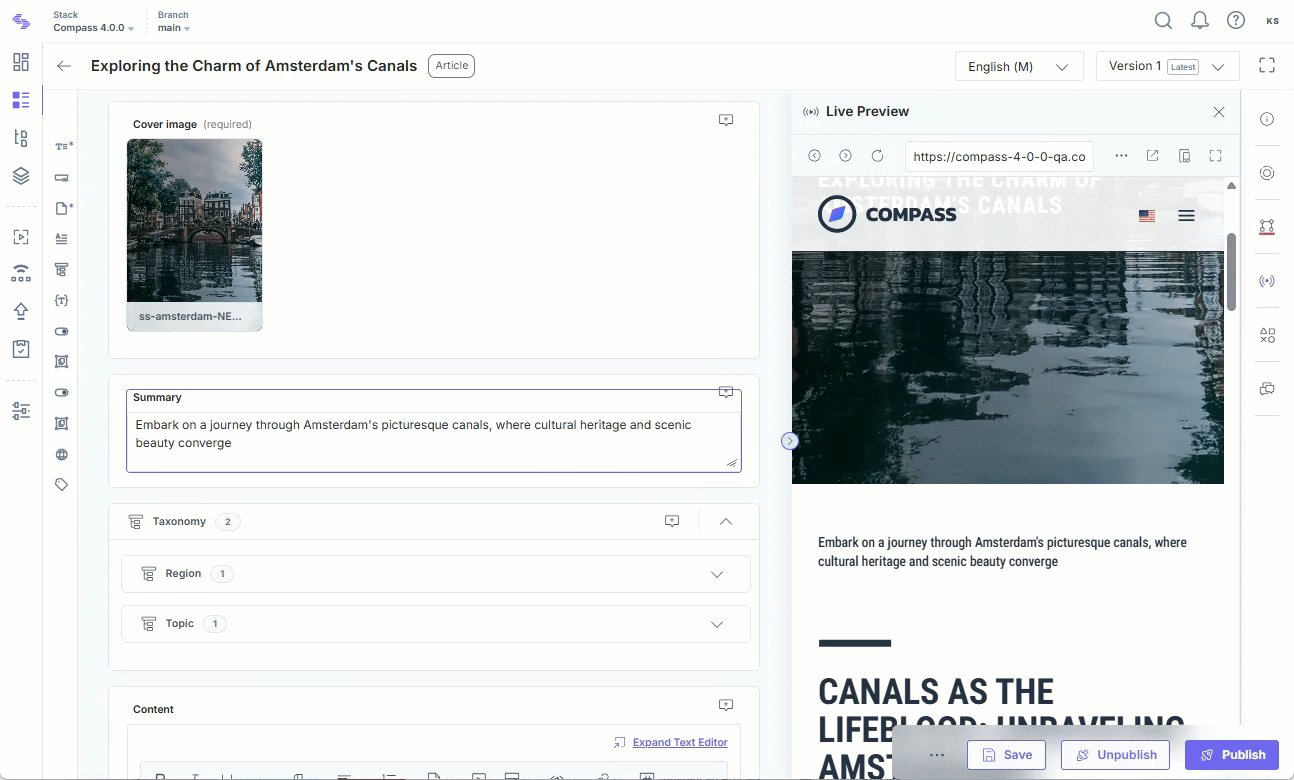
Once enabled, the Live Preview icon appears in the right panel of your entry editor. Clicking this icon opens a side-by-side view, allowing you to edit content while viewing real-time updates.

- Ensure the correct preview environment is selected.
- Verify the Base URL settings in Environments.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)