commercetools
Note: This documentation uses the legacy approach with extensions. We have launched commercetools as a Marketplace App. For more information on commercetools, please refer to the commercetools App Installation Guide.
The commercetools extension lets you search and fetch the products of your commercetools store and display them in a field in your content type. Thus, while creating entries for this content type, you can select one of your store’s products as the input value for that field.
Prerequisites
- commercetools account
- Contentstack account
This step-by-step guide explains how to create a commercetools custom field extension for your content types in Contentstack. The steps performed are as follows:
- Retrieve your API client credentials
- Enable commercetools Search Functionality
- Add the “commercetools” custom field extension to your stack
- Use your custom field
- Use the data saved by the extension
-
Retrieve your API client credentials
To use this extension, you will first need to retrieve the credentials of your commercetools store API client. The credentials include the project key, client_id, and secret key of your commercetools store API client.
Note: Also make a note of the auth_url, and project_key, as these will be required while setting up the commercetools extension.
Additional Resource: Refer to the API Clients and HTTP APIs guides to learn how to generate these values.
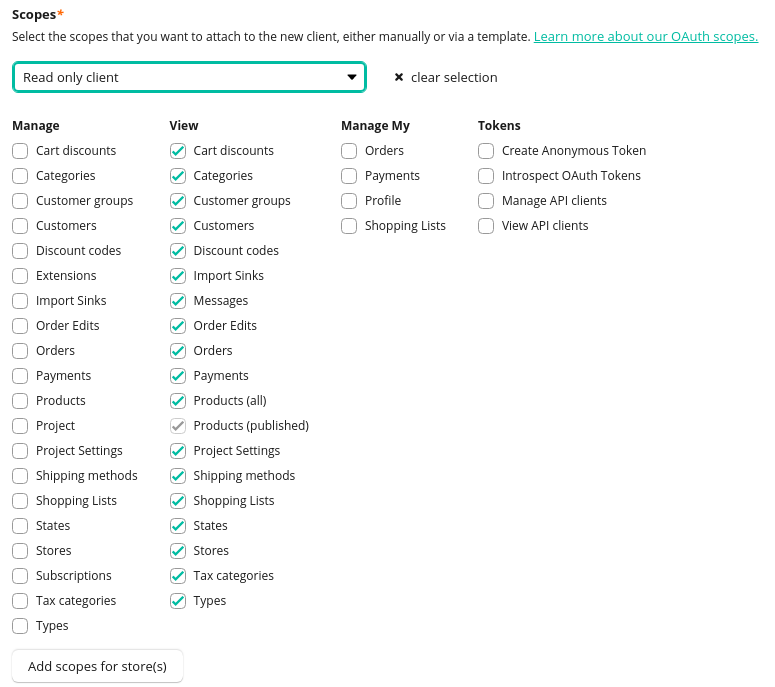
While creating the API client to be used with this extension, make sure to select Read only client as the permission, as shown below.

Additional Resource: You can refer to the commercetools documentation for more details.
The commercetools platform API is provided in five different regions, with different API URLs for each region. Follow the steps below to find your region and the corresponding API URL.
- Navigate to the Regions section in the commercetools documentation.
- Under the Hosts section, a list fo regions and URLs is presented. Note down the appropriate API URL of your region. We will be using this URL as a config param while setting up the extension in Contentstack, to fetch data from your commercetools project.
For example, If your region is North America than your API URL is https://api.us-central1.gcp.commercetools.com/
Please note these keys as you need to use them to configure your commercetools store in Step 3.
Note: For the commercetools extension to work, you need to have a configured commercetools account.
-
Enable commercetools Search Functionality
The search functionality in commercetools allows you to search and fetch products from your commercetools account into Contentstack.
Follow the steps below to enable the search functionality in commmercetools.- Navigate to commercetools Project settings page, and goto the Storefront search section.
- Under the Indexing option, enable the Index status button. This will allow you to search products from your commercetools account in Contenstack extension.
Note: By default, the Storefront search Indexing option is deactivated. Without activating the Index status you won't be able to search products in your commercetools extension. Read more about Storefront search configuration in commercetools.
Note: Based on the number of products added to your commercetools project, index status may take some time to be activated.
-
Add the “commercetools” custom field extension to your stack
To add this extension to your stack, perform the following steps:
- Go to your stack, navigate to the “Settings” gear icon, and select Extensions. You can also use the shortcut keys “alt + X” for Windows OS users, and “option + X” for Mac OS users to access the extensions menu.
-
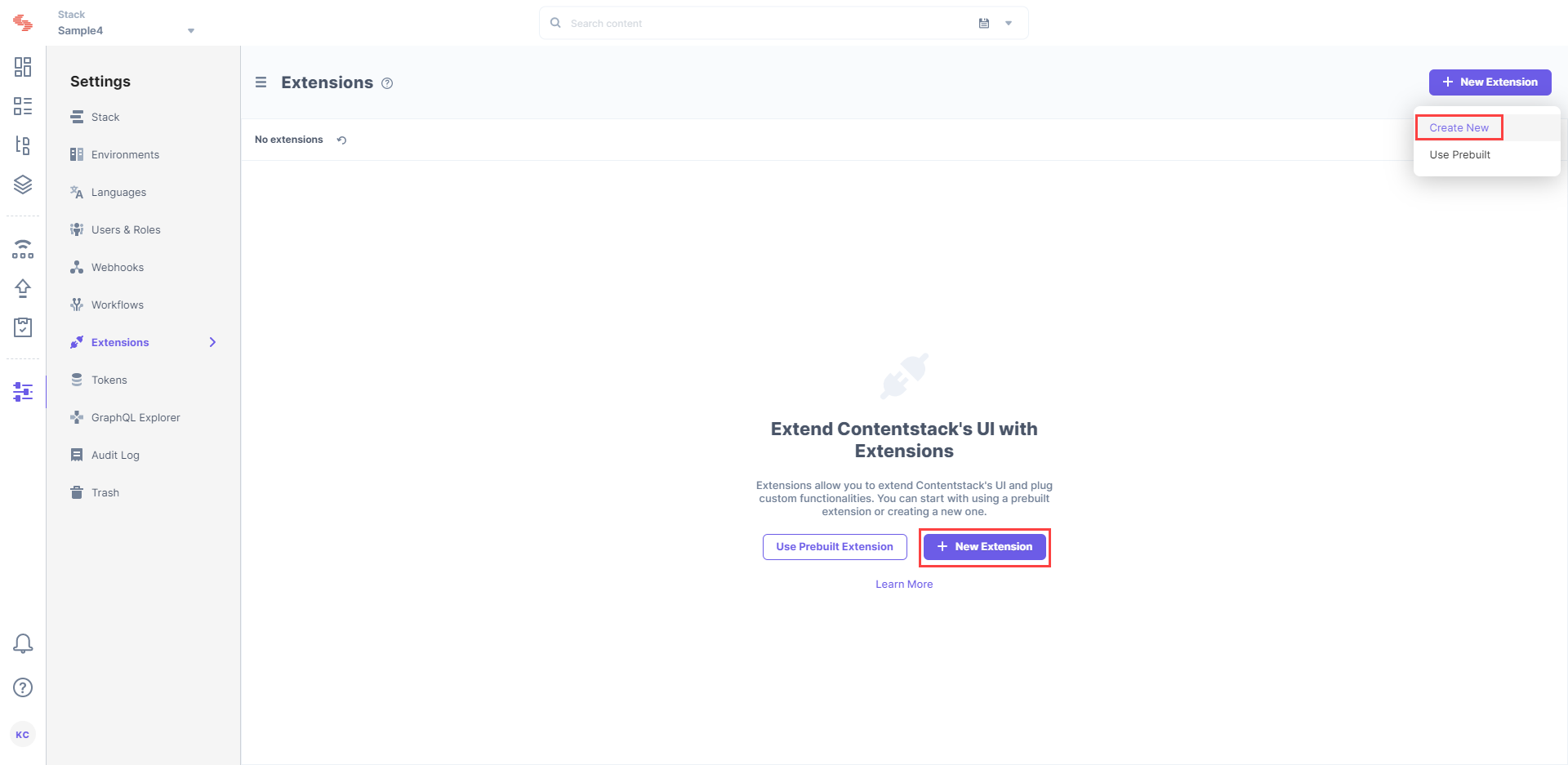
On the Extensions page, click on the + Add Extension button, and select Create new. If you have not added any extensions in the stack yet, click on the create a new one link as shown below.

-
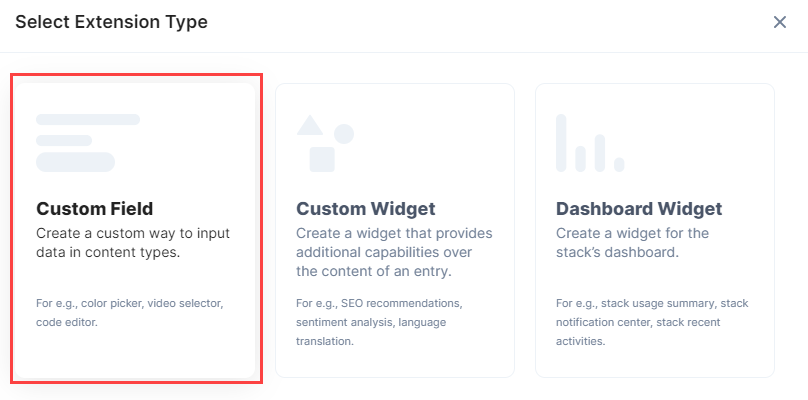
In the Select Extension Type window, select Custom Field.

-
On the Create New Extension page, enter values in the fields as given below:
- Title (required): Provide a suitable title, for example, “commercetools,” for your custom field. This title will be visible when you select the extension in the Custom field in your content type.
- Field Data Type (required): Select the data type in which the input data of the field should be saved in Contentstack. In this case, select JSON.
- Multiple (optional): Leave this field unchecked.
- Hosting Method (required): Select Hosted by Contentstack as the hosting method for this content type.
- Extension Source Code: Specify the extension code here. If Extensions are part of your plan, contact our Support team to get the code for the extension. The support team will provide you with the source code (src file). Copy the code from the index.html file located in the root folder and paste it into the Extension source code field.
-
Config Parameter: Provide values for the config parameters. Enter the configuration details retrieved in Step 1 in your extension settings.
Please note we have added sample values in the example below to help you understand the config parameters. Copy and paste the configuration details and add your values wherever needed.{ "navigator_url": <<"mc.us-central1.gcp.commercetools.com">>, "api_url": "<<api url>>", "auth_url": "<<auth url>>", "type": "product_single", "page_count": "20", "project_key": "<<your project key>>", "client_id": "<<Your Client ID>>", "client_secret": "<<Secret access key>>", "locale": "<<your locale>>", "redirect_url": "<<URL of the HTML file that you uploaded as asset>>" }
Note: In the downloaded code, inside the root folder, there's a redirect HTML file. Upload this file as an asset in Contentstack by following the steps mentioned in the Create/Upload asset article. After uploading the file, you'll get a URL in the asset details section. Make note of this URL.
- "navigator_url": Add the the address URL of your browser as the navigator URL, to directly navigate you to the commercetools category or product section after you login.
- "api_url": Add your API URL here. For eg. “api.us-central1.gcp.commercetools.com".
- "auth_url": Add AUTH URL here. For eg. “api.us-central1.gcp.commercetools.com".
- "type": Enter product type value. For eg. "product_single" (to select a single product from the available list of products using a radio button), "product_multiple" (to select more than one item from the available list), and "category"( to select item category).
- "page_count": Use the "page_count" key to control the number of items listed.
- "client_id": Add your client ID here,
- "client_secret": Add your client secret access key here.
- "locale": Add locale in this format “en-US”/”de-DE”.
- "redirect_url": The value of the "redirect_url" key is the URL of the HTML file that you uploaded as an asset in Contentstack.
- Save the custom field.
-
Now, let’s understand how you can start using this custom field in your content type.
-
Use your custom field
Once you have added a custom field, you can use it in your content type like any other field. To add a custom field in your content type, perform the following steps:
- Create a content type and add the Custom field to it.
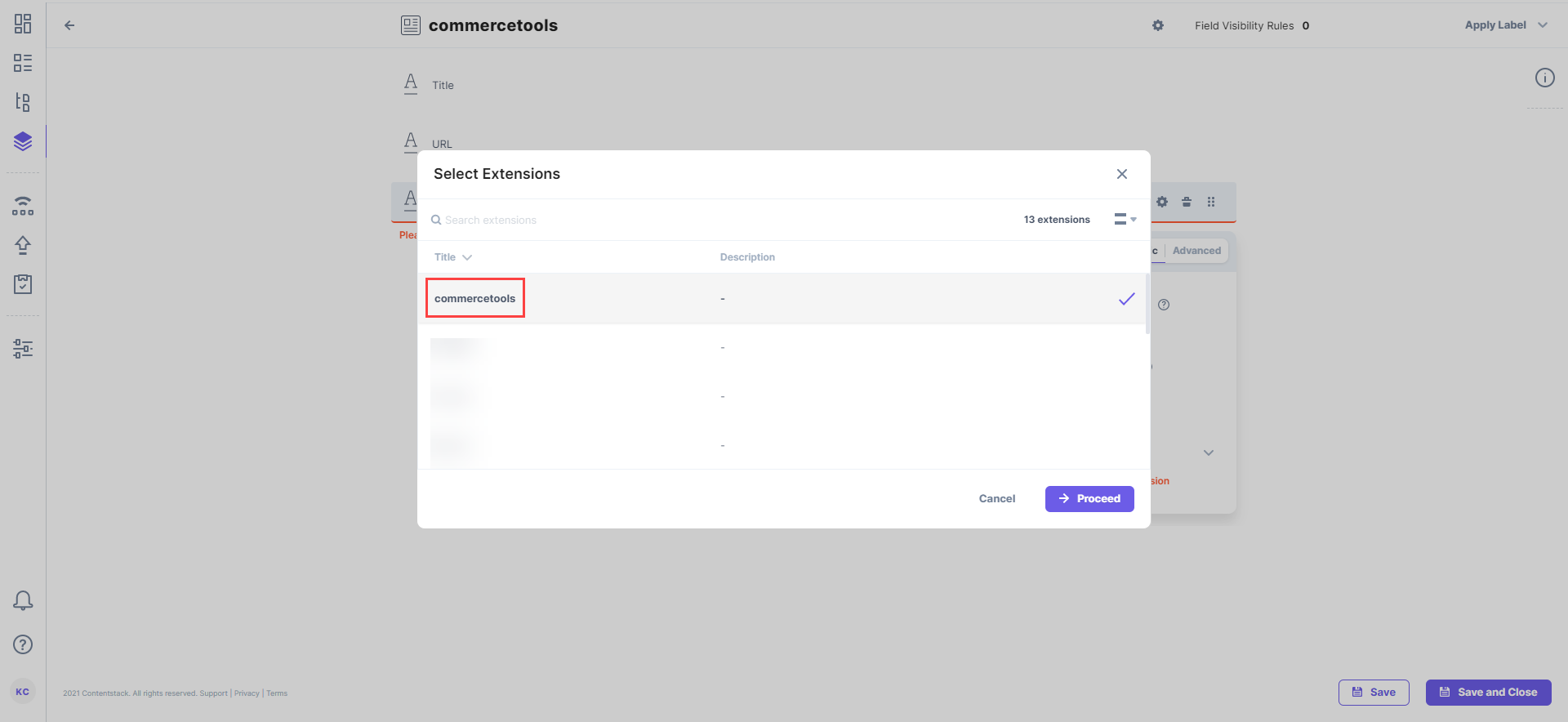
- Under Select Extension, select the “commercetools” field that you created and set the other properties. You can add other fields as per requirement.

- Finally, click on either Save or Save and Close to save your changes.
-
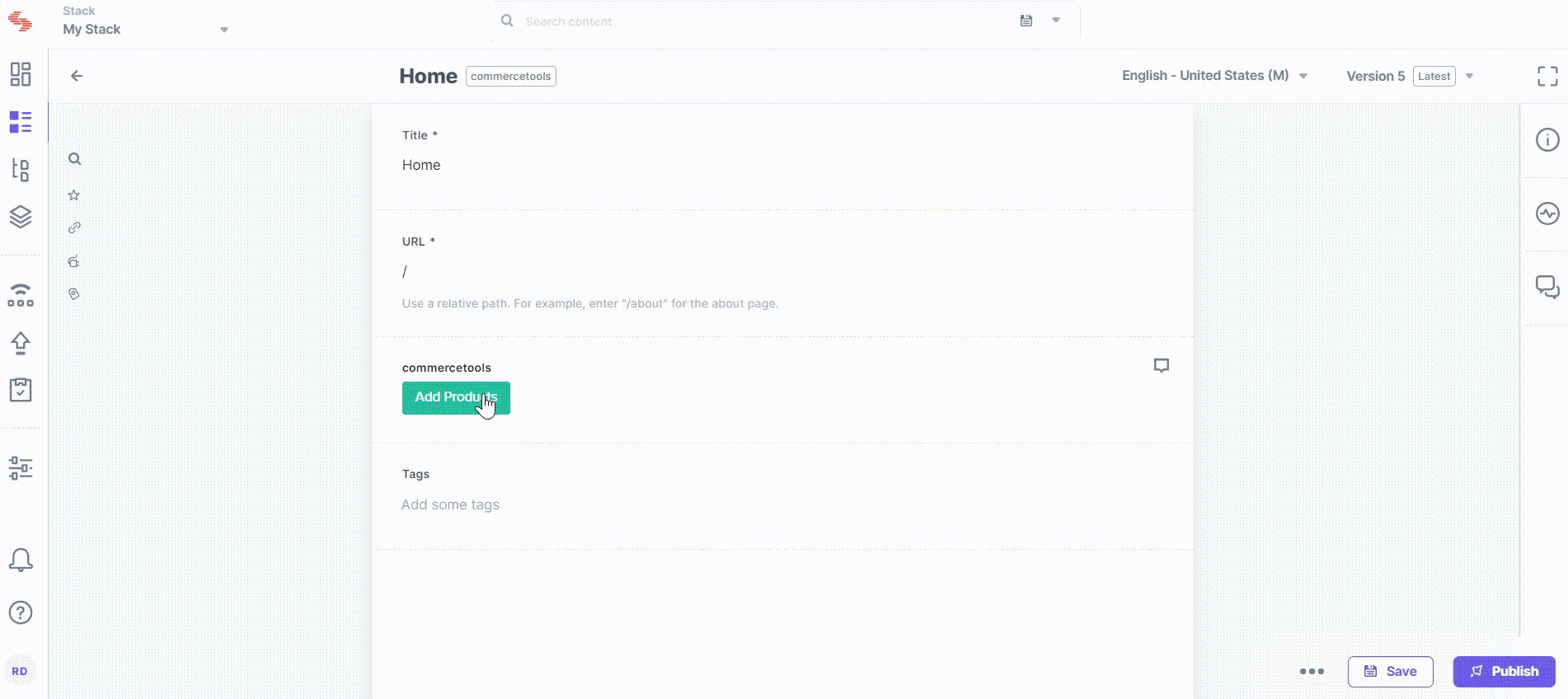
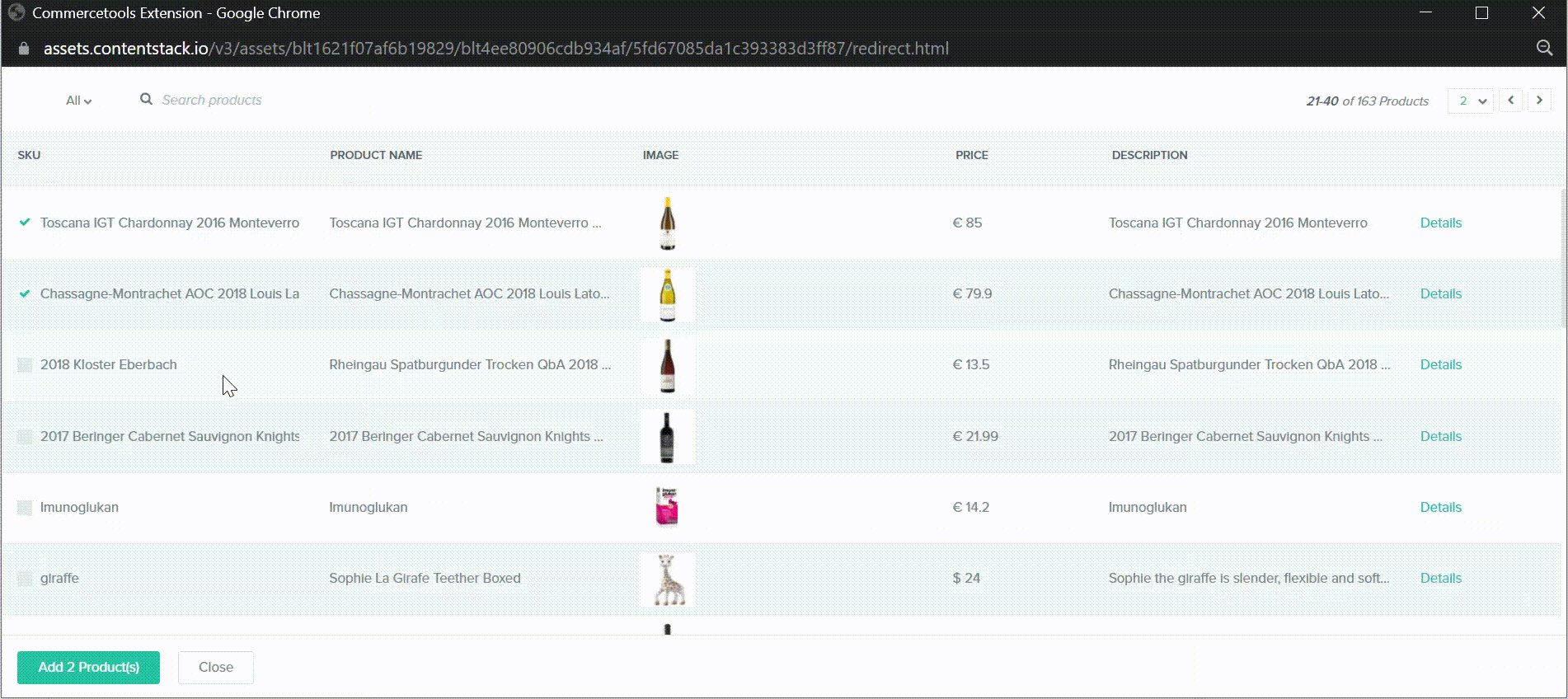
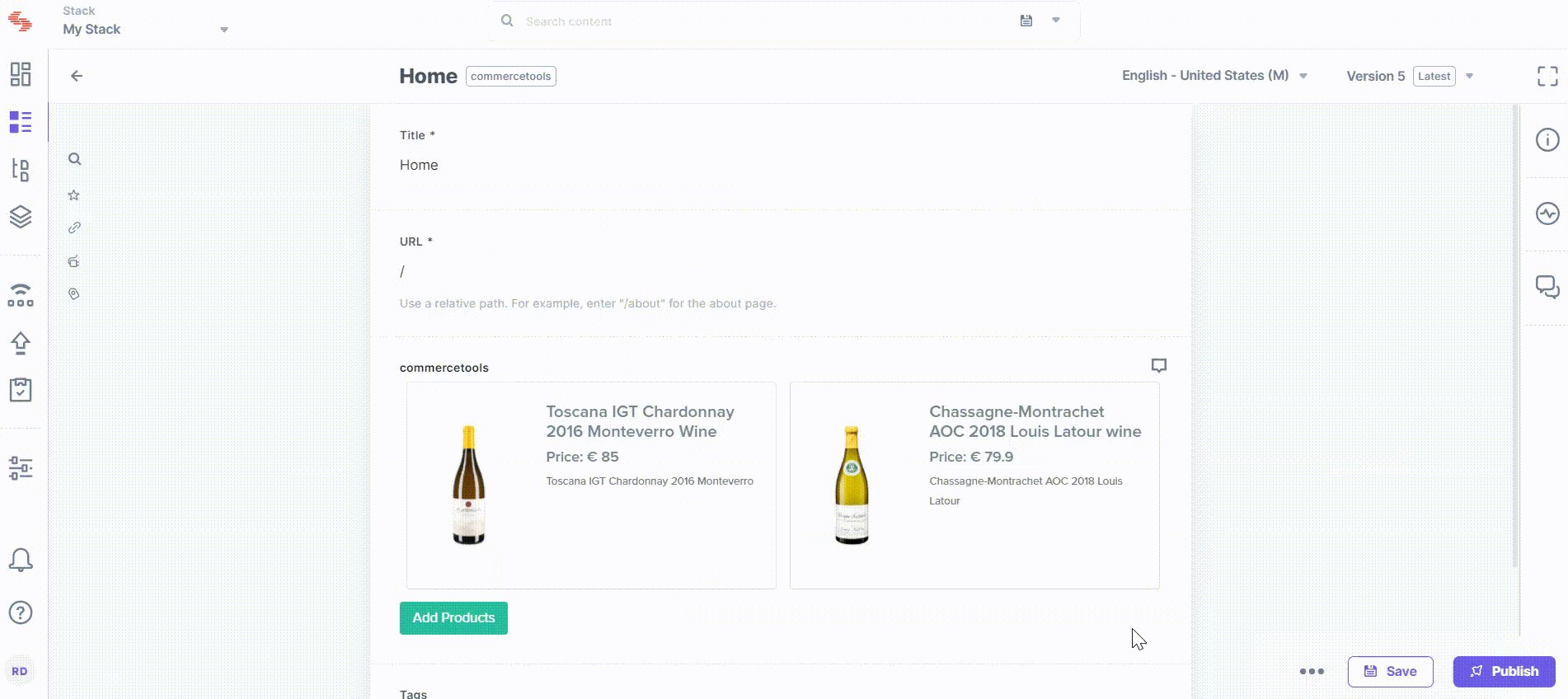
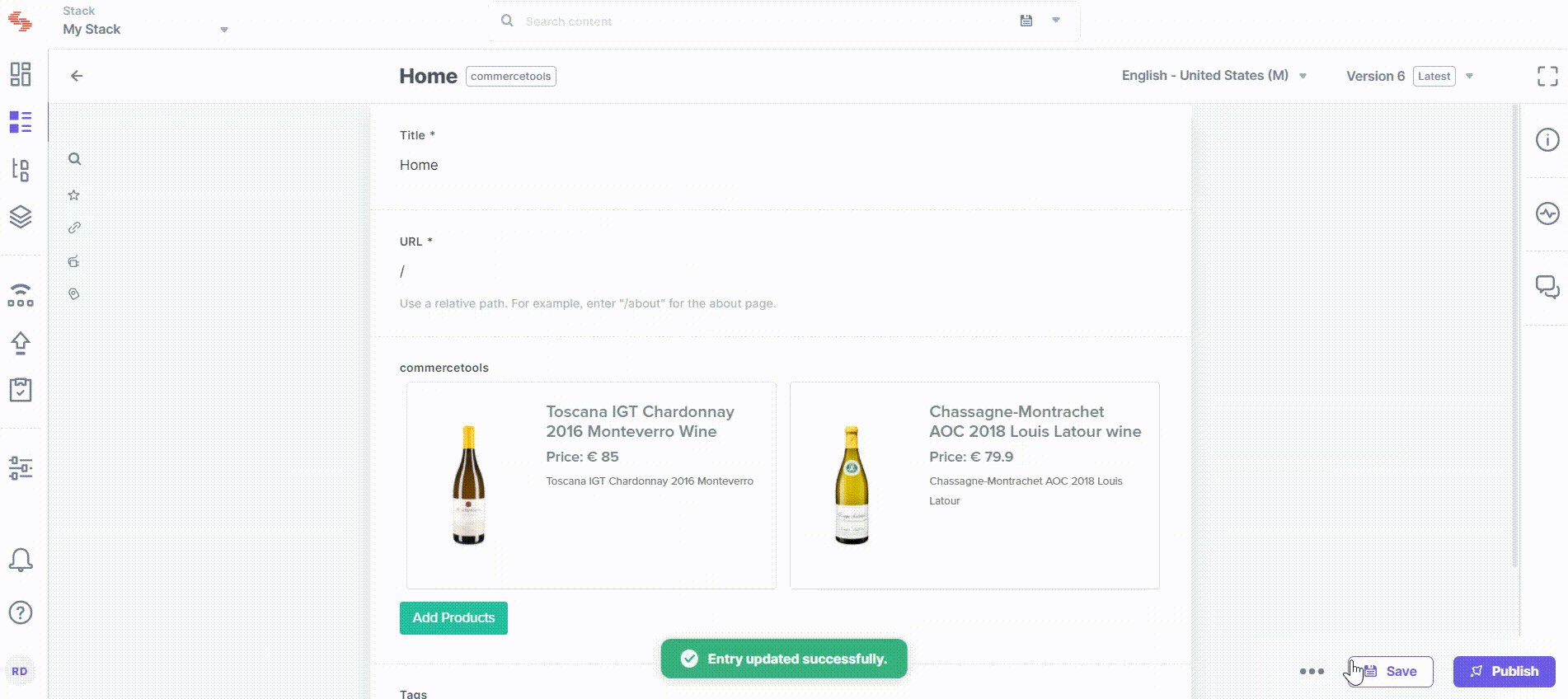
Next, create an entry for this content type, and you will see the commercetools field in action.

Note: The number of items that can be selected depends on the size of the JSON that is to be stored, and currently, only 10 KB of data can be stored. This is due to the limitation of the JSON data stored via Custom Field. Refer to our Custom Field Limitation doc for more detail.
-
Use the data saved by the extension
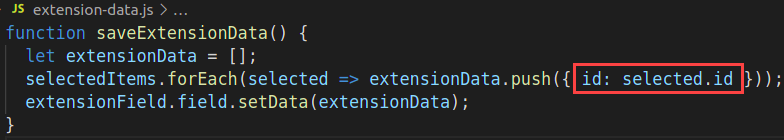
This extension will embed the details of the selected product as JSON in an entry. That means we can save the details of the selected product as JSON. You can then use this data and display it on your presentation layer as per your requirement.

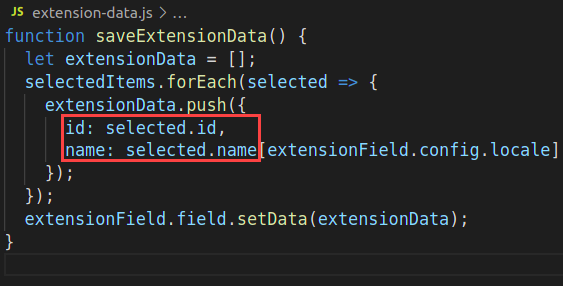
As shown in the image above, the extension-data.js file can be used to modify the extension data. By default, the ID gets saved for products and/or categories. However, you can update the file to save other details of the products or categories, as shown in the image below.

Additional Resource: Refer our detailed guide on how to create an e-commerce app using Contentstack and commercetools.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)