
Modeling content or defining the structure of your app can be grueling at times. But with the right tools, you can create even the most intricate structures with ease. That’s why, a few months ago, we introduced “Global fields.” A Global field is a reusable field (or group of fields) that you can define once and reuse in any content type of your stack. This makes content modeling easier and more flexible for developers.
In our latest release last week, we added more flexibility and capabilities to this field by removing certain restrictions. When creating content types, developers can now add “Reference,” “Group,” and “Modular Blocks” fields, among others, within the Global field. Also, Global fields can now be added within the “Group” fields or can be referenced as blocks within the “Modular Blocks” fields. This opens up a lot of possibilities and saves a vast amount of time and effort for developers.
Add “Reference,” “Group,” and “Modular Blocks” fields to Global fields
The “Reference,” “Group,” and “Modular Blocks” fields are some of the fields that help you create complex structures. Until now, it was not possible to use these within a Global field, which meant going through the pain of manually creating repetitive structures over and over again. The restrictions have been removed, and you can now add these fields to the Global fields.
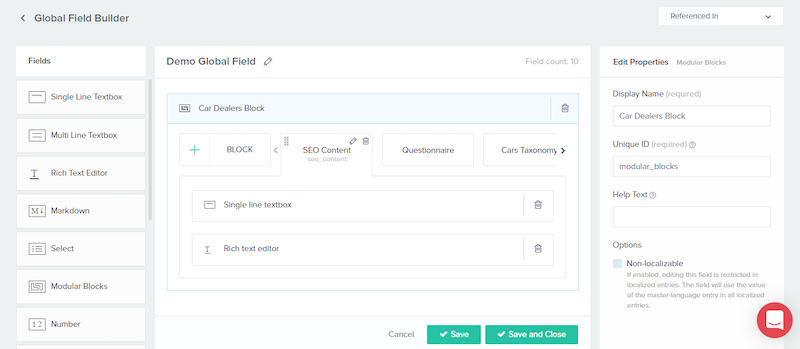
Let’s look at an example where you might use a Modular Blocks field within a Global field. Most content types, for instance, may require multiple SEO fields, complex taxonomy fields, or embedded web form fields. To avoid adding these fields individually to several content types, developers can create a Global field with a Modular Blocks field within it, and add the above three sets of fields as blocks.
Then you add the Global field to all the content types. The content manager can then add the required block as needed while creating entries.

Likewise, there are several use cases where developers might use “Reference” and “Group” fields within the Global fields. Read more about Global fields and their limitations.
Use Global fields within “Group” fields or as blocks of “Modular Blocks” fields
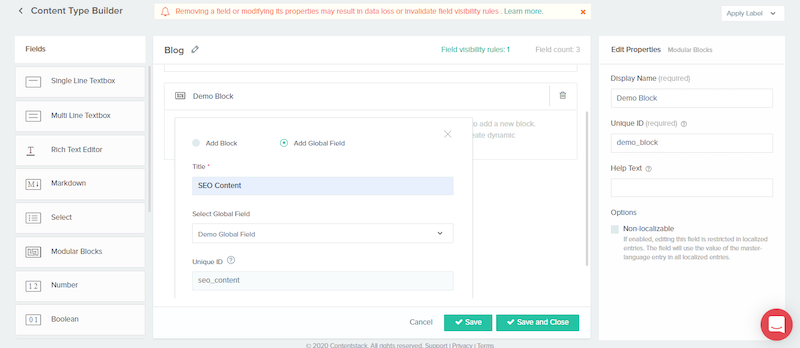
When creating content types, developers can now add Global fields to “Group” fields. Similarly, Global fields can be referenced as blocks within the “Modular Blocks” field. This makes things easier for developers, since using predefined structures within these fields is much quicker than creating them repeatedly.



.png&w=1080&q=75)

