Chrome Extension
What is Contentstack Google Chrome Extension?
The Contentstack Google Chrome Extension enables users to seamlessly transition from a live webpage to its corresponding entry in Contentstack.
When viewing a webpage powered by Contentstack, users with editing permissions will notice an edit button at the bottom right or left of the page. Clicking this button directs them to the corresponding entry in Contentstack.
This feature significantly reduces the time and effort needed to locate specific entries within Contentstack’s web application. It also optimizes the editing experience by allowing users to update content instantly.
Steps to setup Chrome Extension:
- Install extension from Contentstack Google Chrome Extension.
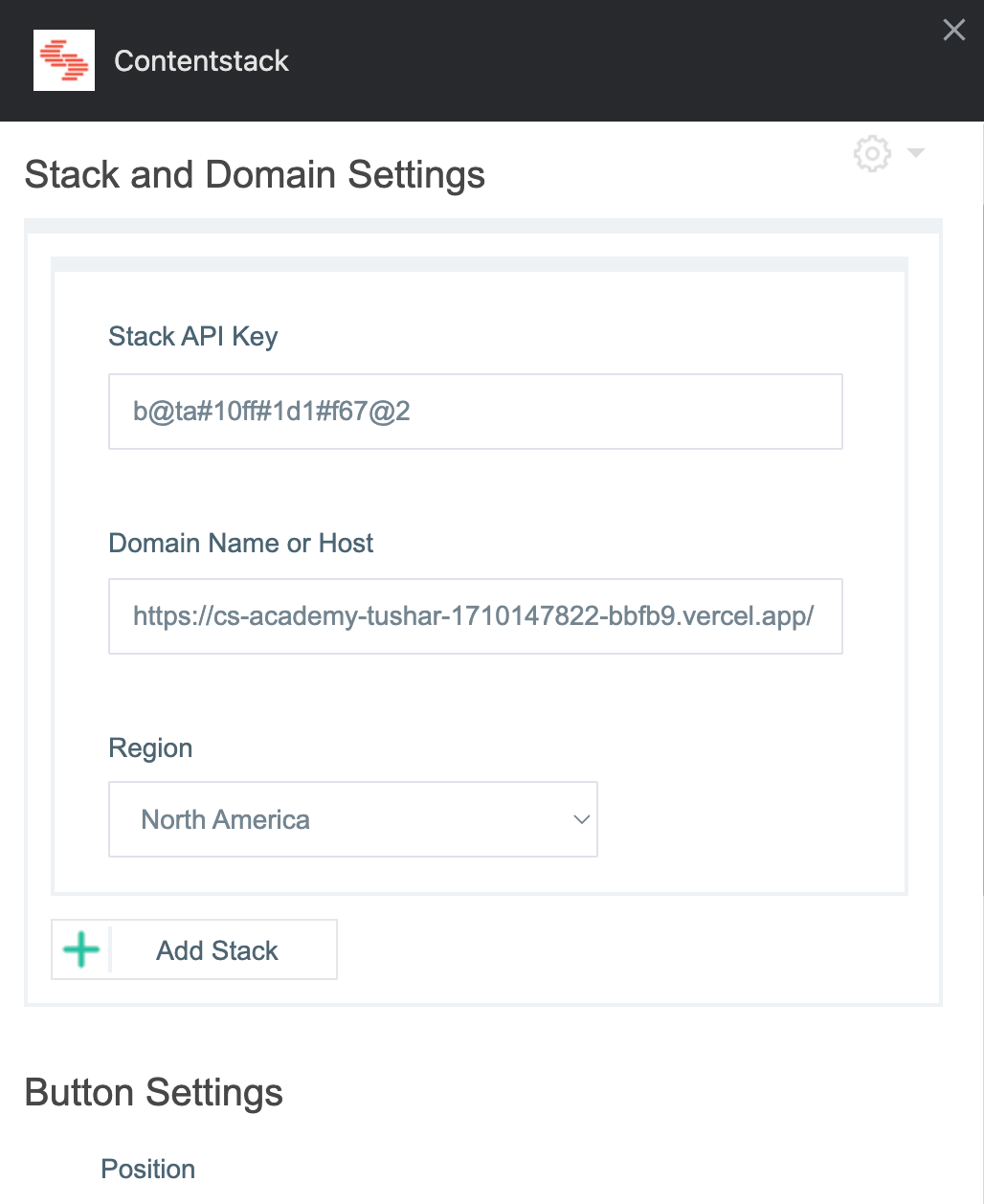
- In the pop-up enter stack and domain settings and button settings. Add the Stack API Key, Hosted Domain Name or Host of your website and select the Region of your organization.

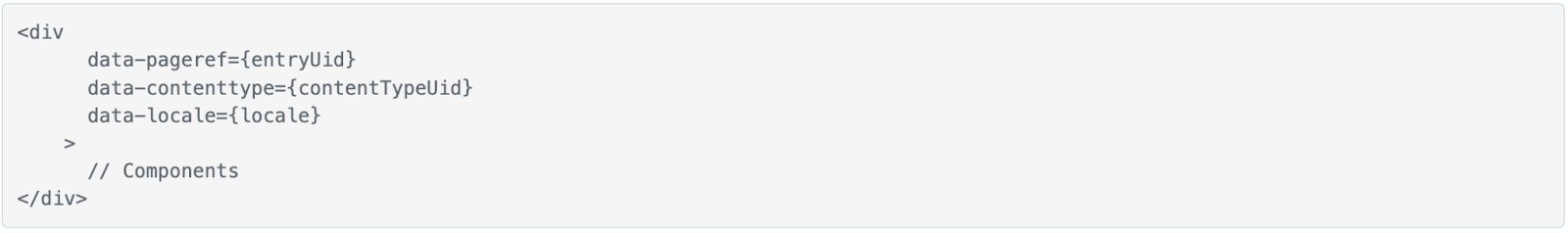
- Add the following attributes to the body tag of you websites page:
data-pageref: Used to identify the entry UID of the current page
data-contenttype: Used to identify the content type UID of the entry
data-locale: Used to identify the local of the entry for the current page
Since you might need to configure these three parameters for each page (if there are more than one page in your website), consider creating a helper function and call it on every page.
export const setDataForChromeExtension = (data: { entryUid: string, contenttype: string, locale: string }) => {
document.body.setAttribute('data-pageref', data.entryUid)
document.body.setAttribute('data-contenttype', data.contenttype)
document.body.setAttribute('data-locale', data.locale)
}
Alternatively you can add these attributes to div tag tag of your component in the website

After setting this up you will be able to see a button on your webpage which on clicking redirects you to the corresponding entry in Contentstack.
Next Up
Article
Comprehensive guide to setting up CSR and SSR for Live Preview
2m 30s
