10 Webflow disadvantages you can’t ignore as your business scales
Discover the Webflow disadvantages holding your team back, like limited integrations, code restrictions and costly scaling. If you aim for speed, flexibility and growth, it's time to move on. Explore how Contentstack is a more innovative and scalable alternative.
Highlights
You’ll learn about the cons of Webflow:
- Not truly no-code: Advanced features require custom code or third-party tools
- Limited integrations: No direct support for enterprise tools
- Strict embed code limits: 10,000-character cap globally, 5,000 per page
- High scaling costs: Plans get expensive fast as your team or content grows
- Hosting lock-in: You’re stuck on Webflow’s servers with limited export flexibility
- Basic e-commerce: Lacks key enterprise features like subscriptions or ERP integration
- CMS limitations: Content tightly coupled to design, capped at 10,000 entries
- Steep learning curve: Not truly beginner-friendly despite its no-code pitch
- Weak support: Email-only, even on enterprise plans
Right now, as we speak, there are over 1.5 billion websites worldwide. Some are powered by agile headless CMS platforms like Contentstack. Others depend on traditional monolithic platforms like WordPress. Many startups and web designers prefer Webflow for its visual appeal and perceived simplicity. It’s a no-code website builder with a reputation for being an easy-to-use designer that builds code in the background.
But apart from Contentstack, none of the platforms can scale as your business grows. While Webflow seems a perfect design tool for designers or solopreneurs, it becomes a bottleneck for growing businesses and enterprise teams.
Are you considering using Webflow in your next web design or digital project? Here’s the thing: Webflow is not necessarily the most suitable choice. Webflow can be a bottleneck, especially when you need speed, scale, flexibility and control across teams. The platform creates more limitations than it solves. Before moving forward, let’s explore Webflow's disadvantages and why Contentstack as an alternative is the best choice.
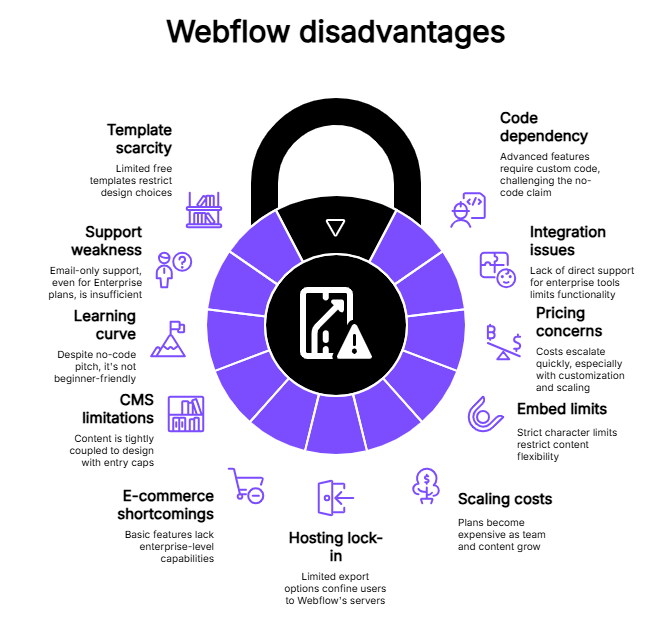
10 Webflow disadvantages
Here are 10 disadvantages of Webflow:
1. It’s not truly a no-code platform
Webflow markets itself as a no-code tool, and in a way, it is. You can drag, drop and design without writing a single line of code. But, once you add extra functionality such as gated content, dynamic filters, conditional rendering or complex form logic, you are forced to write your JavaScript or use a third-party tool.
Do you want a Webflow form with many steps that records behavior and includes interactive elements? Do you want gated content? Do you desire to personalize the content according to the users? You either write or search for a credible third-party solution.
2. Limited third-party integration
Webflow supports native platforms, including Google Analytics, Mailchimp and Zapier, but has no enterprise-grade integrations. You can’t plug into most CDPs, marketing automation, personalization platforms or payment gateways. There’s no direct support for tools like Salesforce, HubSpot, Segment, Braze, Optimizely and more.
For instance, a retail brand wants to integrate a loyalty program and CDP with its marketing website to provide personalized offers and messaging. However, Webflow cannot support it without a tangle of custom scripts and back-end workarounds. So, the team has to migrate to a flexible platform.
Overcome traditional CMS issues with Contentstack: Are you tired of slow development times and rising costs due to legacy monolithic suites? Contentstack offers a modern, component-based solution designed for the needs of today's enterprises. Discover agility and improved ROI. Request a demo to learn more.
3. Limit of characters for custom/embed code
Another unknown limitation of Webflow is its strict character limit on custom/embed code. Unless your team considers introducing scripts to personalize the page, performance analytics, A/B testing and marketing automation, you cannot count on Webflow.
The platform offers:
- 10,000 characters total for custom code in the global <head> section
- 5,000 characters for custom code in individual page settings
While it might be enough initially, try embedding Google Tag Manager, a customer support widget, a personalization script, a live chat tool and custom tracking pixels. Suddenly, you must trim code, compress scripts or remove functionality to make everything fit.
What’s worse is that if your marketing team wants to run experiments or implement tools independently, they need a developer to make the code more efficient.
4. Pricing isn't startup or scaleup friendly
Webflow’s pricing looks good from the outside, especially if you want to customize your site occasionally. But they have a complex structure with layered costs, restrictive limits and surprise ceilings, especially when scaling.
You need to upgrade your Site Plan and Workspace Plan for the most basic functionality. Want multiple editors? More content management system (CMS) items? Custom code? You must pay for higher tiers and potentially stack multiple plans for the same site. What’s worse is that if you manage multiple websites (e.g., product microsites, campaign pages or regional variations), you pay separately for each. A startup can easily go from $23/month to over $300/month to support one team editing two websites.
5. Hosting lock-in and export limitations
Webflow forces you to host your website on their infrastructure. Initially, it’s a benefit because you have to configure less and make fewer decisions. So, when you use Webflow, you can export the raw HTML, CSS and images, but:
- Your CMS content won’t transfer
- Interactions and animations break
- Forms and logic stop working
- You lose editor access and workflows
- Search engine optimization (SEO) metadata and structured content often need to be rebuilt manually
This kind of lock-in might matter for businesses that want freedom over how and where their content lives; it’s a major red flag.
6. E-commerce functionality isn’t enterprise-ready
Webflow’s e-commerce functionality offers some of the basic features. The visual builder makes it easy to design beautiful product pages and checkout flows. But once you go beyond a basic online shop, the problem starts.
Here’s what’s missing under the hood:
- No multi-currency support
- Detailed product filtering
- Limited shipping logic
- No support for subscriptions or recurring billing
- No native integrations with enterprise ERP, PIM or inventory system
7. CMS limitations for content-heavy brands
Webflow’s CMS is designed for simple websites like portfolios, blogs or single-product brands. Here’s where things start to break down:
- Webflow caps the number of CMS entries (10,000 on top-tier plans)
- Content types in Webflow are tightly coupled to your design
- Translating content requires duplicating pages or collections manually
- There's no built-in way to manage complex content relationships
For a media company managing 15,000+ articles across different verticals, geographies and audiences, Webflow simply isn’t the perfect solution.

8. Learning curve is steep
Webflow's visual editor is powerful but complicated, particularly for beginners. Although a "no-code" tool, it applies numerous front-end development principles. To use it successfully, the user should know:
- Box model layout (margin, padding, flexbox, grid)
- Z-index stacking and masking
- Responsive breakpoints and viewport widths
- Interactions and animations logic
- Global vs. local styling
This is easy for experienced Webflow designers and front-end developers. It’s a steep learning curve for the marketing, content creator or product manager. What looks like a simple layout change can accidentally break responsiveness on mobile or distort alignment on other pages.
9. Limited free templates
One of the first things enterprise teams appreciate about Contentstack is that it doesn’t limit them to prebuilt themes or rigid templates. Instead, it offers complete design freedom through headless architecture. With Webflow, that experience is different. The Webflow template library is small, offers limited free options and beautifully designed templates are locked behind a paywall. Even purchasing a paid template doesn’t guarantee a launch because you might need to update the style, change the layout or adjust components of the template.
10. Email-only support
Perhaps the most important drawback of Webflow is the lack of live or phone chat support, even in the enterprise plan. With only email support, responses sometimes take hours or even longer. For mission-critical websites, email-only support doesn’t work.
If your Webflow site is central to your brand experience or customer journey, you cannot wait 24-48 hours for an email reply or read content on Webflow University to troubleshoot your error. You require quick answers and dedicated customer support.
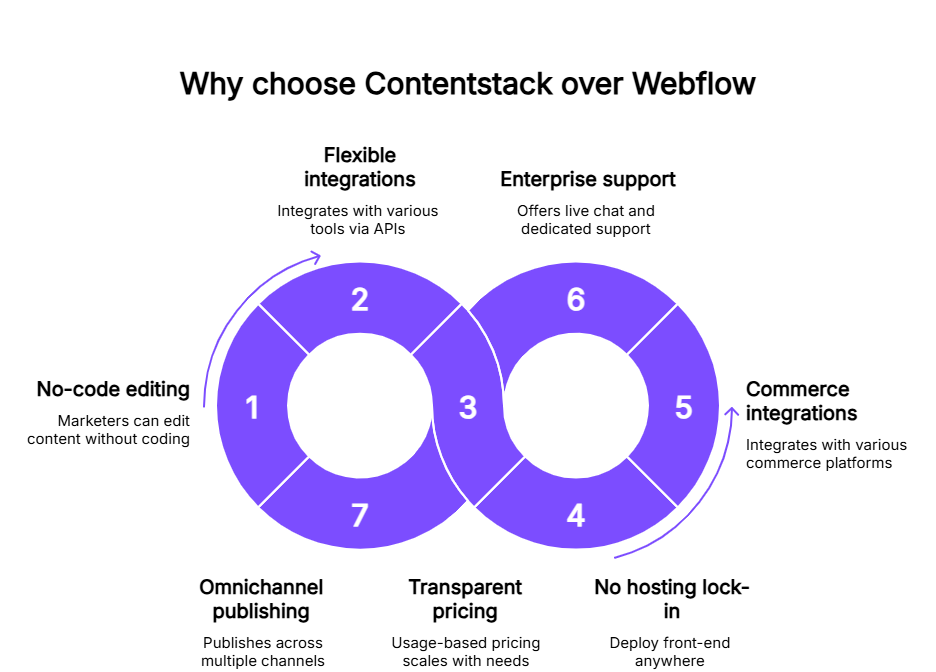
Why consider a headless CMS like Contentstack instead?
Truly no-code content editing
In Contentstack, marketers don’t focus on page layouts or HTML just to update a headline. The platform gives non-technical users a clean, structured editing environment with components and fields that match the brand’s content model. Add a product feature, schedule a blog post or update a CTA without writing code or worrying about changing the design.
Flexible integrations and extensibility
Most modern marketing stacks are never one-size-fits-all. The headless CMS works alongside your CDPs, analytics instruments, e-commerce platform, personalization system and digital asset management (DAM). Using open APIs, webhooks and marketplace, you can integrate your tools and build your workflow.
No character limit for custom/embed code
As Contentstack doesn’t control the front end, you have zero restrictions on custom scripts. You can host logic wherever you want and connect anything through APIs. Marketers can experiment freely without minimizing or trimming the code or scripts.
Usage-based pricing
The platform offers usage-based pricing that grows with you. No stacking site and team plans. No double billing. Just transparent, scalable pricing tied to actual usage (users, entries, calls). This makes it affordable for both startups and enterprises to scale globally.
No hosting lock-in
Webflow locks you into their hosting, but the platform doesn’t host your front end. You can decide for yourself where and how you want to deploy—Vercel, Netlify, AWS or your infrastructure. Contentstack adapts your tech stack on its infrastructure without migration. You may scale, modify or restructure your front end without touching your headless CMS.
Integrates with leading commerce tools
Contentstack supports composable commerce. You can integrate with best-in-class commerce tools (such as commercetools, Elastic Path or BigCommerce) and customize your product detail pages and checkout logic. You create a seamless customer experience.
Enterprise-grade support
Contentstack provides enterprise-level support with live chat, a customer success team, SLAs and fully supported 24/7 incident response. Enterprise customers have a Customer Success Manager familiar with their specific setup, objectives and roadmap. These managers provide more personal guidance and quicker resolutions. The smartest thing about Contentstack is its strategic support, which lets teams streamline the workflow, adhere to the best practices and maximize their digital experience stack.
Supports omnichannel publishing
Webflow is web-centric, whereas Contentstack is channel-agnostic. The platform provides omnichannel publishing on the web, mobile, email, smart device, kiosk and even a voice assistant. This is essential to brands that want to reach customers where they are, delivering a consistent and localized omnichannel experience every time.

Real-time preview and live editing
With Webflow, you “publish and pray,” but Contentstack’s live preview feature lets editors see exactly what their updates will look like before going live. Whether it's a blog post, a product page or a seasonal promotion, your team gets full visual context, reducing mistakes and speeding up approvals.
Modular content architecture for reusability
Contentstack also promotes a modular content approach. You design elements, such as testimonials, CTAs or feature blocks, which you can reuse on different pages or experiences. This speeds up campaign launches and provides consistency to all touchpoints. You are creating something with Lego blocks instead of starting something from scratch.
Built-in automation and app ecosystem
Contentstack supports automation. Use webhooks to trigger deployments, Slack alerts or analytics events. You can connect apps like Cloudinary, Google Translate or Shopify directly from the Marketplace. Depending on your team's needs, you can build your custom apps and embed them into the CMS interface.
Contentstack vs Webflow
| Feature | Webflow | Contentstack |
| Platform type | Visual website builder (monolithic) | Headless CMS (API-first, frontend-agnostic) |
| No-code capabilities | Limited – basic layout and styling only | True no-code for content teams; developers control presentation |
| Developer flexibility | Constrained by Webflow’s designer and hosting | Full freedom to use any frontend framework and deployment stack |
| Custom code support | Character limits on embeds (10,000 global / 5,000 per page) | No character limits; custom code handled via frontend |
| Third-party integrations | Basic native integrations (e.g., Zapier, Mailchimp) | Native integrations + App Marketplace + flexible APIs |
| E-commerce support | Basic store functionality, limited extensibility | Integrates with enterprise e-commerce platforms (e.g., commerce tools, BigCommerce) |
| Hosting model | Must host on Webflow’s infrastructure | Host anywhere (Netlify, Vercel, AWS, etc.) |
| Multi-site / Multi-team support | Requires separate plans for each site and workspace | Centralized management of multiple projects and teams |
| Content modeling | Content tied to design; limited flexibility | Structured, reusable content types decoupled from layout |
| Omnichannel publishing | Web-only | Web, mobile, app and kiosk, voice assistants |
| Live preview | Limited as the preview is within the visual editor only | Real-time preview for all content types |
| Customer support model | Email-only—even on Enterprise plans | Live chat, 24/7 incident response, dedicated success managers |
| Pricing | Layered pricing (Site + Workspace Plans); scales poorly | Usage-based paid plans that scale with your team and growth |
| Version control | Limited, manual | Built-in versioning, audit logs and rollback capability |
| Security and compliance | Limited controls for enterprise security | SOC 2, GDPR, ISO 27001 compliant; enterprise-grade security |
Case study: How did MoneyHero Group achieve faster content publishing with Contentstack?
Over the past 18 months, MoneyHero Group transformed how it managed financial product data across multiple Southeast Asian markets. The company centralized its content with Contentstack. Their team, technical and non-technical, can update and launch products faster and more reliably. As a result, they reduced publishing time from six weeks to under one, slashed their stack count from 97 to 20 and improved accuracy across all sites.
Contentstack’s flexible tools and APIs make it easy to keep content consistent, localized and lightning-fast. The result? Better workflows, faster rollouts and an exceptional digital experience for users across all markets.
After using Contentstack, Andrew de Ridder, Head of Application Engineering at MonkeyHero Group, said:
“Having accurate and up-to-date product data and page content is absolutely critical to a product aggregator, and Contentstack is a key tool that helps MoneyHero Group and its various brands manage this mission-critical data. Contentstack also provides many tools and APIs that let the engineers at MoneyHero Group build out exciting and fast user experiences across all our websites.”
Read the complete case study here.
IDC MarketScape recognizes Contentstack's excellence, naming us a Leader in Headless CMS by IDC MarketScape, Contentstack demonstrates a future-proof CMS strategy, R&D pace in innovation, and exceptional customer delivery. Discover how we can elevate your digital experiences. Request a demo to learn more.
FAQs
What are the disadvantages of Webflow?
Third-party integration, e-commerce, omnichannel publishing and limited CMS scalability are some disadvantages of Webflow. Also, it has a steep learning curve and does not have enterprise-level support.
How many pages can I create with Webflow?
You can create about 100 fixed pages on one site, but the number of CMS-based pages depends on your plan and is currently capped at 10,000 items.
Can you use Webflow without coding?
Yes, for simple sites. However, you need custom code for advanced features like personalization or gated content.
What are the weaknesses of Webflow?
The weaknesses of Webflow include hosting lock-in, limited flexibility, a premium price tag when scaling up and the absence of adequate no-code support for complex use cases.
Learn more
Webflow is a sleek, all-in-one design tool for small teams or simple sites. But as your business scales, you face content challenges. From rigid code limits and limited integrations to steep pricing and support gaps, Webflow introduces more friction than freedom.
For these reasons, businesses are switching to Contentstack, the fast, scalable and versatile headless CMS. Irrespective of whether you’re managing complex product data or personalized campaigns in various markets or simply want marketers and developers to work in sync, Contentstack meets your business requirements.
If your goal is growth, agility and content that moves as fast as your business, it’s time to think beyond Webflow. It’s time to build smarter with Contentstack. Talk to us to know more.
