Asset Folder-Level Permissions and Improved Error Messages

We are excited to introduce our latest feature enhancements, as they are two of the most popular requests by our customers: Asset folder-level permissions and improved error messages on the content type builder page.
Control Access to Asset Folders
Contentstack offers developers the ability to control users’ access to data through custom roles. In our latest release, we have added more flexibility and granularity to the permissions that developers can assign to roles. In addition to being able to assign permissions to an individual asset, developers can now assign permissions to asset folders for specific roles.
Understanding Asset Folder-Level Permissions
By default, all users have full access to all the data created within a stack. As a stack owner or developer, you can define different roles with varying permissions and restrict certain users from accessing or writing data within a specific asset folder.
For example, the “Marketing” role can be assigned full access to the “Marketing Images” asset folder and read-only access to the “Sales Presentations” asset folder. This is an efficient way to ensure all users with the “Marketing” role can create and update marketing images and can view, but not edit, sales presentation assets.
Subfolders Inherit Permissions of the Parent Folder
If you assign permissions to a folder, the same permissions are applied to all subfolders and assets within that folder.
For example, let’s say that the “Marketing Images” folder contains a “Logos” folder, which contains the subfolders “Old Logos” and “New Logos.” If you assign read-only access to a role for the “Marketing Images” folder, this role will be able to read all assets of the “Marketing Images” folder, including of the subfolders “Logos,” “Old Logos,” and “New Logos.”
If you give the same role full access to “Logos”, the role will have full access to “Logos”, “Old Logos”, and “New Logos”, while still having read-only access to all other assets in the “Marketing Images” folder.
How to Set Permissions on Asset Folders
To set permissions on asset folders, follow these steps:
- After logging in to your account, hover over the settings gear icon and click Roles.
- Click + New Role and add a Name and Description.
- Under Assets in the Permissions section, click + Add rule.
- Select the required permissions (e.g., Read) in the Select Permissions field.
- In the next field, select Specific Folders. Click the Select Folders button that appears. You can then choose the folder to which you want to assign the selected permissions.
- Save the role.
Note: The permissions assigned to the parent folder apply to all the assets and subfolders within the selected folder.
Read more about asset folder-level permissions.
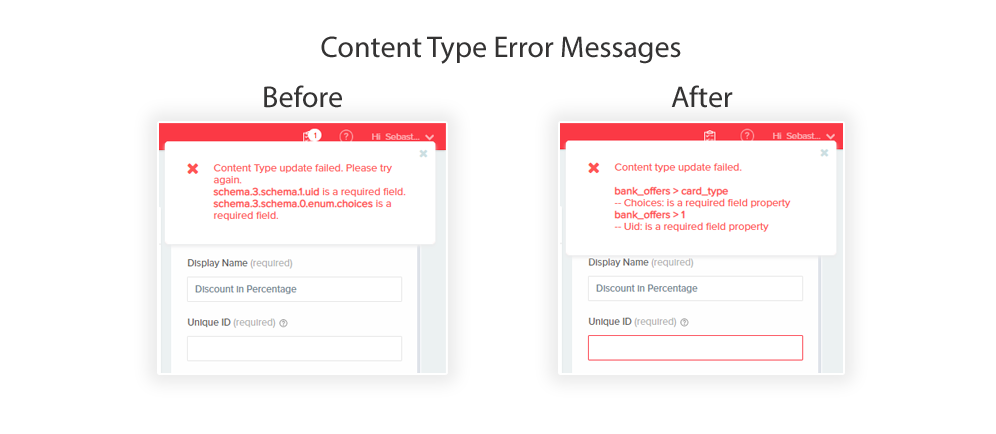
New and Improved Error Messages on the Content-Type Builder Page
The next release we would like to introduce has been designed based on customer feedback regarding the validation error messages on the content-type builder page. The feedback we received was that, while these messages were helpful, they were not very user-friendly, especially when dealing with errors within nested fields.
In an effort to enhance the experience for our users, we have cleaned and clarified the messages to make it easier for users to quickly identify and fix the errors instead of spending time trying to diagnose them.
What Has Been Improved:
- The validation error messages are now crisper and more user-friendly.
- Errors within nested fields are now more easily recognizable.
- Field properties with errors are now clearly listed.
- With better spacing and alignment, the validation error messages are now easier to read.
Here’s the Difference:

About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.







.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)


