
In the digital age, AI has become a transformative force, with OpenAI's ChatGPT leading the charge. This cutting-edge language model generates human-like text, enabling more personalized and engaging interactions. Recognizing the potential this offers to content and digital experience teams, we've recently introduced the ChatGPT Connector for Automation Hub.
Automation Hub, part of Contentstack's Composable DXP ecosystem, is a visual, low/no-code workflow management solution designed to simplify integration complexities and automate routine tasks. Connectors in Automation Hub, like the newly added ChatGPT connector, are third-party applications that enhance the capabilities of Automation Hub, enabling users to automate specific tasks with ease. These connectors allow Automation Hub to interact with various tools and services, extending its functionality and making it a truly composable platform.
In this post, we will explore specific use cases for both developers and business users alike, demonstrating the transformative power of AI through use of the ChatGPT Connector in Automation Hub. If you’re interested in learning more, each use case includes a link to a step-by-step guide so that you feel equipped to implement these types of solutions on your own.
For developers
As a developer, you're constantly juggling multiple tasks, from managing middleware to handling website change requests and dealing with integration complexities. Automation Hub's ChatGPT connector is here to lighten your load.
With the ChatGPT connector, you can automate complex tasks like content generation, data analysis, and language translation. This not only frees up your time to focus on high-priority tasks but also reduces tech debt and accelerates workflows. The result? Faster delivery times, increased productivity, and a more streamlined tech stack.
Use cases
Streamline business analysis
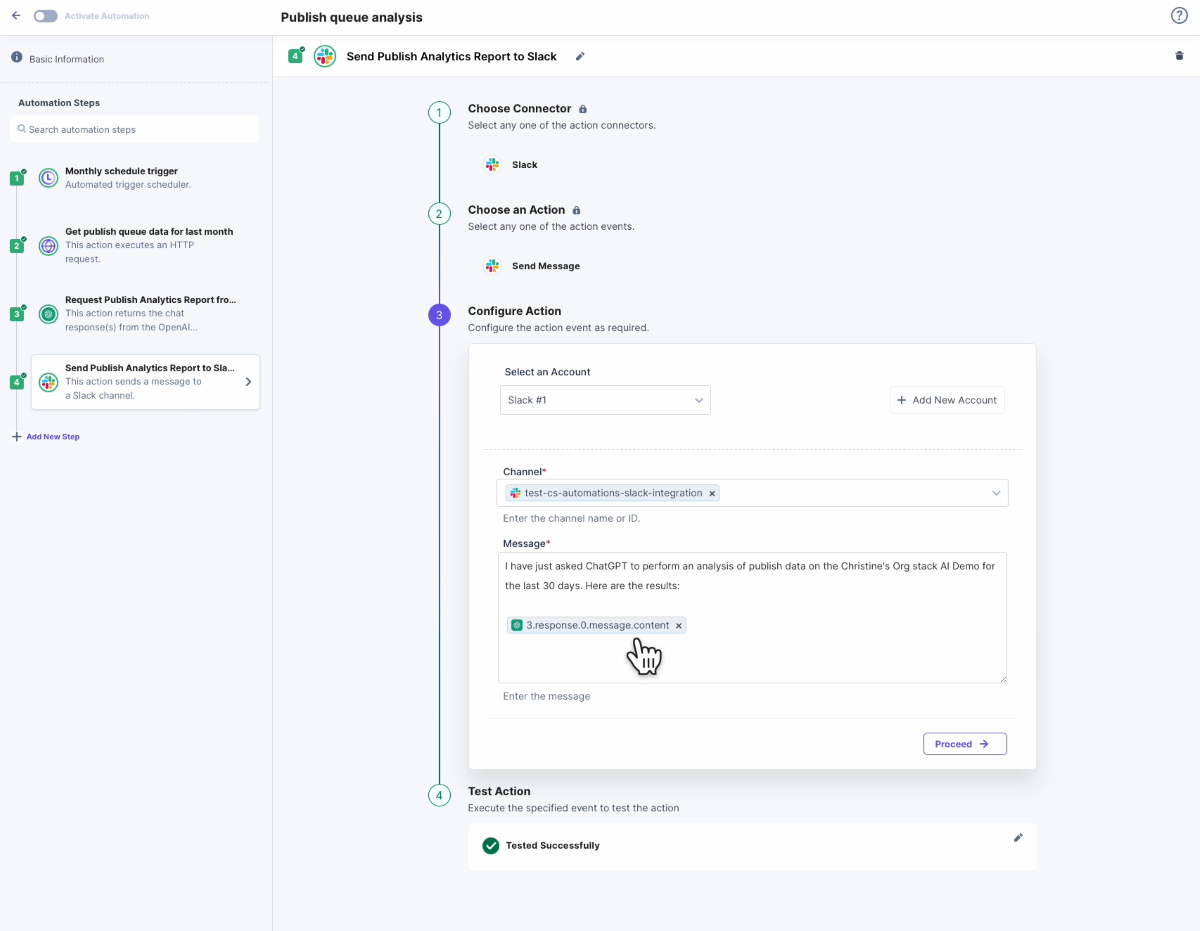
Suppose you have a large volume of log data that needs to be analyzed daily. With the ChatGPT connector, you can set up an Automation that reads the log data, uses ChatGPT to analyze and summarize the data, and then sends a concise report directly to your email or Slack. This automation can be scheduled to run daily, providing you with valuable insights without manual intervention.

Ready to give it a shot? Here are the general steps to follow after setting up a new automation:
Configure Trigger: Begin by setting up a trigger for your automation. Choose the Scheduler Connector and set it to run once per month. If you want to receive report notifications more frequently, adjust the scheduler time frame accordingly.
Create HTTP Request: Next, set up an HTTP Request Connector to pull the publish queue for the site for the last 30 days. Use the API call `https://api.contentstack.io/v3/publish-queue`and enter basic authentication (api_key and authorization) in the header parameters. If you want to change the publish time frame, you can add query parameters to the API call. For more details, refer to the publish queue information.
Add ChatGPT Connector Step: Now, create a step using the ChatGPT Connector. In this step, you'll create a prompt to ask ChatGPT to analyze your publish queue. In the prompt instructions, specify the facts or analysis you want ChatGPT to include in your report. This could be a comparison of the number of item types (entry versus asset), Content Types, content in certain categories, the percentage of content created in different languages, the frequency of content publishing, or any other insights or observations that ChatGPT may be able to provide.
Notify Your Team: Finally, set up a step to notify your team. This could be using a Slack Connector, an Email Connector, or a similar tool. Include the report from ChatGPT in the notification to keep your team informed.
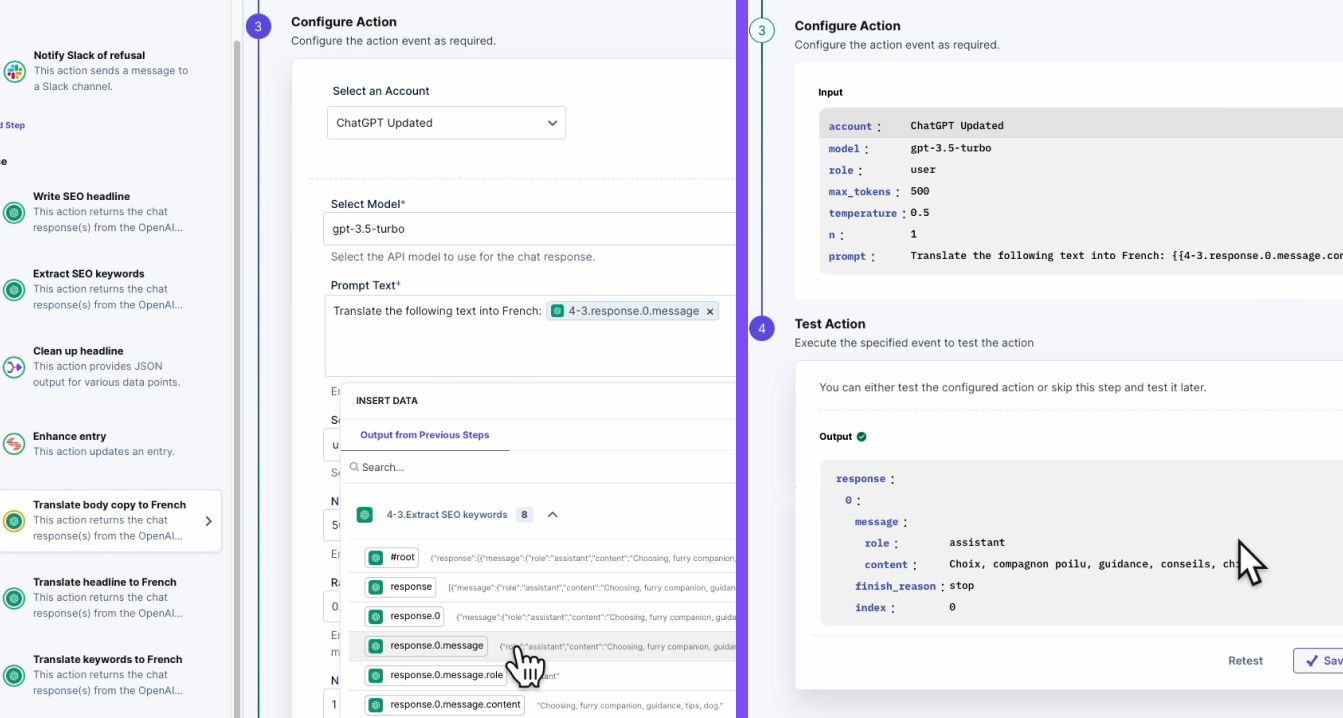
Simplify language translation
Imagine you have a blog that needs to be translated into multiple languages. With the ChatGPT Connector, you can create an Automation that takes the blog content as input, uses ChatGPT to translate the content into the desired languages, and then updates the translated content back into your CMS. This process can be triggered whenever a new blog post is published, ensuring your content is accessible to a global audience.

Ready to give it a shot? Here are the general steps to follow after setting up a new automation:
Configure Trigger: Begin by setting up a trigger for your automation. Choose the Scheduler Connector and set it to run once per month. If you want to receive report notifications more frequently, adjust the scheduler time frame accordingly.
Create HTTP Request: Next, set up an HTTP Request Connector to pull the publish queue for the site for the last 30 days. Use the API call `https://api.contentstack.io/v3/publish-queue`and enter basic authentication (api_key and authorization) in the header parameters. If you want to change the publish time frame, you can add query parameters to the API call. For more details, refer to the publish queue information.
Add ChatGPT Connector Step: Now, create a step using the ChatGPT Connector. In this step, you'll create a prompt to ask ChatGPT to analyze your publish queue. In the prompt instructions, specify the facts or analysis you want ChatGPT to include in your report. This could be a comparison of the number of item types (entry versus asset), Content Types, content in certain categories, the percentage of content created in different languages, the frequency of content publishing, or any other insights or observations that ChatGPT may be able to provide.
Notify Your Team: Finally, set up a step to notify your team. This could be using a Slack Connector, an Email Connector, or a similar tool. Include the report from ChatGPT in the notification to keep your team informed.
Conduct content audits
Let's say you want to ensure all your web pages have the correct metadata for SEO. You can set up an Automation that scans your web pages, uses ChatGPT to check for missing or incorrect metadata, and then generates a report detailing any issues. This workflow can be run periodically, helping you maintain high SEO standards across your website.
Ready to implement this yourself? Here are the steps after setting up a new automation:
Set Up Trigger: Start by creating a trigger for when an entry enters a specific workflow stage. This ensures that the entry has all the necessary text for enhancement purposes.
Add ChatGPT Connector Step: Next, add an action step using the ChatGPT Connector. In this step, create a prompt that asks ChatGPT to enhance the desired fields for SEO. Example prompts could include:
“Act as a SEO expert and rewrite this headline to enhance search engine optimization.”
“Act as a content writer and create a summary of this article that is approximately 100 words long.”
“Act as a content marketing expert and extract a comma-separated list of relevant SEO keywords from this article.”
“Act as a personalization expert and create a comma-separated list of key personas that would be interested in this article.”
Update Entry: Once you've used ChatGPT to enhance various fields in your entry, create an Update entry action step. In this step, fill in the JSON object with the enhanced content from ChatGPT from the previous payloads.
For business users
As a business user, your goal is to improve the end-customer experience while simultaneously increasing the efficiency and speed of your marketing and content workflows. The ChatGPT connector in Automation Hub is designed to help you achieve just that.
The ChatGPT connector empowers content teams to control and accelerate the delivery of their content workflows and experiences. With its advanced capabilities and user-friendly interface, non-technical users can easily make changes and improvements that streamline content processes—saving time, hassle, and money.
Use cases
Ensure brand voice consistency
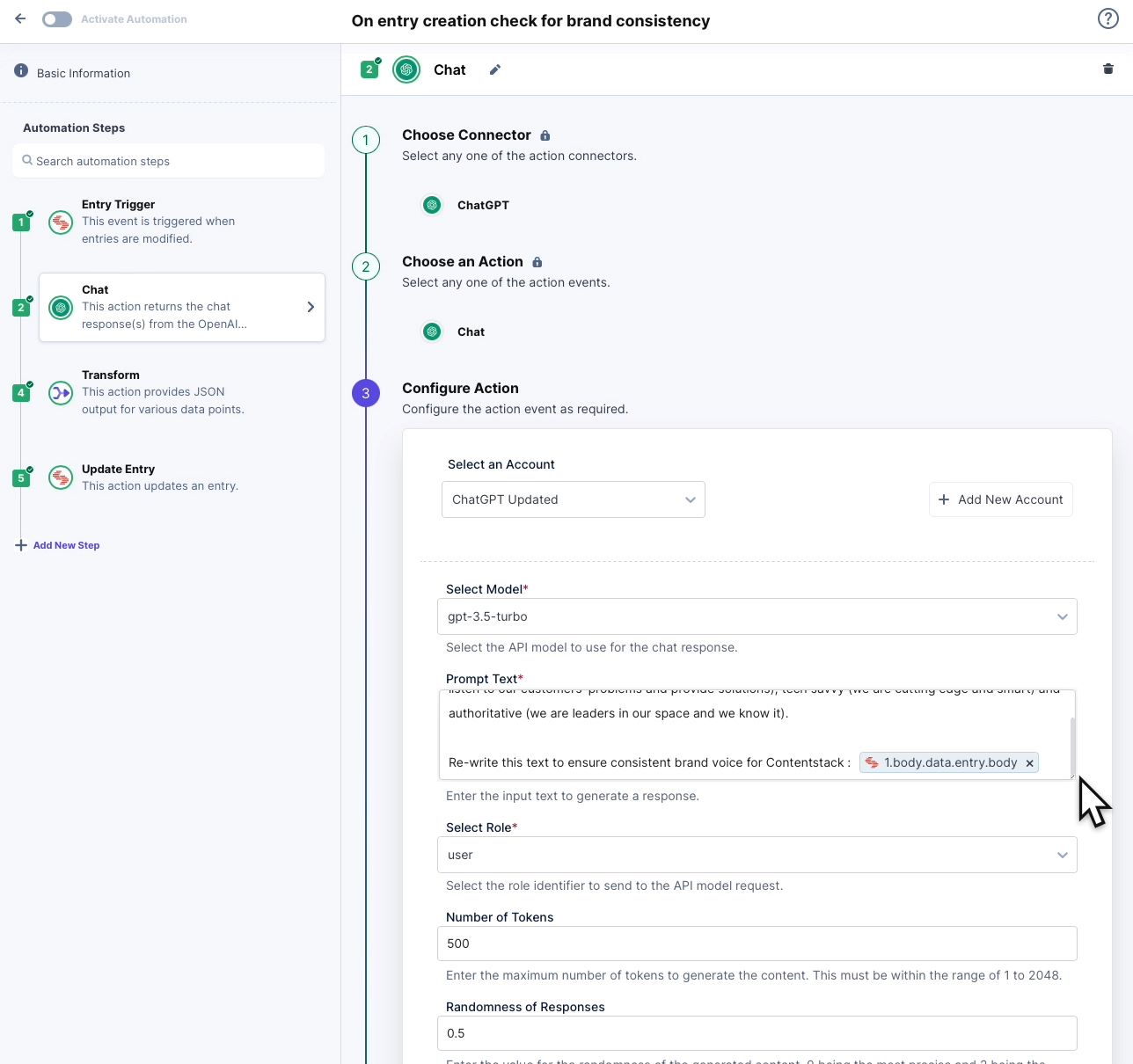
Consider a scenario where you have a large number of articles that need to align with your brand voice. You can set up an Automation that takes each article, uses ChatGPT to rewrite the content according to your brand guidelines, and then updates the revised content back into your CMS. This process can be triggered whenever a new article is added, ensuring all your content consistently reflects your brand voice.

To implement on your own, follow these general steps after creating a new automation:
Set Up Trigger: Start by creating a trigger for an event that will occur after a majority of the content has been created. This could be when an item transitions to a specific workflow stage.
Create Brand Guidelines: Next, establish a set of brand guidelines. These could include directives such as:
“Refer to Contentstack as the leading digital experience platform (DXP).”
“The article tone should be professional but stylish and refreshing.”
“We should be professional and user friendly.”
Add ChatGPT Connector Step: Now, create an action step using the ChatGPT Connector. In this step, ask ChatGPT to "Act as a marketing expert and re-write the text to ensure consistent brand voice using the above standards."
Update Entry: Finally, using an Update entry step, write the re-written content back to Contentstack. This ensures that your content aligns with your brand voice guidelines.
Craft engaging product information
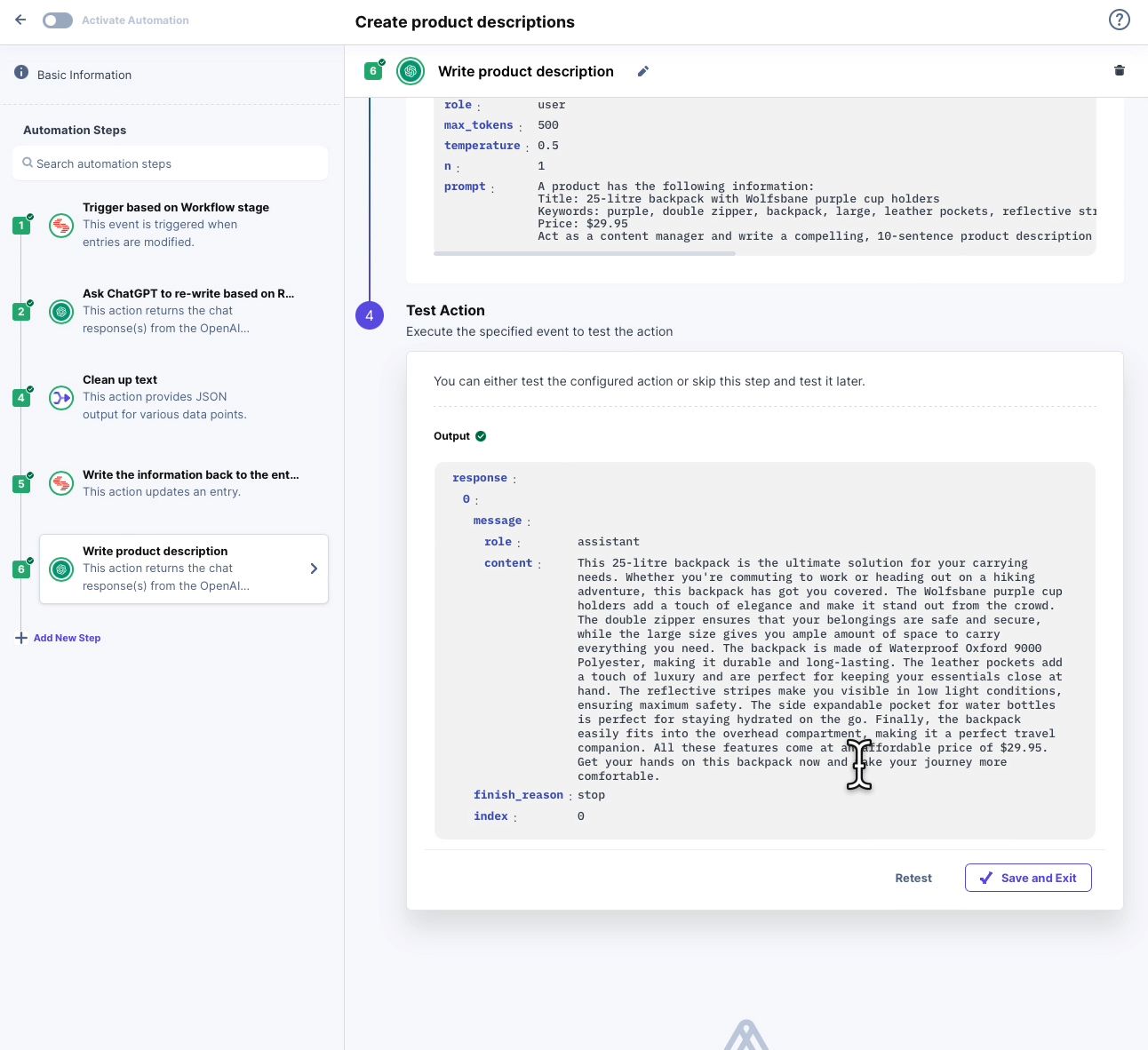
Suppose you have a new product launching on your e-commerce platform. With the ChatGPT connector, you can create an Automation that takes the product details as input, uses ChatGPT to generate a compelling product description, and then updates the description on your e-commerce platform. This process can be triggered whenever a new product is added, helping you drive conversions with engaging product descriptions.

To create your own version, follow these general steps after creating a new automation:
Ensure Product Metadata: Start by ensuring that your product has some form of metadata. If you have a product image, you could use Automation Hub to run it through an image-tagging system like Google Vision. This will generate object tags.
Store Object Tags: Once you have the object tags, write them back to the CMS and store them in a keyword tag field. This will provide a basis for the product description and headline.
Add ChatGPT Connector Steps: Now, use a ChatGPT Connector to ask for a compelling product description. Write the prompt as if you were a content manager asking for a description. Then, try creating another ChatGPT step to ask for a product headline based on the summary.
Update Entry: Finally, when you have the description and headline, write them back to the entry to update the product page. This will ensure that your product information is engaging and compelling.
Personalize user experience
Imagine you want to send personalized emails to different user personas. You can set up an Automation that takes user data, uses ChatGPT to generate personalized email content for each persona, and then sends the emails via your email marketing platform. This process can be triggered based on user behavior, providing a unique, engaging experience for each user.
Build this on your own by following these general steps after creating a new automation:
Set Up Trigger: Start by setting up a trigger based on a predictable event, such as a workflow transition. This will initiate the automation process.
Define Audiences: Next, create an array of audiences that you want to address in your automation. This could be a hard-coded array created in a Transform step, or it might be a list of audiences included in a special metadata entry that can be referenced in every automation.
Create Repeat Path: Now, create a Repeat Path that iterates over the array of audiences defined in the previous step. This will ensure that each audience receives personalized content.
Personalize Content with ChatGPT: During the Repeat Path, send the article information and the audience for that iteration to ChatGPT. Ask ChatGPT to rewrite the content targeted toward that audience. This will ensure that each audience receives content tailored to their interests and needs.
Update Entry: After the content has been personalized, write the new targeted information back into the entry using an Update entry action step. This will ensure that the personalized content is saved and can be used in your digital experience.
Notify Team: Outside of the Repeat Path, you could create a closing step that notifies a Slack channel that the targeted content has been arranged. This will keep your team informed and ensure that everyone is on the same page.
The integration of ChatGPT into Contentstack's Automation Hub is a testament to our commitment to innovation and agility in response to market trends. By leveraging the combined capabilities of Automation Hub and ChatGPT, businesses can streamline and automate many aspects of their content management process. This integration not only provides a flexible, powerful, and forward-thinking solution for your enterprise’s evolving content needs but also places the power of AI in the hands of both developers and business stakeholders. The result is a more efficient, productive, and customer-centric digital experience.
If you're intrigued by the possibilities and ready to explore further, we invite you to dive into our ChatGPT Connector documentation. Discover how you can unlock the full potential of your digital experience stack with Contentstack's Automation Hub and ChatGPT.


.png&w=1080&q=75)

