Why the history of content management system still matters

Discover how the content management system evolved into a dynamic platform, how it started with the static page and moved to a headless CMS technology and omnichannel delivery. Find out why modern CMS solutions drive the rapid scaling of digital experiences. It's time to look into the future of content and adjust your strategy.
Highlights
You'll learn how CMS has evolved over the years:
- Web 1.0 (early Web): Static pages of simple HTML, SSI and low interactivity
- Dynamic Web: Server-side scripting and the DOM introduced interactive elements
- Web 2.0: CMS like WordPress helped everyone to create and publish content, not just developers
- Mobile-first: As more people started using smartphones, websites began implementing responsive design and APIs to achieve mobile-optimized websites
- Modern CMS: Contentstack is a modern CMS that enables your team to publish content quickly and easily everywhere
A couple of decades ago, developers and website owners had to manually review hundreds of lines of raw code to change a single typo or make a small design change. Speaking of the process, it was time-consuming and a nightmare for developers reviewing the code.
The situation has changed. Today, over 81 million websites operate on content management systems (CMSs). CMS allows publishing and managing web content without worrying about the line of code.
CMS has come a long way, starting with static pages and evolving to innovative and headless platforms, such as Contentstack. Let’s take a look at how the CMS came to be and what its applications are.
What is a content management system?
A CMS or content management system is software to create, manage, store and share content on a website. It typically offers an interface for adding, editing and updating content.
Primary applications of content management systems
To understand how CMS evolved and why there are different types, consider the evolution of content on the web. To learn more, download The Ultimate Guide to CMS now.
Building and managing websites
For building and managing a website, a content management system makes the job a lot easier. You no longer require coding knowledge. Many platforms offer drag-and-drop tools to create web pages. Such websites are search engine-friendly platforms, helping your businesses rank on search engines and drive more traffic. You can even develop interactive and responsive webpages for mobile devices, among others. What’s more interesting is that modern CMS integrates multimedia components within webpages, making the interface user-friendly and more engaging.
E-commerce and online stores
Managing an online shop is straightforward with CMS tools like Contentstack. Using a CMS, you can list products, manage inventory and payments and answer customer questions, all in one place. You can automate your processes by integrating your CMS with your e-commerce system. Managing activities like inventory updates, prices, orders and the organization of customer information becomes easy and quick. It also integrates the content delivery application (CDA) and content management application (CMA), making the shopping experience enjoyable.
Content creation and digital asset management
A CMS integrates a digital asset management (DAM). DAM supports different forms of online content like images, videos, blog articles and other multimedia files. You manage, search and reuse these assets, increasing efficiency and ensuring that everyone accesses the latest version. CMSes also simplify content creation. Using the drag-and-drop interface, you can create, edit and publish content. Moreover, headless CMSes are more flexible and customizable, helping you meet various content creation requirements.
Fast-track digital experiences with Contentstack. Need to create digital experiences quickly? Contentstack's content and editorial engine enables you to reach new markets and create digital experiences faster. Manage content with ease and speed. Start your free trial today.
Popular content management systems
Let’s look at four popular CMSes widely used today:
Contentstack
Contentstack is one of the fastest, flexible and scalable headless CMS. It decouples the front-end presentation layer from the back-end, delivering content across websites, applications and devices. Due to its headless architecture, enterprises choose Contentstack. It supports real-time collaboration, integrations and omnichannel content delivery.WordPress
WordPress is a popular CMS that is known for its easy-to-use features and an extensive library of plugins. It has a huge community support. When compared to Contentstack, WordPress is less scalable, particularly for complex websites. WordPress even has many security issues. Additionally, the platform is best for small and medium businesses, bloggers and individuals.Joomla
Joomla offers key features, such as the ability to build custom websites, making it ideal for e-commerce websites. The platform supports various languages, but it has a higher learning curve relative to Contentstack. Small to large businesses and online stores prefer Joomla.Drupal
Drupal is an open-source CMS for complex websites. It’s a scalable and secure platform. But, Drupal requires higher technical knowledge and a steeper learning curve compared to Contentstack. Because of this, Drupal is best for large enterprises, government and educational organizations.Every CMS has its advantages, disadvantages and applications. It depends on your content requirements and your business needs.
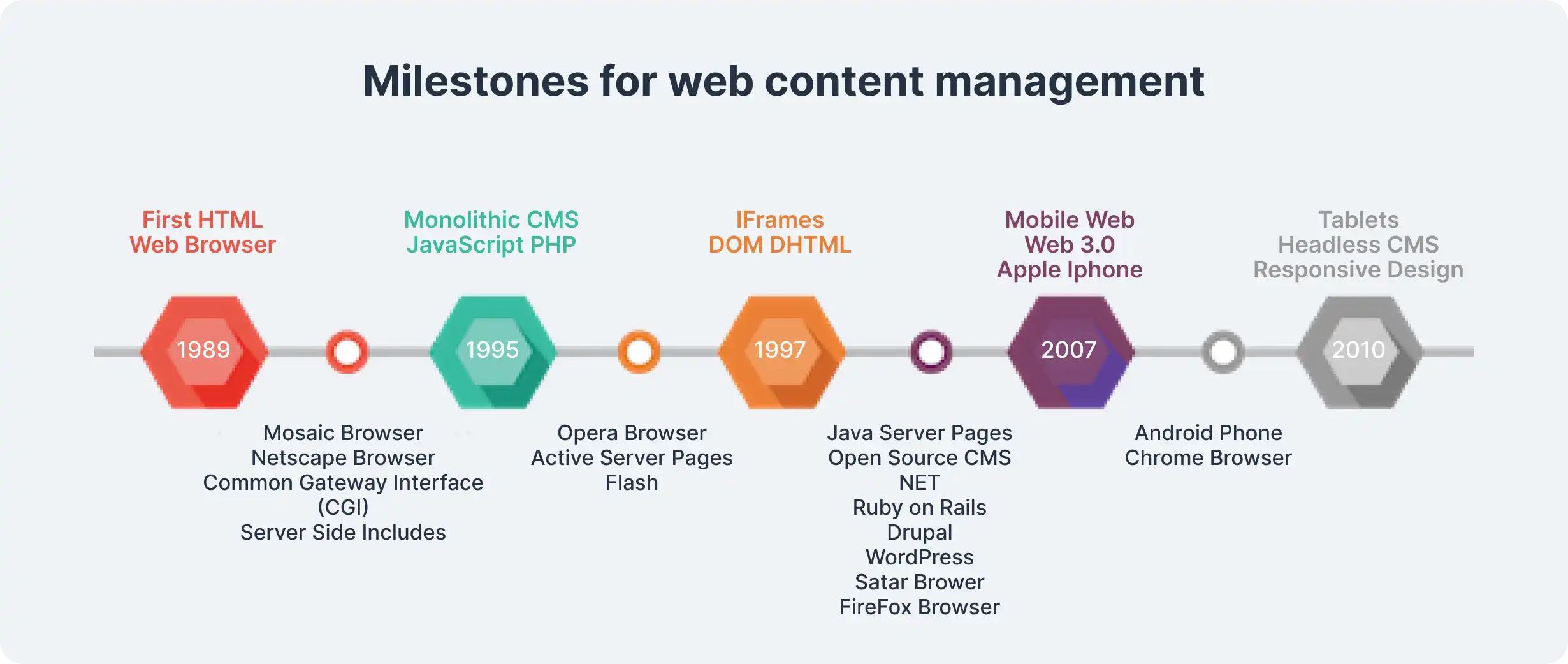
Web 1.0: Managing static web content
Web 1.0 refers to the first stage of development on the World Wide Web, characterized by simple static websites. Here is a historical timeline.
1970s: Charles F. Goldfarb, Ed Mosher and Ray Lorie of IBM developed SGML or Standard Generalized Markup Language. SGML became the basis of HTML, providing a structured approach to designing document formatting.
1989 - 1990: An internet-based hypertext system known as HTML was proposed by Tim Berners- Lee in 1990. In 1989, the first web browser and web server program codes were written. According to Tim Berners-Lee, it was beneficial to separate the structure of a document from its layout. This was the primary goal of HTML and later influenced the development of web design standards.
- 1993: Mosaic, the first widely used web browser, introduced support for displaying images alongside text. This milestone enabled static brochure-like websites that businesses used to share product information and company details in a visually engaging format.
- 1994: Håkon Wium Lie at CERN proposed a style sheet language to manage web content presentation. He collaborated with Bert Bos at the W3C, leading to CSS development. The World Wide Web Consortium (W3C) was also established to formalize standards for web technologies.
In the early 1990s, the first step to managing content on a web page came with Server Side Includes (SSI). Server Side Includes lets you keep portions of your site separate from the main content, such as the site menu or a footer. Around the same time, the Common Gateway Interface came on the scene, letting you create interactive forms.
- 1996:
- Microsoft Internet Explorer 3 became the first browser to implement CSS, providing precise control over web content presentation. Nonetheless, the competition between browsers and Netscape Communicator showed the challenges of maintaining CSS standards, causing websites to crash.
ColdFusion also left a mark in 1996 when it simplified server-side form and data processing, giving rise to dynamic web pages.
- 1997:
- Microsoft introduced iframes, which divided a browser window into sections to display different documents simultaneously. Although widely adopted for ads and banners, it created challenges in navigation and SEO.
- Server-side scripting continued to grow, as it enabled more interactive and customizable user experiences. Dynamic HTML and scripting frameworks also became essential for advanced functionality.
- 1999:
- JavaServer Pages (JSP), built on the Java programming language, has been a favorite because of its compatibility with enterprise systems. JSP helped developers to develop dynamic websites, solidifying the use of Java in server-side web development.
Server-side scripting gained a little traction in the mid-90s (and particularly from 1995-1997), beginning with ColdFusion. ColdFusion used CFML, a language of dynamic web content. Innovations such as JavaServer Pages (JSP), Personal Home Page (PHP) and Active Server Pages (ASP) programming enabled the developers to dynamically create content.
The DOM and Dynamic HTML revolution
In 1997, dynamic content emerged with the introduction of the Document Object Model (DOM). The DOM defines the logical structure of documents that lets you identify and programmatically control parts of a document.
It's an application programming interface (API) for your HTML and XML documents. As an example, the DOM allows you to use and manipulate the styles of HTML components, such as the whole body (body) or a division (div) on a page.
Dynamic HTML using Asynchronous JavaScript and XML, commonly called Ajax, was a revolutionary breakthrough, letting developers request and receive data to update a web page without reloading the page.

Web 2.0 and the role of a CMS
Dynamic content delivery brought new ways to present and interact with web content, emphasizing that sites are more social. The term Web 2.0 defines the participative or participatory social web. Web 2.0 also refers to the surge in user-generated content and the ease of use of making websites work with other systems. As the web moved from static to interactive sites with dynamic content, the desire for collaboration and fresh, relevant content grew. The need to manage content was followed by regular website updates and multiple users adding and editing content.
For example, the marketing team may want to update promotional content. The HR team may need to post new jobs, the support team may want to interact with customers online and so on. The role of a content management system is to enable multiple users with different permission levels to manage web content.
The core components of a CMS
A content management system (CMS) typically has two core elements:
- The content management application (CMA): A CMA allows you to manage users and groups so that they can create, edit and remove content. It also includes a front-end user interface that allows non-technical users to add content, eliminating the need for developer expertise.
- The content delivery application (CDA): Also known as a content delivery network (CDN), it works in the background of the CMA, helping to store, publish and improve website response and load times.
The rise of the monolithic CMS
A monolithic CMS is a system that incorporates everything required for managing and publishing content to the Web. It is tightly coupled, which means it is an all-in-one solution to manage content. We will look more in-depth into the difference between coupled and decoupled systems later in this article.
Founded in 1985, FileNet is considered the first natural content management system. In 1995, FileNet introduced a complete integrated document management suite of programs with document imaging, document management and workflow.
Vignette came on the scene in 1995 and made web publishing more accessible and personalized. It is commonly credited with originating the term “content management system.” A year later, Vignette introduced StoryBuilder. Many enterprise CMSs began to appear around this time, such as Interwoven (1995), Documentum (1996), FatWire (1996) and EPiServer (1997).
Open-source CMS and frameworks
By the early 2000s, content management systems dominated the web. Open-source CMSes and frameworks began to appear. OpenCMS, PHP-Nuke, Mambo, WordPress, Drupal, Plone and Joomla offered free content management alternatives.
WordPress became popular as an open-source solution focusing on blog content delivery. It also allowed third-party developers to add customizations and extensions. In 2006, Alfresco offered an open-source alternative to enterprise content management.
The website-building platform surge
Since 2003, CMS sites have offered premade templates for non-technical users. This includes WordPress (2003), Squarespace (2003), Weebly (2006) and Wix (2006). They are all easy to use and suited to website building.
While not pure content management systems, they provided a path to building a small, low-cost website that required no knowledge of HTML, CSS or coding.
Web APIs, XML and JSON
Most of Web 2.0 involved making websites work with other products and systems. A Web API provides access to a website using standard HTTP request methods. The data is commonly encapsulated in a standard format, like XML or JSON. This makes it easy to read and work with.
XML, an acronym meaning "eXtensible Markup Language," is a data format. Similar to HTML, XML is a descendant of SGML. XML transports data in the form of feeds and API calls as it’s a platform-independent format.JSON stands for JavaScript Object Notation, a format for storing and transmitting serialized data in key-value pairs between a server and a web application. JSON feeds can be loaded asynchronously faster than XML and RSS feeds.
Some sites, such as X (formerly Twitter), provide RSS feeds. These are easy to use on the server side, but frustrating on the client side, as you cannot load an RSS feed with AJAX unless the request is made from the same domain on which it is hosted.
SOAP and REST
Developers often use machine-based interactions, such as REST and SOAP (Developed in the 1990s, it became mainstream in the early 2000s), to communicate object information for social and e-commerce sites. Here is a look at how they work.
- Simple object access protocol (SOAP): It is a standardized, extensible, XML-based messaging protocol that depends on language, platform and transport with built-in error handling. SOAP works well in distributed enterprise environments and is still used for B2B applications because you can define a "data contract" with it. It is being replaced with new APIs, such as REST and GraphQL.
- Representational state transfer (REST): REST is an architectural style. It specifies guidelines that a developer must follow to be considered a RESTful API. These include supporting a client-server model, being stateless and cacheable, having a uniform interface and being a layered system. It uses multiple standards like HTTP, JSON, URL and XML.
Both SOAP and REST API use the Web Services Description Language (WSDL), but a REST API uses a Web Application Description Language (WADL, which does not require extensive processing like SOAP, making it faster. It is also more flexible, easier to use and more efficient than SOAP. 70% of public APIs are RESTful in the web world.
Going mobile with Web 3.0
In the late 1990s and early 2000s, Nokia Symbian, Palm and Blackberry mobile devices provided access to the web. However, after the iPhone (2007) and the Android smartphone (2008), mobile phones started to impact content delivery. Then, in 2010, smart tablets came on the scene.
REST APIs and JSON data format were vital to delivering content to mobile devices. This megatrend of providing content to mobile devices ushered in the mobile web era, which has also been called Web 3.0. This era marked the shift from computers and laptops to mobile content delivery. By 2014, mobile internet use exceeded desktop use in the United States.
This rise presented a problem for the monolithic CMS, as it was explicitly created for delivering web content to desktops and laptops. It offered no reliable way to provide content for desktop and mobile. To address this, developers began creating desktop and mobile versions of their websites, with mobile designs offering stripped-down versions of select desktop website pages.
The mobile sites were on a separate subdomain called mobile or “m.dot” sites since the subdomains would end in “.m.” But this introduced another problem, as Google does not provide indexing for m.dot sites. Instead, Google only annotates the m.dot URLs to say the main website is mobile-friendly.
In 2010, Ethan Marcotte introduced the term “responsive design,” which promoted a shift in thinking from fixed designs for desktop websites to responsive, fluid and adaptable layouts. To deliver on the promise of responsive design, the W3C created media queries as part of the CSS3 specification.
The paradigm shift to omnichannel
Omni means “all things” in Latin, so omnichannel refers to all possible channels. Just as the mobile track was disruptive to the delivery of web content, new channels, such as smartwatches, gaming consoles and voice-activated devices, also presented content delivery problems for the traditional CMS. The paradigm shifts from delivering content for a few channels to actual omnichannel content delivery, demanding a better solution. That solution had to be flexible, agile and scalable, which birthed the decoupled and headless CMS.
The decoupled and headless API-first CMS solution
A decoupled system consists of two or more systems that can interact without being connected. A decoupled CMS allows developers to alter the presentation (formatting) and behavior (programming) layer without affecting the site's content.
Decoupled and headless are frequently used interchangeably, but there is a difference. A headless CMS does not have a front-end system or presentation environment. It is API-first and separates formatting from content, allowing you to publish content to any device or channel.
A decoupled CMS separates the back end and front end but typically provides a basic presentation layer. It is more flexible than a traditional CMS but offers less customization compared to a headless CMS. Moving from a tightly coupled system to a decoupled headless CMS opens up a new world of managing content.
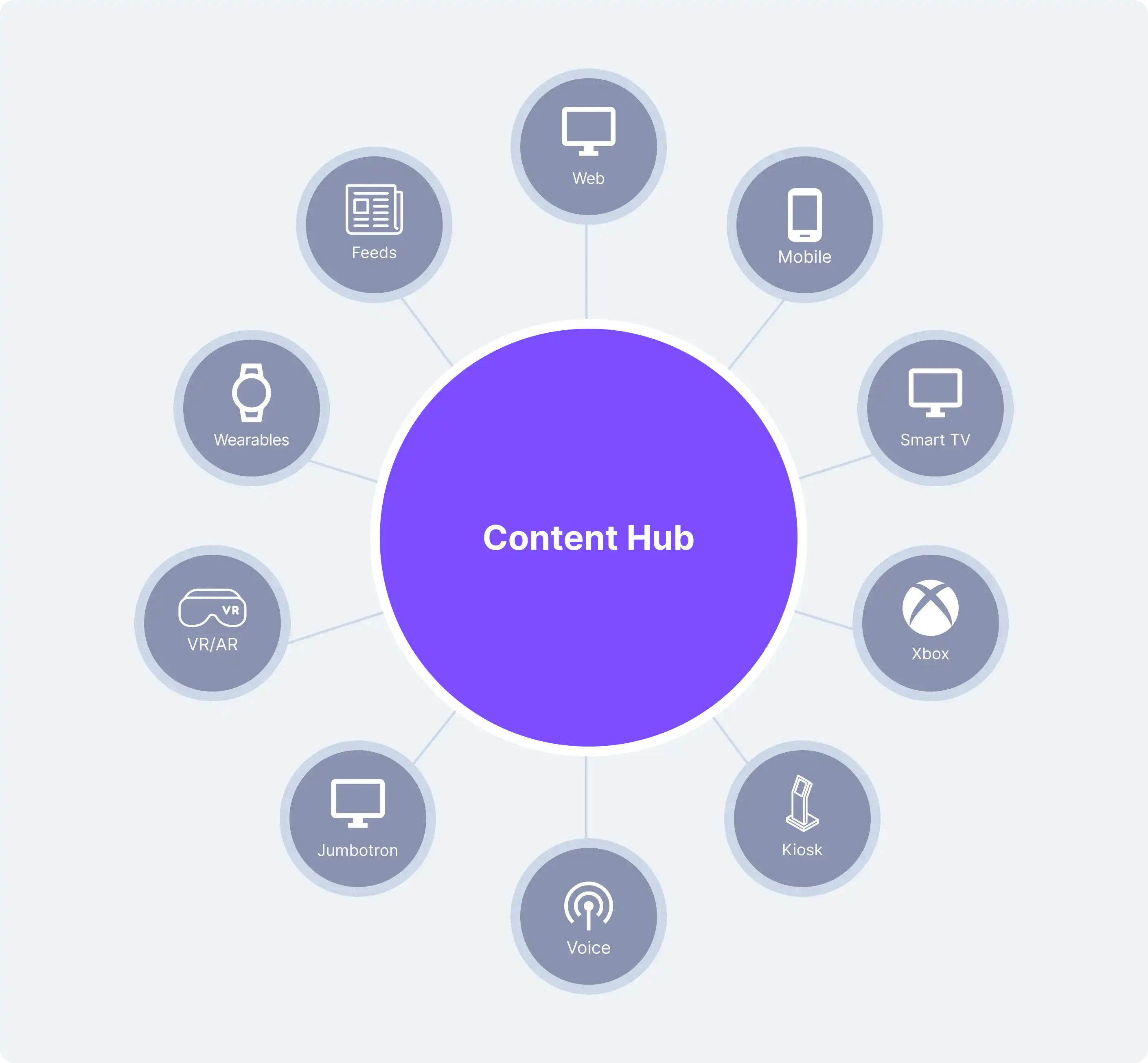
The content hub architecture
You can think of the content hub as the backbone of a headless CMS. It centralizes all your content in one place and uses an API to deliver it anywhere. This content-centric approach accelerates and simplifies content management. By doing this, your developers can use the best-of-breed tools to create digital experience platforms (DXP) with omnichannel content delivery to deliver more personalized customer journeys and more impactful digital experiences.

IDC MarketScape recognizes Contentstack's excellence, naming us a Leader in Headless CMS by IDC MarketScape, Contentstack demonstrates a future-proof CMS strategy, R&D pace in innovation, and exceptional customer delivery. Discover how we can elevate your digital experiences. Request a demo to learn more.
Integration and frameworks
The content hub architecture enables omnichannel content delivery and facilitates seamless integration. A headless CMS based on the content hub architecture uses the best existing tools or services in your digital strategy (marketing, analytics, personalization, translation, etc.). Due to the rise of disruptive technology, integrating a headless CMS and a content hub architecture offers flexibility and agility during the migration or while adapting to new tools and services. You no longer need to overhaul your entire content operations.
Visit Contentstack's marketplace to learn about the tools it can integrate with.
Security and CMS solutions
Most headless CMS offer Content as a Service (CaaS), meaning the service is centralized and hosted on the Cloud. As with any CMS, you put your trust in your CMS vendor. This trust also applies to any third-party applications that you integrate into your CMS. Using a reputable company with supported integrations minimizes risk and ensures a safer, more secure site.
Scalability
To handle traffic increases when using a traditional CMS software, you would add multiple servers to run the CMS. This is costly and time-consuming. A headless CMS does the job without presenting these database bottlenecks. It is cloud-native, so they can adjust computing resources to match your content needs.
Headless CMSes also have content delivery networks (CDN). These CDNs cache and save your site’s static assets and dynamic content on their global servers, making them available from their nearest server when a page is requested. It supports speedy content delivery on a global scale.
The digital experience platform
Gartner defines a digital experience platform (DXP) "as an integrated set of technologies, based on a common platform, that provides a broad range of audiences with consistent, secure and personalized access to information and applications across many digital touchpoints. Organizations use DXPs to build, deploy and continually improve websites, portals, mobile and other digital experiences."
The headless CMS approach is a crucial component of the new generation of digital experience platforms. DXPs go beyond web content management, enabling you to manage entire customer journeys. This ties in nicely with the content-hub architecture to enable any integration needed to deliver content to any channel.
The importance of personalization
Personalization is understanding your customers and their interests and then customizing content to meet their specific needs and preferences. A headless CMS collects customer information through APIs, web services and open data specs, meaning you’re no longer limited to using data stored in a pre-built system.
AI and machine learning
AI and ML are impacting content management. As it combines AI tools with your content hub, you can introduce efficient content operations, facilitate faster data processing and anticipate customer demands. Personalization engines use AI and machine learning for personalized and predictive customer experiences.
Case studies
Miami Heat
While using Tridon CMS, the Miami Heat was unable to update content for its fans using mobile and smart devices. The system lacked flexibility, so they could not personalize content. Switching to Contentstack's headless CMS enabled them to overcome these bottlenecks. The structured content modeling feature allows them to tailor content and implement quick updates. It reduces their dependency on developers, allowing them to save up to 50% in costs, while in-app traffic increases by 200%.
Hear from Matthew Jafarian, the Executive Vice President. “The best part was that the new platform is customizable to meet all our content team’s needs without requiring highly complex development.”
Learn more about how the Miami Heat transformed its content operations with a headless CMS.
Taxfix
Taxfix faced a familiar struggle with WordPress. The system was slow, developers were involved in every process and content updates took longer than necessary.
Since migrating to Contentstack’s headless CMS, Taxfix has streamlined its content operations and improved site speed by 30%, leading to a better customer experience. Time for content updates also dropped from two weeks to five minutes.
Jana Teuber, the Product Manager, said, “We can use the same logic. We have all the components: the structure and the headers, and it’s all way more scalable. I remember the designers were a little skeptical at the beginning, but now they are huge fans!”
Read more about Taxfix's content management success with a headless CMS.
FAQs
What is a content management system?
The content management system is a software program that provides an easy-to-use tool for creating, managing, storing and publishing digital content on a website or web page.
What is the evolution of CMS?
The CMS became a thing in the early days when websites were mostly static. From there, it has evolved from a system suited for only web content to today’s headless CMS, which allows you to handle all kinds of digital content across any channel.
What is the future of content management?
The headless CMS is the future of content management. Its API-first and cloud-based approach ensures that you can integrate additional tools to meet dynamic content needs while having adequate resources for when you want to scale.
Learn more
New technologies may emerge to disrupt the CMS market, and the future of content management systems will likely involve AI. In the coming years and even today, you need a scalable, safe, quick and future-proof CMS platform.
Contentstack offers all that and more. Along with its headless CMS, it offers automation, personalization and brand-aware AI. These tools enable you to save time and cost to deliver personalized and omnichannel content that sets you apart from the competition. Talk to us today to learn more.
Last update: July 10, 2025
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.







.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)


