The rise of headless applications in digital experiences

Share

Experience the digital future with a headless application. Headless applications enhance website performance and customer engagement, improve conversion rates, and offer personalized experiences across multiple platforms. Start your digital transformation journey with a headless application by scheduling a demo with us.
Highlights
You’ll learn about the following:
- How headless applications can integrate various systems and technologies, providing more flexibility.
- Why a headless approach increases your website performance and helps you personalize content on multiple platforms.
- How a headless application helps you use AI and machine learning for real-time decision-making and predictive analytics.
- How using headless applications can increase conversion rates and engage customers.
Embrace headless applications to make your business future-proof. Keep reading to learn more!
Staying ahead of the digital curve is more essential than ever to capture customer's attention.
Yet, the digital solutions you use tend to hold your business back. As traditional monolithic architecture struggles to meet growing business demand—whether scalability or flexibility— businesses need an architecture to overcome these bottlenecks.
For this reason, many businesses are going headless and shifting toward headless applications. Apart from helping your business scale and adapt to changing market demands, a headless app improves your website performance and delivers flexibility.
Before getting into the details, let’s first understand what a headless application is and how it helps you drive digital experiences across all channels.
What is a headless application?
A headless application has a software architecture separating the back-end content and complex functionality from the client-side rendering of the information. It operates without a graphical user interface (GUI) and doesn’t require a user interface.
With a headless app, developers can create superior back-end functionalities, while designers can independently work on improving the user interface.
Often, companies adopt a headless application when they require automation, flexibility, and scalability.
Role of API in headless applications
Headless applications require application programming interfaces or APIs. APIs act like a bridge and send the information from the back to the front-end. With APIs, you can display information across various media, such as mobile apps, IoT devices, and websites.
Delivering multi-platform content makes a headless app different from a traditional one. It provides a consistent digital experience to customers across all digital platforms.
The impact of headless applications on digital experiences
Headless applications positively impact digital experiences in many ways. These applications are outside the traditional front-end boundaries as they offer a unique degree of freedom in content delivery.
When you use a headless approach in digital experience composition, you offer a consistent experience across different platforms and devices—something that is impossible for the traditional CMS. Therefore, for each platform, you can customize your content delivery and provide a unique experience to customers.
The API-driven nature of headless software means they can easily plug into other systems and services. This sparks innovation and enhances functionality.
Overcome traditional CMS issues with Contentstack: Are you tired of slow development times and rising costs due to legacy monolithic suites? Contentstack offers a modern, component-based solution designed for the needs of today's enterprises. Discover agility and improved ROI. Request a demo to learn more.
Understanding a headless CMS
A headless content management system (CMS), along with headless commerce, browsers, and IoT, is a type of headless application.
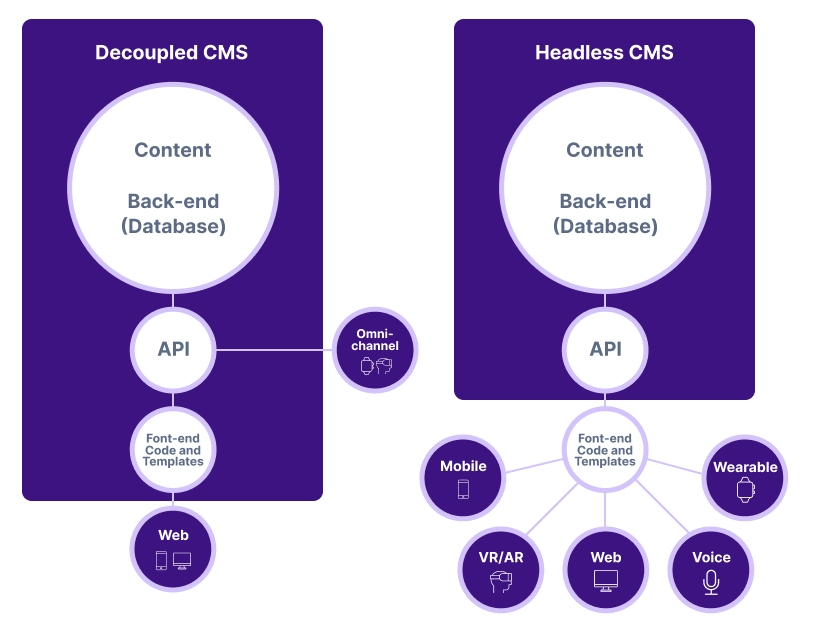
This is a back-end-only CMS, allowing you to store and manage content. You can deliver the content to any display interface front-end - like a website, mobile app, or an IoT device. Unlike a traditional CMS, a decoupled CMS has no built-in front-end system, as it delivers content via an API.

How does a headless CMS improve digital experiences?
With 59% of global B2C and 61% of global B2B marketing decision-makers planning to increase their marketing investment in CMSes, a headless CMS improves your digital experience.
Compared to a traditional CMS, a headless one is flexible and scalable, giving you more control. Your content flows across different platforms and devices, giving customers the same content experience on different digital channels. A headless CMS delivers content to any device, regardless of the programming language.
When you utilize a headless CMS, content updates are significantly faster. It enables developers to change the back-end without impacting the front-end or presentation layer. This provides customers with the latest information, enhancing their experience.
Finally, the API-driven multi-platform delivery of an open-sourced headless CMS makes it simple to plug in with other technologies, helping you build a better stack for your business.
Role of headless applications in shaping the future of digital experiences
Headless applications represent the future of superior digital experiences because they offer the following benefits:
- Faster development speed: The front-end developers do not have to learn the back-end’s coding language. As a result, it’s easier and faster to create and adjust user interfaces.
- Greater flexibility: By separating the front-end from the back-end, developers provide the same experiences for all devices and screen sizes without impacting the core functionality.
- Easy to integrate: You can easily integrate headless applications with different systems and third-party services. As a result, these applications become more versatile.
- Enhances performance: Since the front-end and back-end are independent, developers can improve the performance of both layers without sacrificing the other layer, giving a better overall experience.
- Ensures omnichannel delivery: A headless app pushes content to many front-end platforms, such as websites, mobile applications, and IoT devices. This capability to deliver content uniformly across various channels means users have the same digital experience regardless of the platform.
- Scalability: As businesses grow, so do their digital needs. Headless apps support this growth by making it easier to add new functionalities without affecting the entire system.
- Future-proofing your digital strategy: A headless architecture will protect your investment in digital strategy. Because the front-end and back-end are separate, the changes you make to each don’t affect the entire system.
Examples of companies using headless applications
Several companies are using a headless app to enhance their digital experience:
Case study: How did Contentstack help Health Karma scale up its content?
A virtual healthcare startup, Health Karma, solved its content publishing challenges with help from Contentstack's headless CMS. They constructed reusable templates, allowing content editors and marketers to publish and create personalized versions directly. By employing a modular infrastructure, Health Karma focussed on data security. Contentstack's flexibility and future-proof nature helped Health Karma achieve innovation and make them more scalable.
These results include more concise content publishing, a higher level of personalization, and stronger data security.
After using Contentstack, Eddie Solar, Senior Vice President of Development, said, “From the developer side, we were hired to work on interesting algorithms and solve complex problems, but every so often, a ticket came in that said to capitalize this letter or add a comma here. That work has to be done, but isn’t there a better way to do it? That was one of the issues that led us to use a headless CMS.”
You can read the case study here.
Case study: How did digital agency BeyondCurious optimize Parrot's content management with Contentstack?
Digital agency BeyondCurious helped the European drone maker Parrot to rebuild their JSON-based CMS. Their existing CMS relied heavily on developers to provide any updates. To meet their needs and deliver projects on time, Parrot chose Contentstack, a headless CMS.
With its intuitive interface, Contentstack allowed Parrot to make changes without waiting for developer support. Contentstack’s ease of use and simplicity improved Parrot's platform.
As a result, Parrot can create and edit content without coding or a third-party agency. This saved at least 50 hours in content management.
After implementing the headless CMS from Contentstack, Efren Toscano, Project Manager at BeyondCurious, said, “Being prepared for new technology is incredibly important to Parrot. Contentstack makes it possible to point content to mobile and to any other screen, IoT device, or other need that comes up in the future.”
You can read the full case study here.
Experience future-ready DXP with Contentstack. Contentstack, identified by Forrester's composable DXP award, is an industry leader for enterprises wanting to future-proof their digital strategy. Our high scores in vision and innovation speak for themselves. Request a demo to explore our best-in-class features.
Innovating with headless integrations
Headless integrations give you a chance to improve your digital experiences. You can plug headless applications into different systems and technologies or platforms using APIs. This creates an integrated and complete digital environment.
For example, you can combine a headless CMS with a customer relationship management (CRM) system, eCommerce platform, and marketing automation software. This provides you with a centralized and unified system for efficiently managing their digital operations.
Apart from making workflows smoother, headless web integrations allow you to use advanced technologies like AI and Machine Learning. This reveals endless possibilities for predictive analytics, advanced personalization, and real-time decision-making. You can use these advanced technologies to uncover valuable insights, enhance user experiences, and fuel growth.
Headless integrations help you create dynamic digital experiences and keep you one step ahead in meeting changing requirements.
Adopting this method helps you remain competitive, meet changing customer needs, and enjoy success in the digital era.
Streamlining operations and transforming customer experience with a headless CMS
A headless CMS transforms customer experiences, enhances business models, and streamlines processes. Headless architecture means content creators and developers can work independently.
Therefore, content creators concentrate on developing interesting, relevant information while editing the presentation layer, releasing upgrades, and experimenting with new options without impacting the content creation.
From a customer experience perspective, headless CMS guarantees consistency and personalization. Since a headless CMS delivers content through an API, you no longer confine your content to a website or app. Rather, it allows you to provide a seamless experience across websites, mobile applications, IoT devices, and AR (augmented reality) and VR (virtual reality) platforms.
Using AI and machine learning, you can analyze past behaviors to predict future ones, personalizing your customer experiences and improving customer loyalty and satisfaction.
FAQs
What are the benefits of adopting a headless approach?
The key benefits of going headless are greater flexibility, faster site performance, and the ability to tailor content for each platform.
How can headless CMS help you in its digital transformation?
A headless CMS allows for digital transformation, providing a flexible and adaptable platform to manage and deliver content. This allows you to adjust rapidly to market shifts or consumer wishes.
What does it mean to innovate with headless integrations?
Innovating with headless integrations involves leveraging APIs to integrate various systems and platforms, creating a tech stack that perfectly suits your business needs.
In what ways does a headless CMS improve customer experiences?
A headless CMS ensures better digital customer experiences by delivering personalized content across different channels. It increases customer engagement and loyalty.
Learn more
Headless applications are changing digital experiences by providing superior flexibility and control over how and where content is delivered. When you go headless, web page performance, customer engagement, and conversion rate increase. Using a headless application is the future of digital experiences. So, why wait? Discover the power of headless applications with Contentstack.
Join us for a free demo and learn how your business can benefit from this innovative approach.



