Field Modifier Location
The Field Modifier location is a type of UI location which extends the capabilities of the entry fields. With the Field Modifier UI location, you can create apps that add custom functionalities to entry fields, allowing content managers to do a lot more with their content. You can use Field Modifier across a variety of fields such as Text, JSON, Number, File, Reference etc. Try out this UI location through one of Contentstacks own implementations, like AI Assistant.
To add the Field Modifier UI location to your app via the Developer Hub console, login to your Contentstack account and follow the steps given below:
Via the Developer Hub Console: To add the Field Modifier UI location to your app via the Developer Hub console, login to your Contentstack account and follow the steps given below:
- Click the Developer Hub icon in the left navigation panel.
- Select an application for which you want to add the Field Modifier UI location.
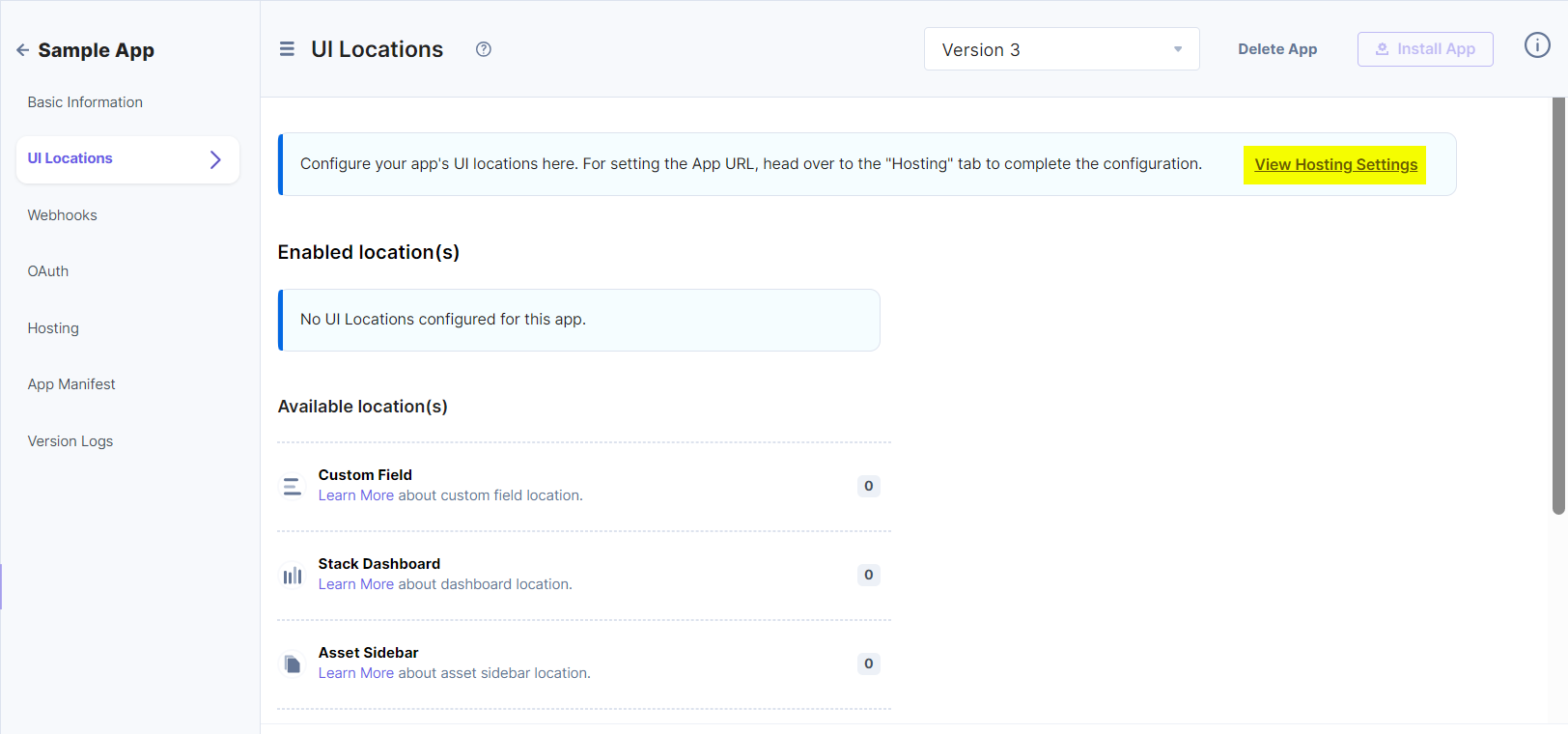
- Click the UI Locations tab. To set the App URL, click the View Hosting Settings link. You will be redirected to the Hosting tab.

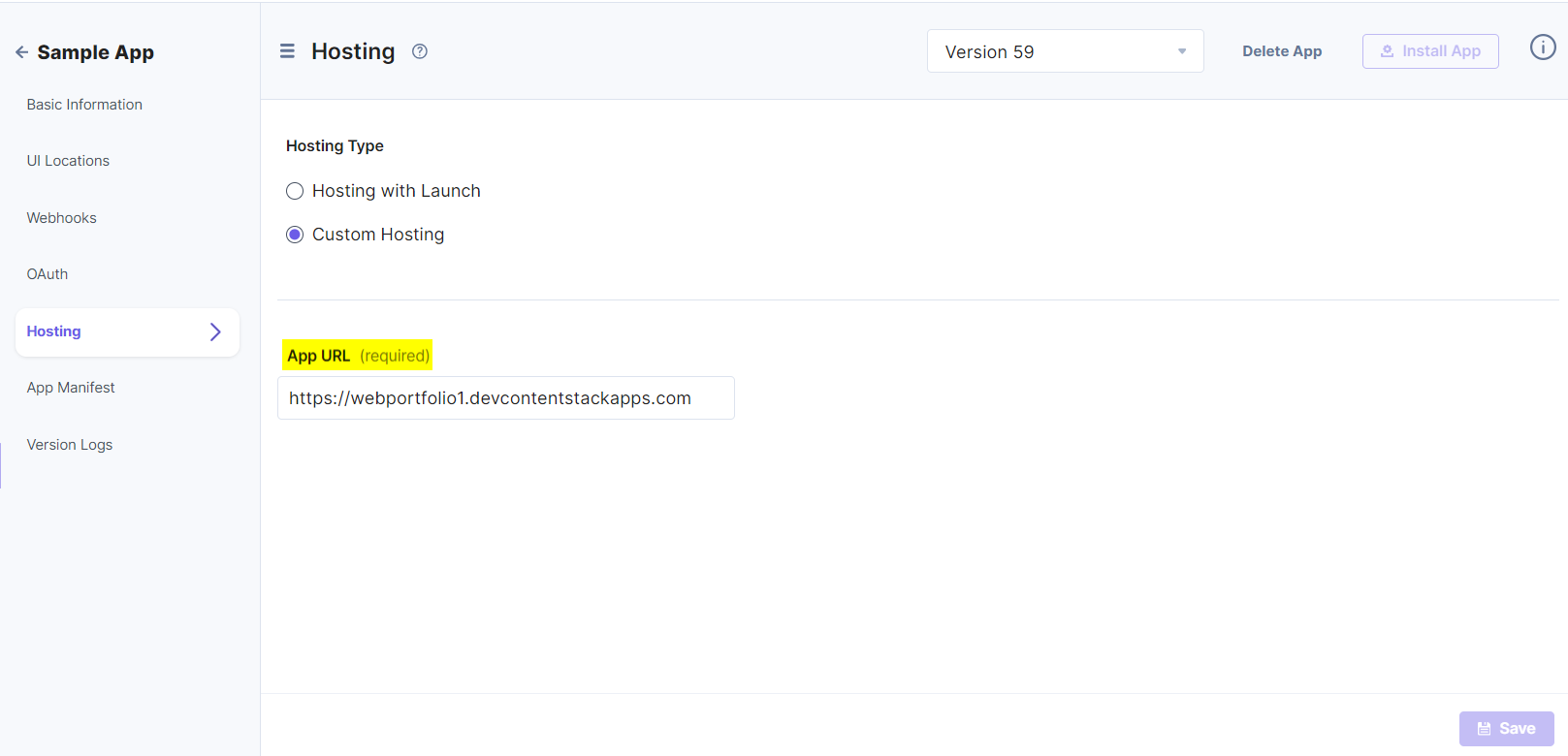
- In the Hosting tab, you can select Hosting with Launch or Custom Hosting option. Select the Custom Hosting option to enter the hosted URL of your application. Click the Save button to save your hosting configuration.

- Navigate to the UI Locations tab to configure the Field Modifier UI location.
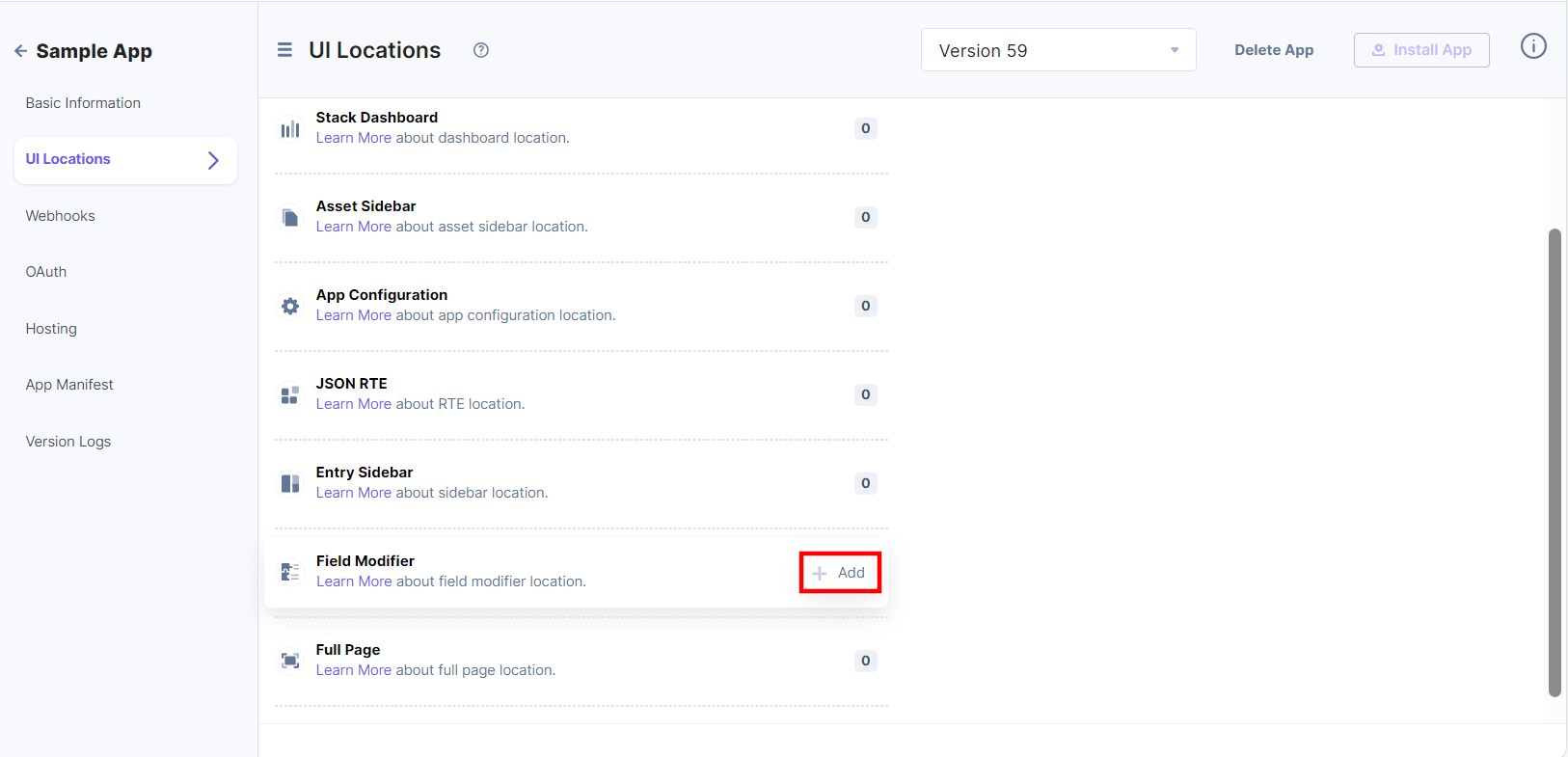
- Hover over the Field Modifier location, and click the + Add button.

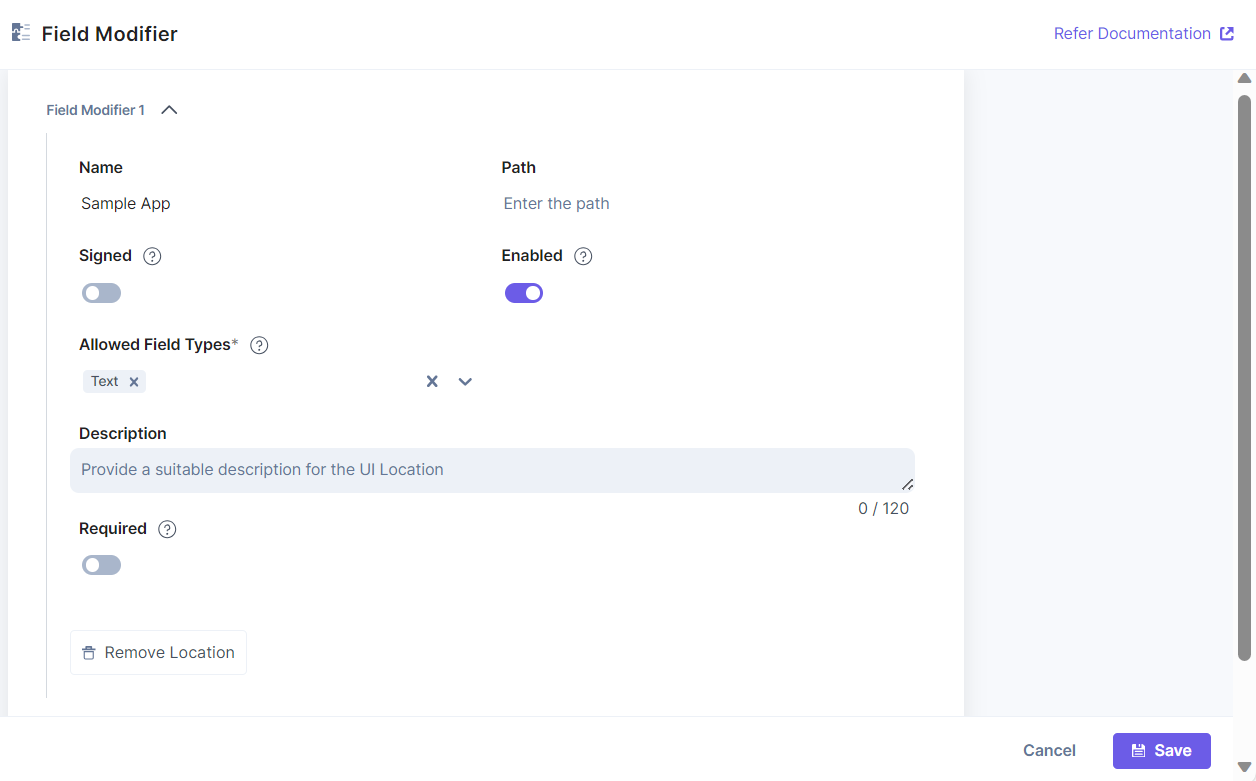
- On the resulting Configuration page, set up the configurations for Field Modifier location by providing details such as Name, Path, Allowed Field Types, and Description. You can also enable the location by default using the Enabled toggle button.
You can mark any UI location as mandatory using the Required toggle. If the toggle is enabled, the location becomes mandatory to your app users and cannot be disabled. Whereas, if the toggle is disabled, the UI location is available to use but not mandatory.Additional Resource: Refer to the Marketplace App Manifest documentation for comprehensive details.

- Finally, click the Save button to save the Field Modifier location’s configuration details.
You will see the details of the configured UI location on the UI Locations tab in the App Configuration screen after installing the app and will have the option to enable or disable the non-required UI locations.
Apps which have the Field Modifier location configured on different field types will be visible in the entry fields of the content type.
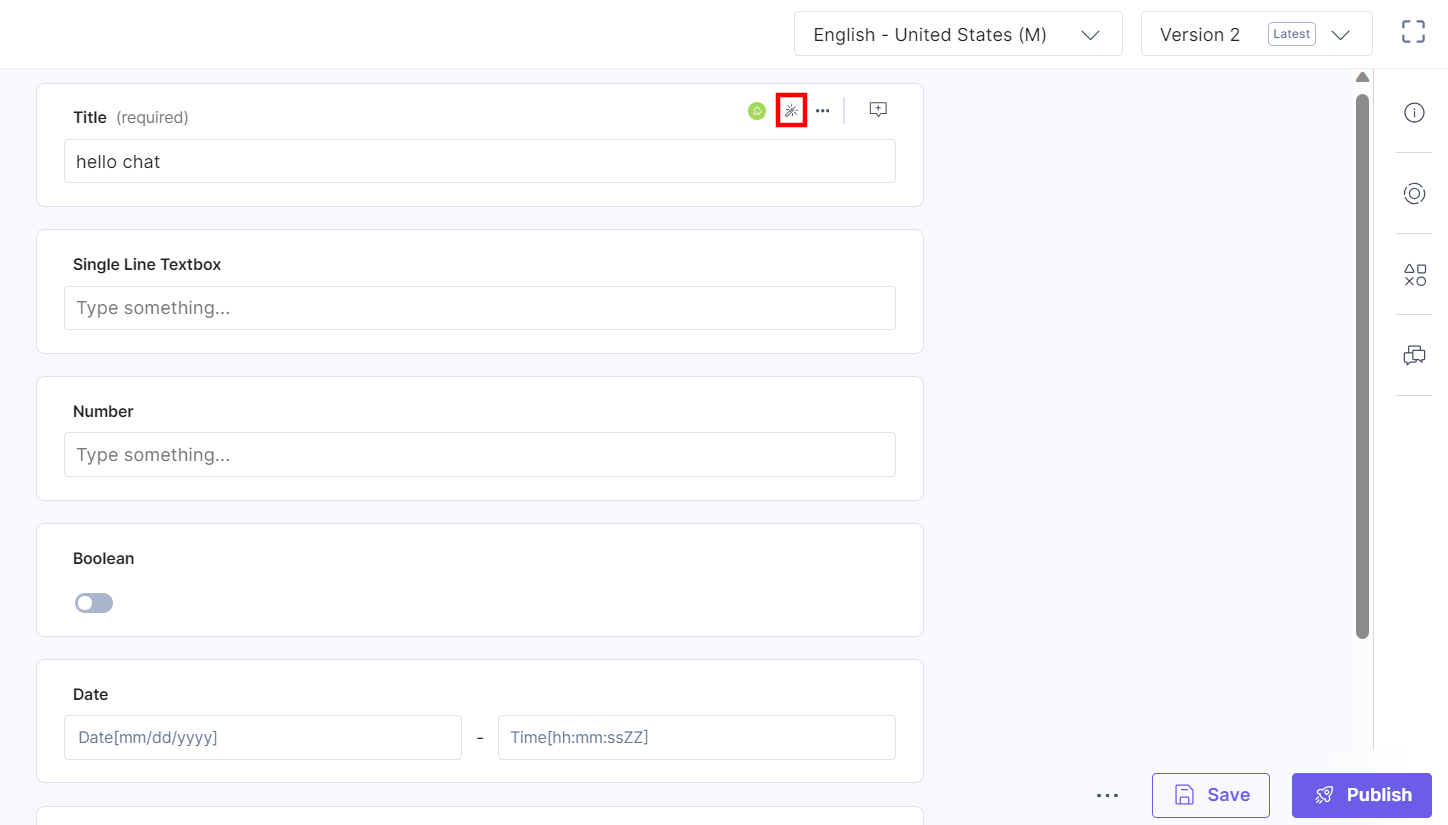
Navigate to the entries page to view the app on the Field Modifier UI location. For example, the AI Assistant app can be viewed in the Field Modifier UI location as shown below:

Additional Resources: For more information, refer to the AI Assistant documentation.





.jpg?format=pjpg&auto=webp)

