What is a decoupled CMS?
In the early days of creating websites, HTML formatting tags were embedded along with the text. With the introduction of cascading style sheets (CSS), there began a movement to separate content that made up a web page from the formatting, referred to as the presentation layer, as well as separating the programming, known as the behavior layer. It soon became a best practice to store CSS formatting and JavaScript functions into separate files from the HTML content. Separating the content from formatting and programming proved to be a powerful way to control the look of a website. For example, by changing a setting in a CSS file, you could change the entire look and feel of any site component without changing the content.
Download The Ultimate Guide to CMS now.
Today content management systems extrapolate on that same concept. A decoupled system consists of two or more systems that are able to transact without being connected, similar to the separation of an HTML (content) file from a CSS (formatting) and a JavaScript (programming) file. A decoupled CMS allows changes to be made to the presentation (formatting) and behavior (programming) layer without having an effect on the content of the site. Traditional or legacy CMS systems are not separated but are coupled systems, so the front and back end and content are built into a single system.
Decoupled CMS vs. headless CMS
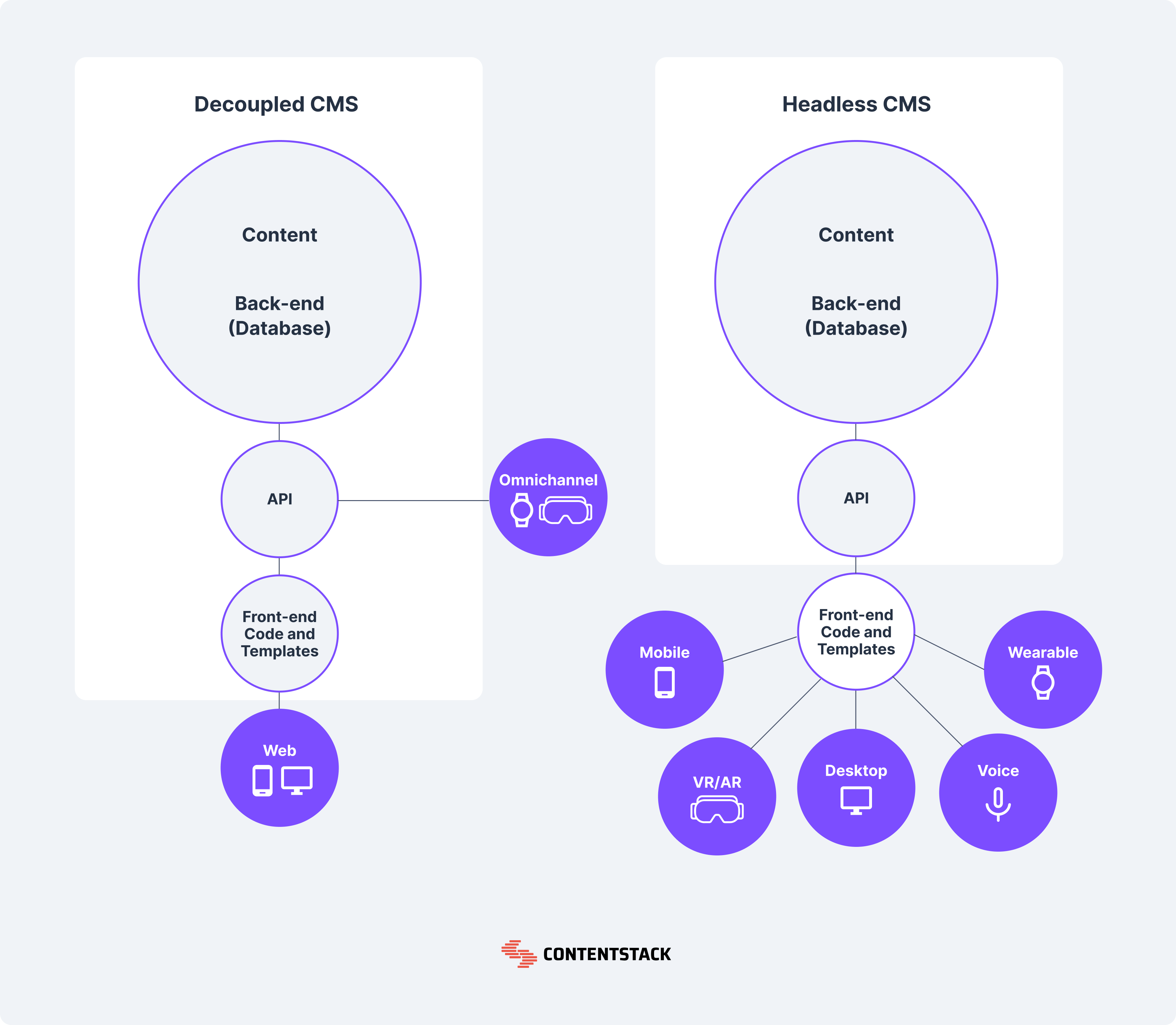
The term decoupled and headless are frequently used interchangeably, but is a decoupled CMS the same as a headless CMS? Both a headless and a decoupled CMS have content management, a database, and deliver content through a programming interface, commonly referred to as an API. However, there is a primary difference between a decoupled CMS and a headless CMS. A headless CMS does not have a front-end system or presentation environment, as shown in the figure below. A headless CMS is API-first, which means content management tools are integrated via API. Separating formatting from content allows you to publish content to any device or channel, such as a website, a phone, a smartwatch or any device connected to the Internet of Things (IoT).
 Decoupled CMS and Headless CMS Architectures
Decoupled CMS and Headless CMS ArchitecturesThe decoupled CMS bandwagon
Because decoupled and headless CMSes are getting a lot of attention, it is little wonder that a lot of coupled systems are jumping on the bandwagon and reinventing themselves to say that they are decoupled or headless content management systems. WordPress, Drupal, Episerver, and Sitecore are all examples of traditional CMSes that are delivering what they are calling decoupled versions of their CMS. WordPress and Drupal, for example, are providing extensions and plugins that decouple them from their front-ends. It might come as a surprise that a lot of things handled by most decoupled CMSes will be missing by disconnecting the front-end entirely from WordPress or Drupal, so you must handle these on your own, for example, website preview, translations, SEO functionality, security and any updates, upgrades, or changes to the API provided by the plugin or extension, and so on.
A true headless CMS is built from the ground up to be an API-first CMS, not a traditional CMS with APIs attached using extensions or plug-ins so that they can call themselves a decoupled or headless CMS. It can be confusing to know what a real decoupled, headless CMS is since traditional CMS vendors use the term loosely for varying versions of decoupled CMS systems.
A decoupled CMS and the content hub architecture
A content hub architecture centralizes all your content in one place using an API to deliver content anywhere. This content-centric approach accelerates and simplifies content management letting your developers use the best-of-breed tools to create digital experience platforms (DXP) with omnichannel content delivery to help create more personalized customer journeys and more impactful digital experiences across today's and tomorrow's digital channels. The figure below shows an example of a content hub architecture with the API delivering content to desktops, mobile phones, smart TVs, gaming devices such as Xbox, kiosks, voice-activated virtual assistants, jumbotrons, virtual reality headsets, augmented reality apps, wearables, and news feeds.
The benefits of a ecoupled CMS
The following sections take a look at how a decoupled CMS lets you use a content hub architecture to centralize your content and explains the benefits of a decoupled CMS, such as how it enables you to adopt new cutting-edge technologies, iterate and apply redesigns faster and deliver content to any device or channel and integrate multiple back-ends or services by making content accessible via an API. Additionally, it explains how a decoupled CMS is more reliable and secure and can save you time and money compared to using a traditional CMS.
To decouple or not to decouple? That is the question
A decoupled architecture is not the solution for everyone. Besides all the benefits of a decoupled CMS, there can be added costs to using a decoupled CMS. If you are primarily going to be delivering content to a website and you do not have a developer (or the budget to hire one), a traditional, coupled CMS can be the most cost-effective solution. However, if you are a business that needs to be innovative, secure, scalable, and have the flexibility to provide personalized customer journeys and compelling state-of-the-art digital experiences with omnichannel delivery, and you want your CMS to be future-proof, allowing you to integrate with new technologies and applications as they come on the scene, a decoupled or headless solution makes the most sense.
