Website quality assurance: Your path to error-free website replatforming

Share

Elevate your online presence and enhance your users' digital experience by performing complete website quality assurance. Website testing, especially during migration or replatforming, tests functionality, offers superior user experience (UX) and ensures robust security. To learn more about the error-free website replatforming process, schedule a free demo with us.
Highlights
You’ll learn why website quality assurance is essential to:
- Optimal user experience: User-focused testing anticipates needs and enhances satisfaction
- Enhanced performance: Speed and efficiency are prioritized for seamless browsing
- Cross-platform compatibility: Your site looks perfect on any device or browser
- SEO preservation: Maintain and boost your search rankings during replatforming
- Robust security: Protect your site and users from vulnerabilities
- Content integrity: Ensure accurate and consistent content post-migration
Don't let avoidable issues hinder your website's performance. Partner with Contentstack for unparalleled website QA.
Keep reading to learn more!
Website quality assurance can be stressful.
Whether you plan to launch a new site or migrate to a new one, your website should look perfect when launched. It should look good on the surface and should function as expected.
Did you know 67% of your customers cite bad user experience as a reason for churn from your website?
Enters website quality assurance.
Website testing helps avoid broken links, unwanted website features and embarrassing errors. While every company's quality assurance (QA) process differs, specific steps overlap. Some companies focus on regression testing, while others prioritize security testing. Interestingly, most of them use different testing tools for comprehensive coverage.
So, what is the right QA testing approach? All of them.
Let’s explore why!
What is website quality assurance?
Website quality assurance tests your website to uncover potential issues, mistakes and other technical issues you might catch during its development and design phase. Website QA doesn’t end after you launch your website because it’s ongoing. Every company performs comprehensive QA to ensure its website is ready and visitors have a seamless experience.
QA testing smoothens the transition to a new platform during replatforming. QA ensures that replatforming doesn’t impact your website’s performance, user experience (UX) and functionality.
You thoroughly evaluate every aspect of your website, from site speed and cross-browser compatibility to content accuracy. Performing quality assurance after your website replatforming is essential because it eliminates issues that affect your website’s quality. Besides helping you prevent costly mistakes, QA provides a seamless user experience after your website launches.
With replatforming projects, where adapting to new technologies and frameworks is inherent, QA safeguards the integrity and performance of your digital assets.
Importance of quality assurance in website replatforming
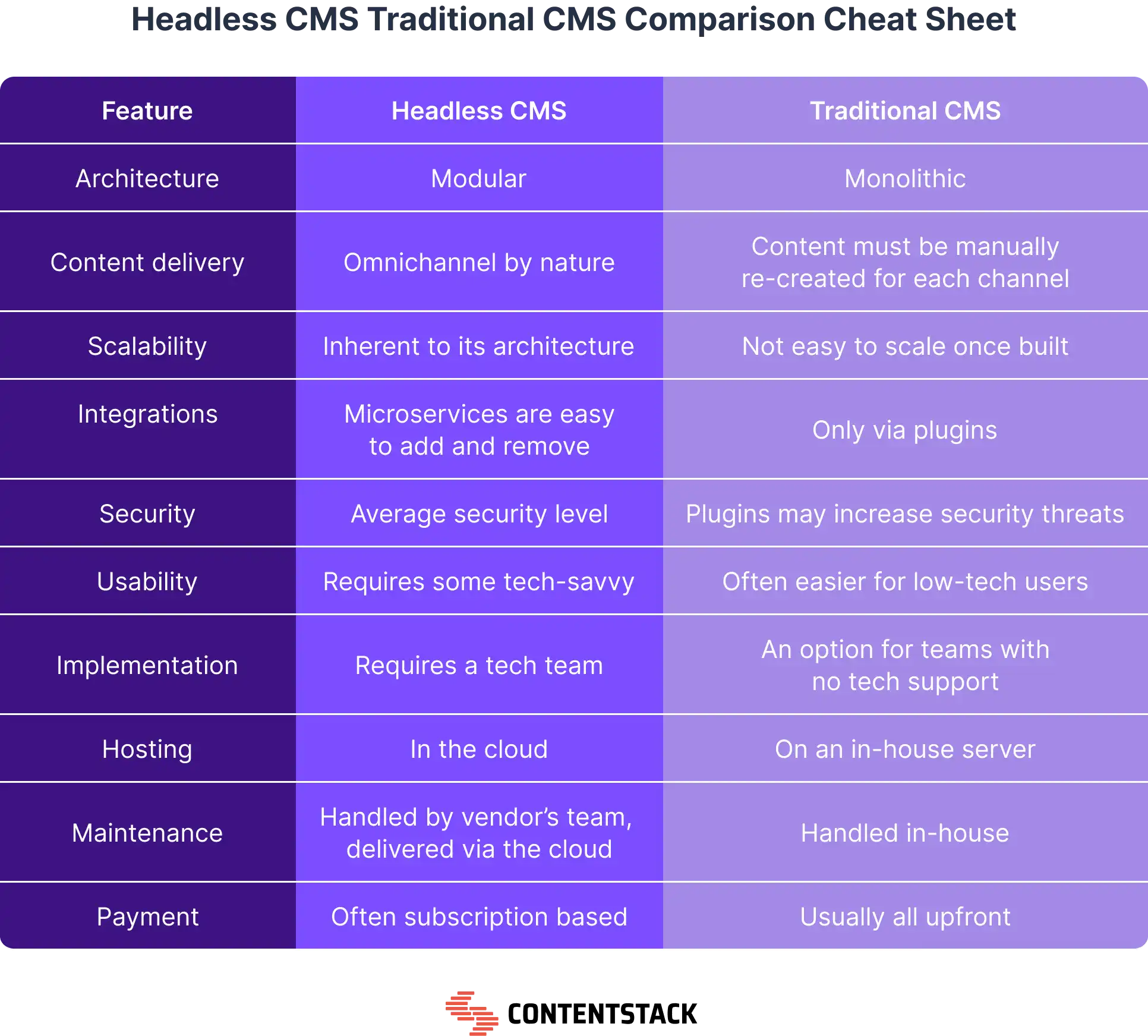
Website replatforming moves your website from one technology platform to another, from a traditional content management system (CMS) to a headless CMS like Contentstack. Specific risks and challenges often accompany this transition.

Here’s why QA is crucial in website replatforming:
- Ensures functional integrity: Functional testing verifies that all functionalities of your original site are preserved in the browser versions and new platform. Website testing verifies for broken links, form submissions and interactive elements.
- Provides seamless user experience: QA ensures your website's navigation, layout and overall design remain user-friendly and accessible across different mobile devices and browsers. As a result, you improve customer satisfaction and engagement levels after the migration.
- Guarantees performance optimization: Quality assurance checks loading time, response times and overall website speed post-replatforming. Your website must function as expected to ensure user retention and improve SEO.
- Assures compatibility: Browser and device compatibility testing lets you ascertain that your website works on different platforms.
- Aids in SEO preservation: QA includes checking your SEO elements like meta tags, headings and URLs to ensure accurate migration of each SEO element. Proper SEO QA prevents loss of search engine rankings and traffic dips post-replatforming.
- Identifies security issues: Security testing is integral to QA as it helps identify issues hackers can exploit in the new platform. QA testing also protects user data and ensures compliance with regulations.
- Facilitates smooth content migration: Content testing and verification ensures all textual, visual and multimedia content is accurately transferred without errors or omissions. QA in content migration prevents issues like missing images or incorrect information display.
Overcome traditional CMS issues with Contentstack: Are you tired of slow development times and rising costs due to legacy monolithic suites? Contentstack offers a modern, component-based solution designed for the needs of today's enterprises. Discover agility and improved ROI. Request a demo to learn more.
Website replatforming QA testing checklist
Building a successful website replatforming process requires a detailed QA regime. The checklist helps you navigate the complicated process, providing you with knowledge of what to do and avoid. Use this checklist every time you perform QA:
Prepare and plan
Assemble your QA team and define the scope of your testing. You identify functional areas that require testing. Understanding the new platform's features and functionalities helps you map out areas requiring testing.
Develop test cases
Write test cases to test every function of your website and all its features. During the replatforming, include new features and functionalities you want to retain.
Execute test cases
Go through all your test cases and execute them. Document any defects or issues you spot during the execution. Ensure you have a mechanism to monitor and manage these issues.
Focus on user experience (UX) testing
Conduct usability testing to ensure it provides smooth navigation and is fully interactive with mobile users. This may involve user testing sessions with real users to collect their feedback.
Conduct performance and load testing
Check how your new website reacts to an increase in traffic. This is essential to keep your website stable and responsive within necessary timeframes, even during peak activity. Performance and load testing help you provide a positive user experience.
Assess your security
The next step is to detect any security loopholes in your website. Assess your data protection and resistance to common cyber attacks. Ensure compliance with relevant security standards and best practices when assessing your website’s security.
Review and rectify
Analyze the problems and flaws discovered during testing, grouping them based on importance and user experience. Work with your development team to identify and eventually fix these issues before the launch.
Ensure final validation
After rectifying all the issues related to functionality and display, run another test to ensure your website is free from errors and that the website is ready to launch.
Monitor post-launching
Monitor the post-launch website to identify potential issues and resolve them. In this process, you monitor user reviews and site performance parameters to guarantee no digital breakthroughs can threaten your site's security.
Website quality assurance best practices and recommendations
Achieving a reliable, bug-free and user-friendly website requires attention to detail and a commitment to these best practices:
- Test automation: Automate repetitive tests to simplify your QA process, save time and increase efficiency. As a result, you achieve extensive coverage and consistent testing. Test automation tools like Selenium and QTP allow your team to focus on more creative testing scenarios.
- User acceptance testing (UAT): Your website must meet business needs and user expectations before launch. UAT involves real users testing your website in scenarios that mirror your actual website. Feedback from this phase helps you identify technical issues you might otherwise miss.
- Performance testing: Based on your website’s performance, users determine whether they want to use it and keep returning for more information. Performance testing assesses load, speed and stability at peak usage and under different conditions. Solutions such as JMeter or LoadRunner can simulate the same conditions.
IDC MarketScape recognizes Contentstack's excellence, naming us a Leader in Headless CMS by IDC MarketScape, Contentstack demonstrates a future-proof CMS strategy, R&D pace in innovation, and exceptional customer delivery. Discover how we can elevate your digital experiences. Request a demo to learn more.
How does quality assurance enhance user experience (UX)?
Improving user experience through quality assurance is key to any website transition project. Your site's success hinges on meeting and surpassing user expectations.
That’s where website QA comes in.
With quality assurance, you can review and enhance every aspect of your website, ensuring its functionality, performance and usability are top-notch for your user. Thorough QA testing identifies technical issues and provides valuable insights into user behavior, preferences and pain points.
A user-focused testing strategy helps you anticipate user needs and address challenges, improving user experience. This dedication to excellence in user experience elevates user satisfaction, loyalty and brand image,
How to measure success in website replatforming QA
Use these metrics to measure the success of your website replaforming QA:
Functionality verification
Functionality verification ensures that every feature on your website operates as intended after the transition. Metrics such as the decrease in functional bugs and increase in successful user interaction with the website’s features help you understand the success of your website replatforming.
User experience optimization
Focus on your website's usability and overall satisfaction from a user's perspective. Metrics such as user satisfaction scores, Net Promoter Score (NPS) and reduced bounce rates serve as indicators of success.
Performance enhancement
Performance enhancement metrics involve improving the speed and responsiveness of your website, ensuring it loads quickly and remains stable under varying loads. Key metrics include page load times, server response times and performance grades.
Cross-platform compatibility
Ensure your website offers a consistent and optimal experience across multiple browsers and devices. The percentage of features functioning correctly across various platforms indicates success.
SEO preservation and enhancement
Maintain or improve the website's search engine rankings and visibility post-replatforming.
Key performance indicators include maintained or improved rankings for targeted keywords and organic traffic levels.
Security strengthening
These metrics measure your website's security features, which protect it against cyberattacks and ensure the safety of user data. Critical metrics are the number of issues identified and resolved and the time to solve them.
Content integrity assurance
Ensure seamless and error-free migration of your existing content. This helps you maintain content quality and relevance on the new platform. A successful migration offers a high content accuracy rate and minimal content display or integrity issues.
How did Contentstack help ICE overcome content management challenges?
ICE faced content management challenges with Kirby CMS, leading them to seek a more efficient solution. Migrating to Contentstack, an API-based, headless CMS, streamlined their workflow. Contentstack offered version control for peace of mind, an intuitive UI for easy stakeholder onboarding and allowed developers great flexibility in building and testing before committing to any live deployments.
The scheduling feature saved junior developers time. Previously, updates took 30 minutes, but Contentstack reduced them to 30 seconds, resulting in a 40% reduction in tickets. ICE now allocates development resources more efficiently, with developers no longer handling content updates.
This is what Kevin Yang, Senior Manager of Digital Experience at ICE, said, “We cut out 40% of our tickets by having a CMS where other users can make updates to the website. That 40% is so valuable for us, so we can focus on revenue-driving initiatives and find new ways to get users to engage with our web properties to get more leads in the pipeline for sales. It is a huge advantage for us!”
Read the full case study here.
FAQs
What is web quality assurance?
Web quality assurance is the process of designing a user-friendly website that works on any device and meets all specifications.
What are the four types of quality assurance?
The four types of quality assurance are internal, external, process and product quality assurance.
How do you perform website QA testing?
Website QA testing includes various steps: planning, creating test cases, executing and analyzing the results used in manual and automated testing procedures.
What is the role of QA in the web?
The main duty of a QA tester during the web development process is to ensure your website is free from bugs, offer a user-friendly user interface throughout and enhance end-user expectations.
Learn more
Website quality assurance is more than just a checkbox in your development process—it’s a strategic investment. As business leaders, it is imperative to prioritize QA in website replatforming projects. Doing so safeguards your digital assets and reinforces your commitment to delivering excellence to your customers.
Schedule a free demo today to explore the impact of quality assurance on your next project. Learn how website QA can enhance digital experiences and drive business success.



