How content localization can benefit your business in a global market

Share

Content localization goes beyond translation. It tailors content to specific cultures and nuances. From adjusting visuals to messaging, it boosts engagement, builds brand loyalty and increases sales. Unlock global growth with a headless CMS that allows you to localize content.
Highlights
You'll learn how content localization benefits you in a global market
- Breaks cultural barriers: Adapts content to language, imagery and cultural contexts that resonate with a local audience
- Builds Brand Loyalty: Shows audiences you understand their unique needs
- Drive revenue from sales: Aligns with cultural preferences, fostering trust and engagement
Reach your customers, wherever and whenever, in the language and contexts they understand the most.
Think of a game of telephone. One person comes up with a phrase, whispers it to the next person, that person whispers it to the next person and so on. The phrase goes through so many iterations that, in the end, it often no longer resembles the original phrase.
Content translation presents similar challenges. Translating words to a new language fails to consider the different contexts and cultures, and continued translation can water down content.
Content localization, on the other hand, is an extension of content personalization. It includes translation and adjusting content to the culture of the new target audience to create value. We explore how content localization goes beyond translation to drive engagement with a global audience.
The difference between localization and translation
Translation is the process of changing a piece of content from one language to another. For example, if you create an English resource guide, you may translate it into Spanish when you expand to Spain and then into Italian when you target an Italian market.
This approach can shift the message of the content and introduce errors and cultural faux pas. Translation alone does not consider cultural differences. Content translated to Spanish for Spain won’t have the unique syntax needed for Argentinian Spanish.
Content localization, on the other hand, would create stand-alone content that is technically correct and adapted to the differences in culture, search marketing practices and legal requirements between the two markets.
Content localization goes beyond translation
Content localization creates content that is specifically designed for a market by working with local consultants and marketers.
To continue our Spanish example, that would mean local experts would provide different content for Mexico and Spain. Even though these countries both use Spanish as their national language, slang, syntax and cultural differences remain.
To be successful in selling to a foreign market, brands must overcome more than just language barriers. They must create a customized message, which might include adjusting the following aspects:
- Colors and font: Content localization considers preferences in colors and fonts for a different audience. For example, in China, white is considered unlucky in some instances. Presenting a person’s name in red font in Korea in the past indicated that the person is deceased or that if they were still living, you wish harm to come to them.
- Content layout: Many factors impact layout. Some languages require more or less space; text may be read left to right or right to left; or the audience may prefer mobile devices. Content localization considers these differences and creates a format that appeals to the audience.
- Images and visuals: Images and visuals should be changed to appeal to a new target market and location. You wouldn't use pictures of the Brooklyn Bridge on a website targeting London locals, for example.
- Currencies and measurement units: Content localization includes changing currency, product descriptions, directions and any other content that uses currency or measurement to reflect the preferred format of the new market. It may also include raising or lowering the price point based on the new target audience.
- Laws and regulations: Different locations require companies to meet varying regulations. For example, a U.S.-based company would need to adhere to the GDPR when addressing the EU market.
- Marketing practices: Effective strategies and competition vary by market. Localizing content may also include adjusting target key terms, link-building strategies and lead-generation techniques.
Content localization also addresses the differences in content architecture between locations, including different buyer personas and popular content formats.
Why does content localization matter?
Consider this scenario: Your company is hosting two conferences about high-end dining—one in Chicago and one in New York. Your company creates a landing page, brochures, a Facebook event and a visiting guide for each city. The language wouldn't change at all in this example; however, you wouldn't use the same images and content, right?
The speakers might cover different topics, and the conference held in various locations. In Chicago, green might be a fine color choice, but in New York, green could be associated with the New York Jets football team.
You would use Chicago pictures for the Chicago conference and New York pictures for the New York event. Additionally, your recommended restaurants and directions to the conference location would be different, as would the online strategy you use to sell tickets.
This example highlights the difference content localization can make when it comes to creating content—even when it’s not overseas. Other significant business benefits of content localization include the following:
Overcomes culture barriers
To successfully market to a global audience, brands must adjust their marketing message and, in some cases, even their product name to a new market.
Coca-Cola, for example, is called “kekou kele” in China—which translates to "delicious happiness." Their Chinese marketing strategy included handing out chopsticks and balloons to market the new product. Today, China is the third-largest market for Coca-Cola, selling more than 140 million sodas every day.
Successful global marketing strategy requires adjusting to local cultural norms and creating content and branding that makes locals feel as if the content was created especially for them—because it is!
Increases sales
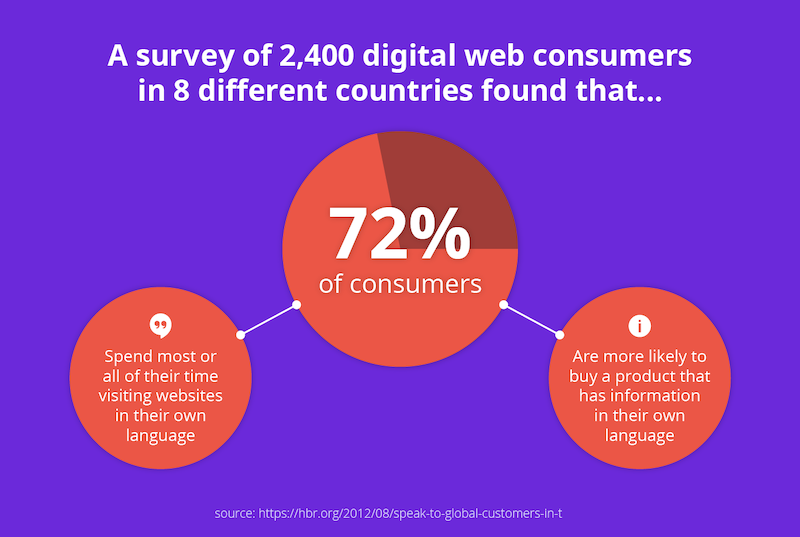
When it comes to deciding where to spend their money, consumers are far more likely to spend money with brands that speak their language.
Over half of consumers said that the ability to find information in their native language is more important than cost.

In addition to language, preferences also vary by geographical location. Localization is designed to identify these preferences and then create content that caters to these differences. For example, Italian users tend to prefer a more casual online approach, so localizing content for Italy might include changing the tone and adding humor.
Localized content is effective at increasing sales because it addresses not just language needs but also different marketing practices and preferences that appeal to diverse audiences.
Builds brand loyalty
Consumers are loyal to the brands they trust and feel a connection with. By creating localized content, you are showing a new market that you understand who they are and what they need. This translates to a higher level of brand loyalty, which makes customers less likely to churn.
A lower churn rate results in a decrease in marketing spend and an increase in the lifetime value of your customers.
Increases brand integrity
Brand integrity is how consumers perceive your brand based on your content, marketing strategies and even product packaging. When it comes to content localization, brand integrity can get lost in translation.
In 1987, Braniff Airlines created a campaign to highlight its leather airline seats. An issue arose when that campaign was translated and played on the airwaves in Mexico. The original ad encouraged users to fly "in leather," which sounds nearly identical to "naked" in Spanish.
Localization goes beyond translation to look for conflicts or hidden meanings to help brands avoid faux pas and maintain brand integrity across global markets.
Reduces customer support costs
When customers can quickly locate the information they need in a format and language they understand, they are less likely to require the help of your support team.
For example, if an Italian user can find a troubleshooting guide for your product in Italian, they may be able to solve their problems faster, which reduces frustration and prevents a call to your support team.
Content localization success: Support your content and team with the right technology
The most significant challenge companies face when approaching content localization is the sheer size of the project. It can feel overwhelming, which results in many companies choosing to translate content and call it a day.
The issue is, as explained above, merely translating content is not enough to effectively target and convert a global audience. Instead, companies should look for a technological solution that makes it easier to manage the content localization process and reduces frustration.
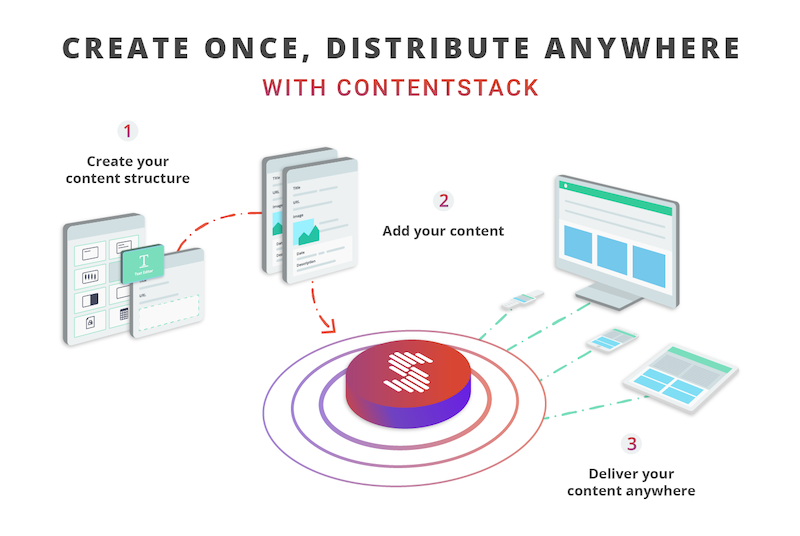
Contentstack is an omnichannel-ready, headless CMS that offers sophisticated, multilingual and localization capabilities. These features allow your brand to create and publish entries in any language and cater to a wide variety of audiences by serving content in their local language. Advanced marketing features also make collaboration far easier with approval workflows, image management and versioning and rollback capabilities.

Case study
Icelandair
Using VYRE Unify and dotCMS created problems for Icelandair. Both open-source systems were unable to support a modular approach, and batch publishing often took 30-40 minutes to complete. Also, the CMSes could not support multiple languages at a time.
With Contentstack's headless CMS, they can now manage translations for 12 languages and 16 locales without leaving the CMS. This led to a 70% faster delivery rate for translations and a 90% reduction in the time it takes to push out promotions.
Hallur fiór Halldórsson said. “I don't have to depend on the developers to do everything. I can go in and make the changes instead of them having to do all the work. Simplicity in the UI, both for content editors and technically savvy people, has helped us.”
Keep reading to see how Icelandair improved localization with Contentstack.
Schroders
Using a monolithic suite CMS, Schroders struggled to deliver its content to its partners and users in the correct format and context across 32 countries.
Schroders chose Contentstack's headless CMS due to its workflow automation, which allows it to syndicate content to local sites. Using Contentstack also makes things easier with APIs and a single source of truth to streamline content management.
“We’ve really been able to amplify the reach of our content by localizing and syndicating, whether that’s across languages, different audiences, for compliance purposes or even to cater to various levels of knowledge and expertise.” Elizabeth Daniels said.
Keep reading to see how Contentstack helped Schroders reach a wider audience through content localization.
FAQ section
Why is localization used in global marketing?
Localization helps brands to engage and connect with audiences across markets—it creates an emotional connection and drives engagement, which in turn enhances sales.
What are the benefits of localization?
Localization enhances customer experience, improves market penetration and helps brands to build loyalty.
Why is localized content important?
Localized content helps you to connect with audiences in the proper cultural and regional contexts that resonate with them. This improves customer engagement and fosters trust.
Learn more
Content localization takes things a step further than translation. It enables you to connect with your target audience in a deeper, more emotional and culturally relevant context. This creates a bond that drives customer engagement, loyalty and business revenue.
Top brands like Schroder and Icelandair have benefited from content localization using Contentstack's headless CMS.
The CSM offers a single source of truth that enables you to create master content for distribution to multiple languages and locations. Its automation features simplify content publishing, allowing you to deliver the correct content format at the right time to the right audience. Talk to us today to get started.
Updated: March 6, 2025



