

Cloudinary
Built by
Contentstack
Categories
DAM
Links
Who can install
This Cloudinary app can be installed by:
- Organization administrators
- Stack administrators
Description
Contentstack' Marketplace Apps offers a variety of ways to integrate third-party applications, such as Cloudinary, directly into your headless CMS. With the Cloudinary app, you can streamline the process of managing and sharing images across multiple platforms.
Custom Field or JSON RTE, you can integrate Cloudinary with Contentstack directly. You can create content in Contentstack, and Cloudinary will ensure that you are able to view and access your Cloudinary images within your CMS.
Use cases
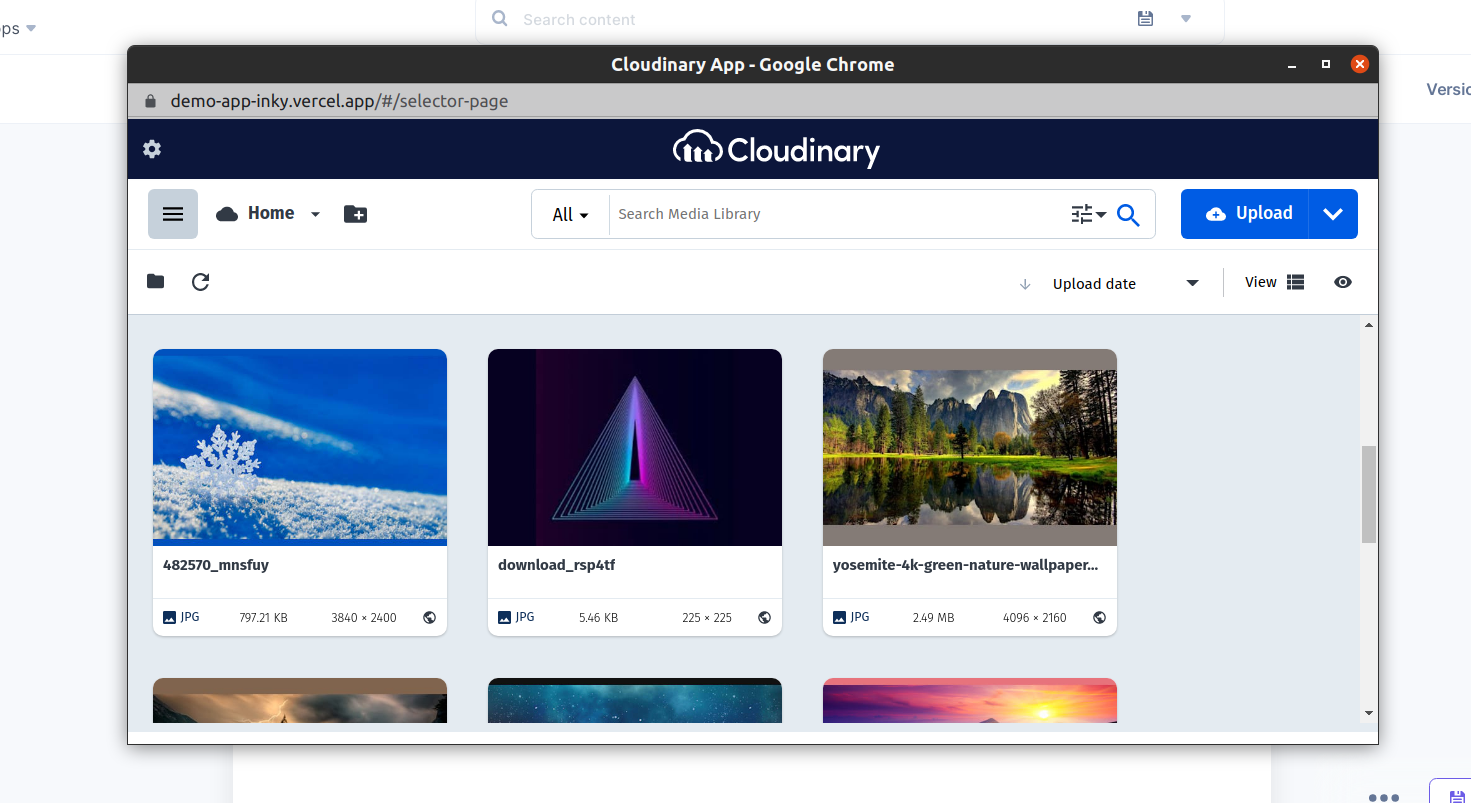
One interface for content and asset management: The integration of Contentstack with Cloudinary allows you to manage content and Cloudinary assets in a single interface. Rather than managing two different apps (CMS and Cloudinary), you save time and effort by accessing Cloudinary assets from the entry page.
Simplified digital asset sharing and distribution: Once you integrate Contentstack with Cloudinary, your geographically dispersed teams can easily create, share, and distribute content across different departments. Thus, the execution of large-scale marketing campaigns with cross-functional teams becomes possible.
Improved control over all your marketing resources: With the integration of Contentstack and Cloudinary, you gain better control over your marketing resources, allowing you to easily manage the entire content lifecycle. You simply have to create content in Contentstack and use the Cloudinary Custom Field Extension to insert digital assets in your entry.
Features
This Cloudinary app contains:
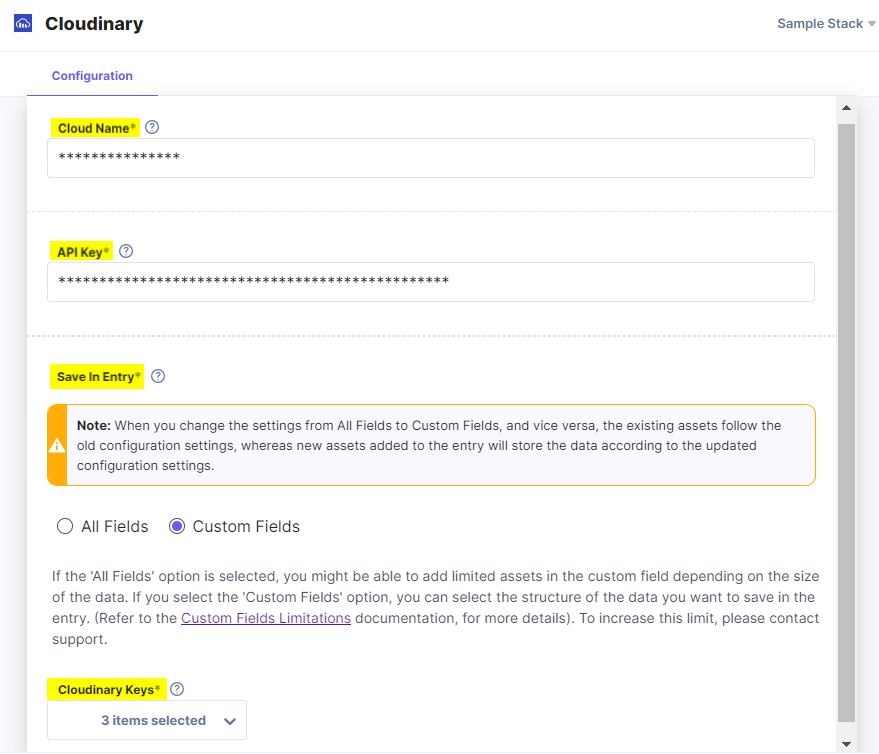
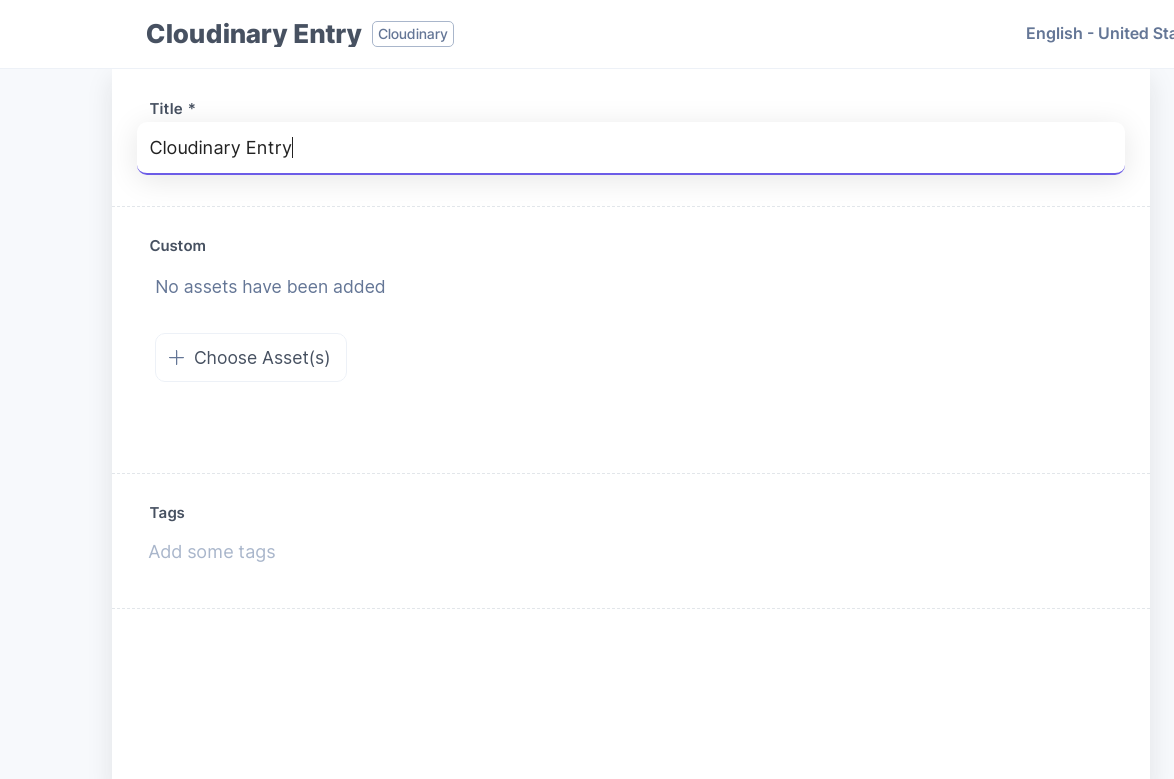
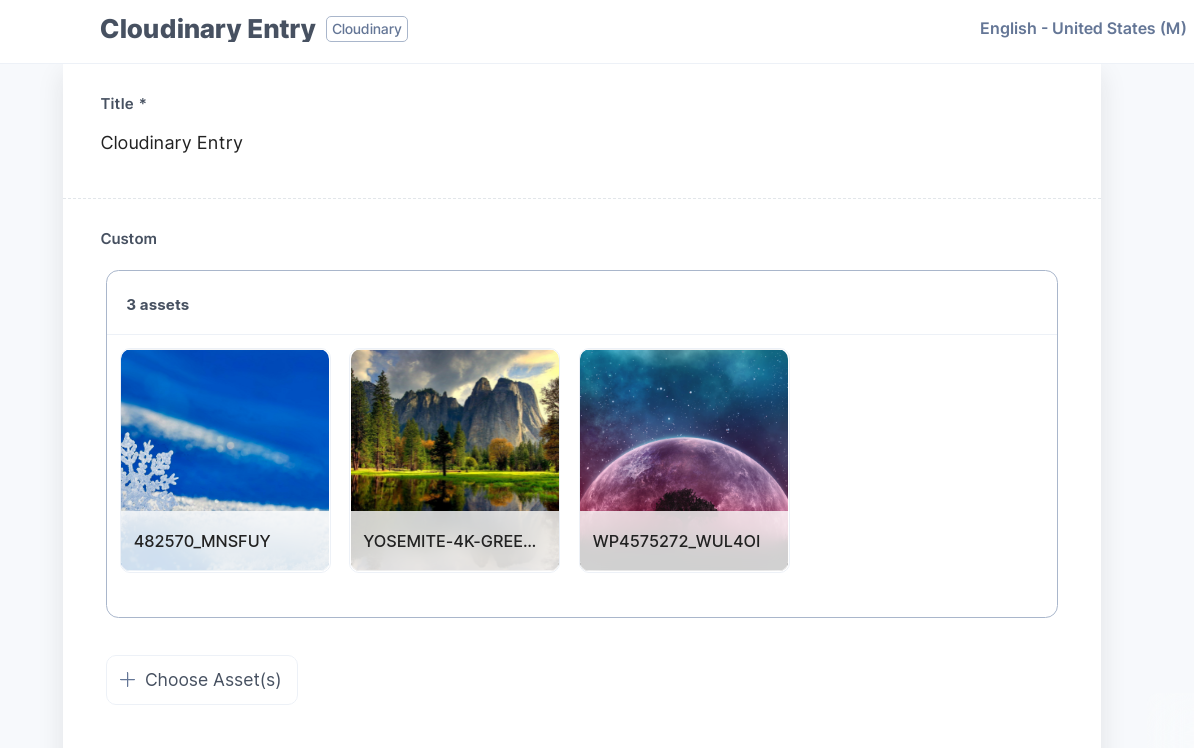
Custom Field
While creating entries, you can select one or more Cloudinary images or videos as the input value for the field.
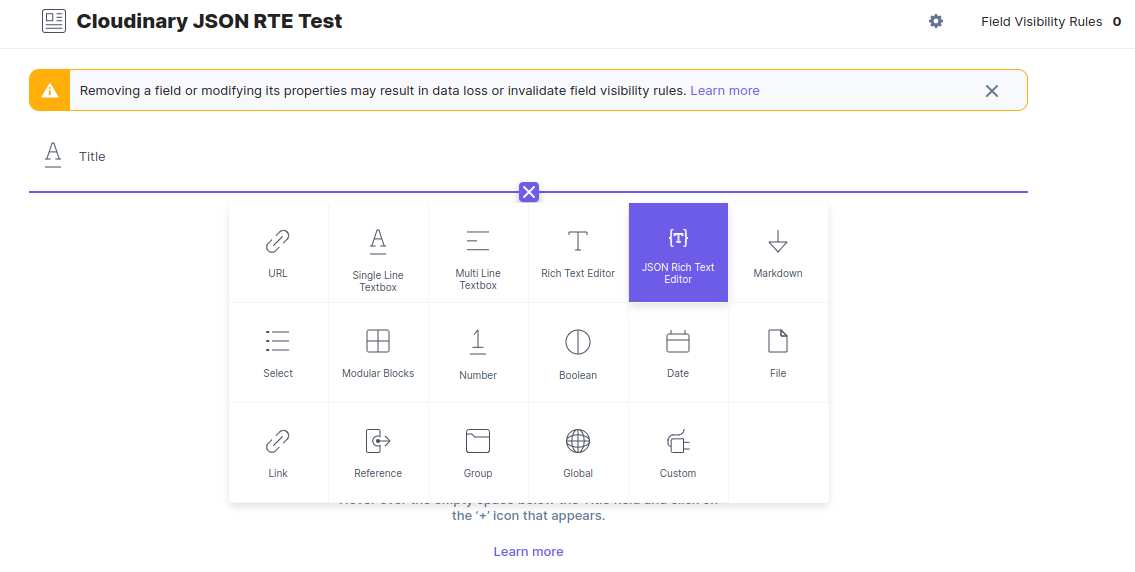
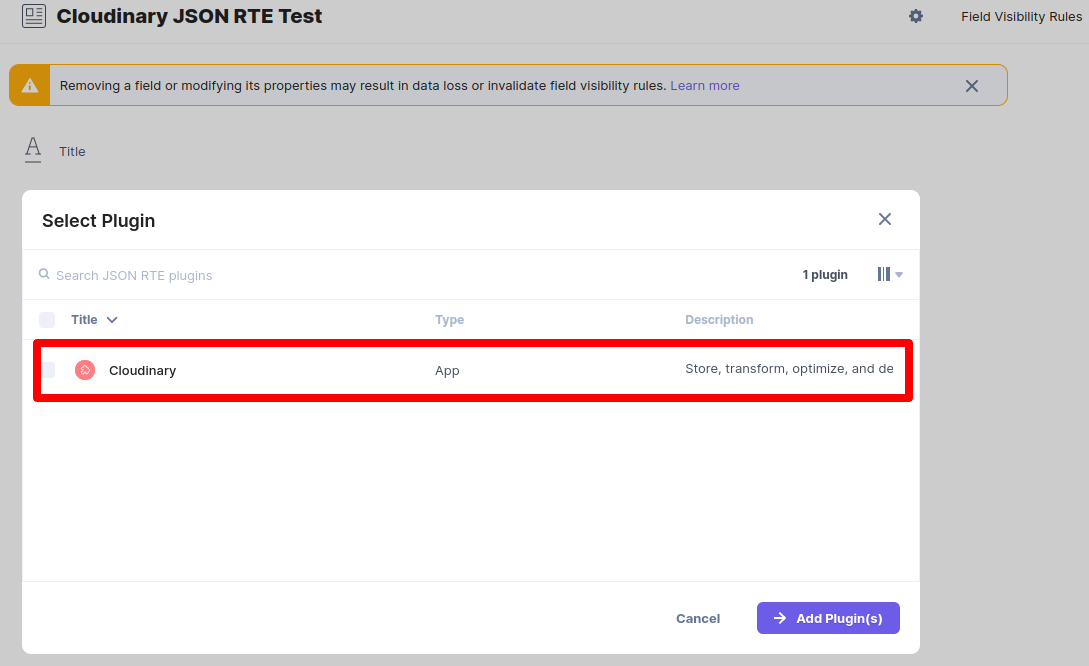
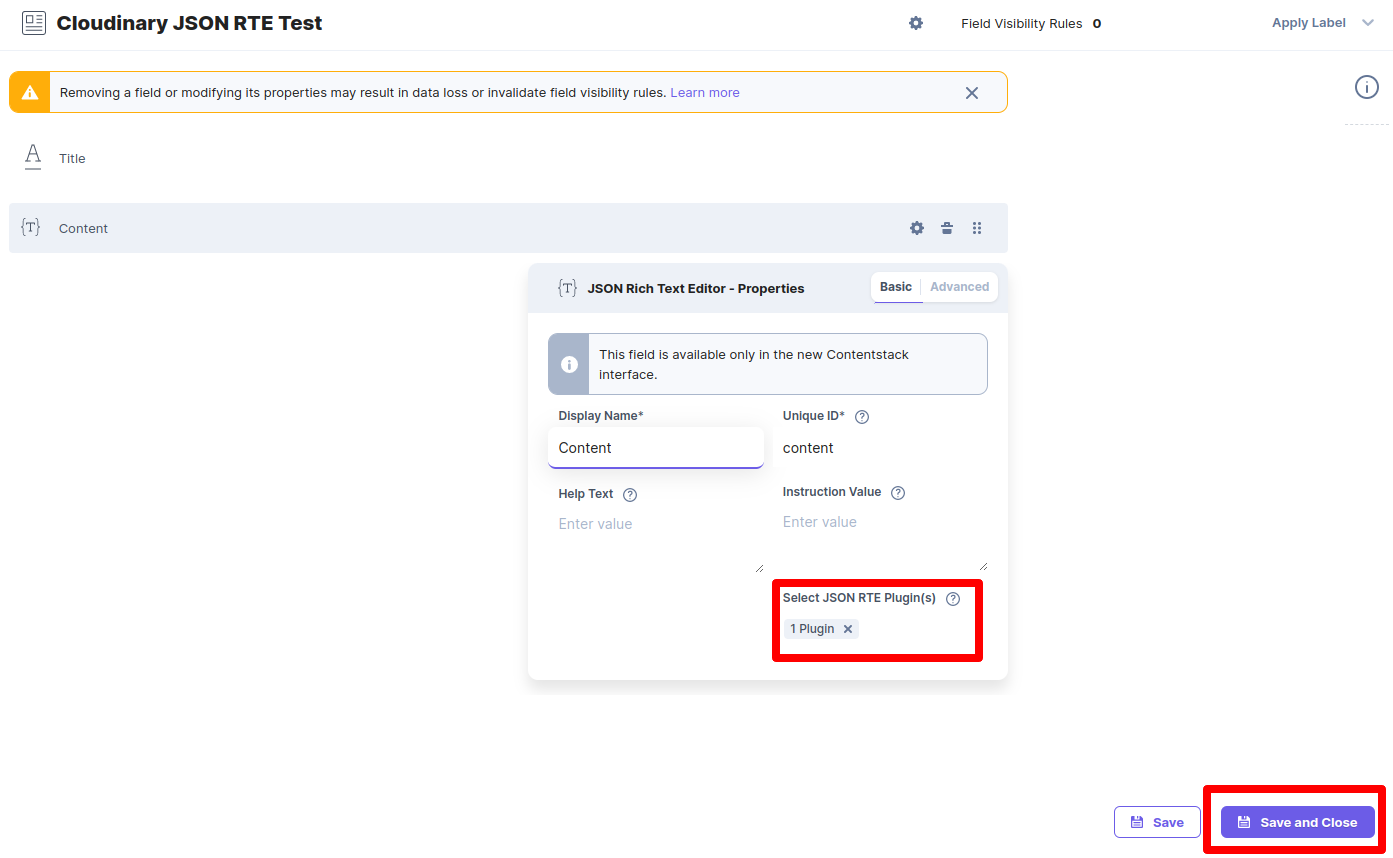
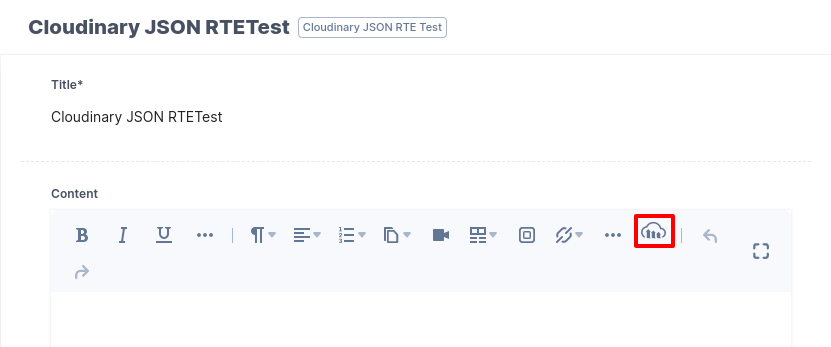
JSON RTE
Add assets from Cloudinary app to your JSON Rich Text Editor field using the Cloudinary JSON RTE Plugin
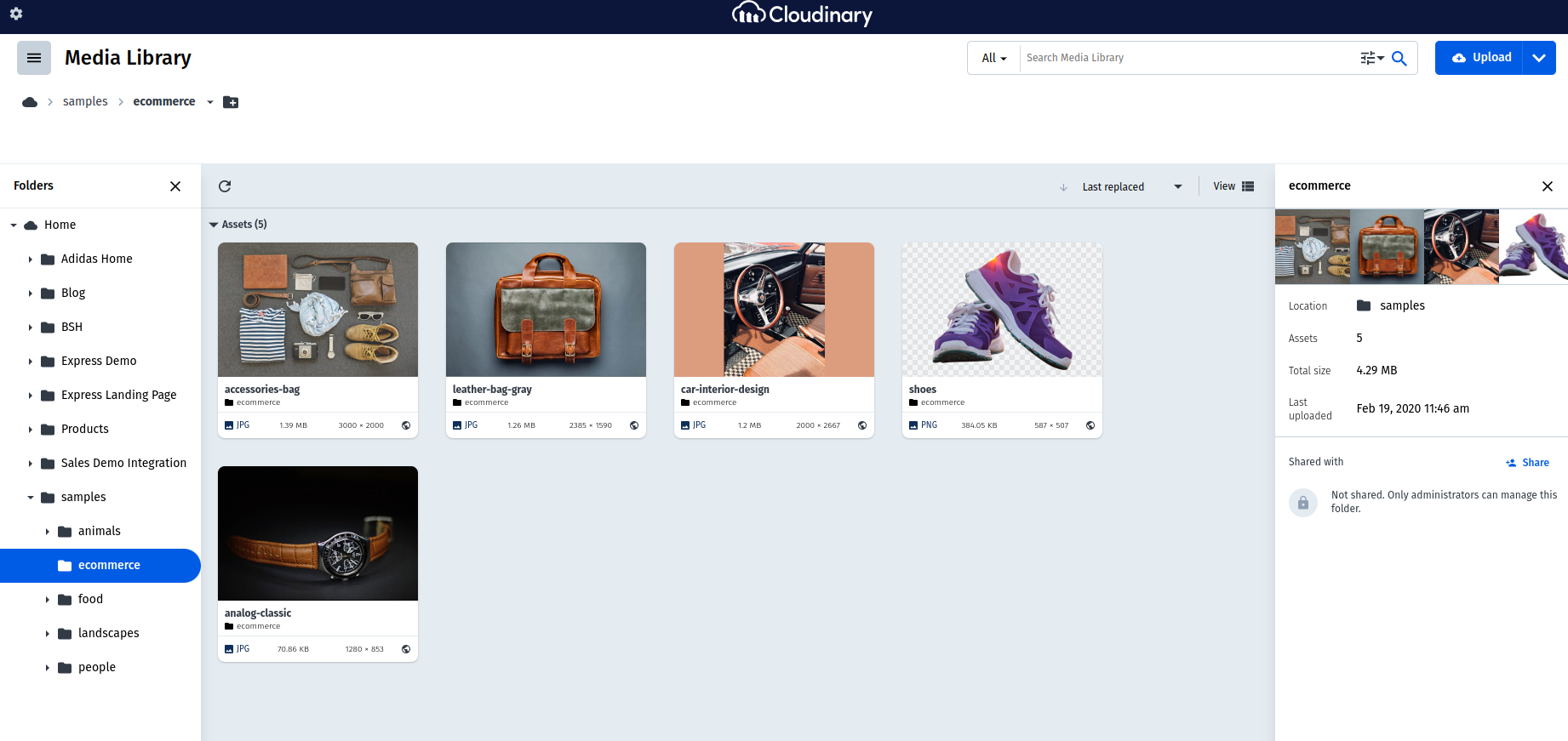
Screenshots














.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)
