Modular Blocks within Global Fields
You can add Modular Blocks fields within a Global field while creating a Global field’s schema. This multifaceted Global field structure can then be deployed across multiple content types with ease.
Let’s consider an example to understand how we can use Modular Blocks fields within Global fields.
For instance, you need to allow content managers for a car manufacturing company to display complex content pieces such as taxonomy data for a car manufacturer, SEO content, and/or customer enquiry forms. These structures will frequently change across several webpages.
Instead of adding these three blocks separately to each content type, you can add a Modular Blocks field within a Global field (for e.g., “Car Selling Agency”). Within this Modular Blocks field, add three blocks. Name the first block “Car Brands”, the second one “SEO Content”, and the third one “Customer Enquiry Form”. Add fields to each of these blocks as per your requirement. Now, add this “Car Selling Agency” Global field to all the content types.
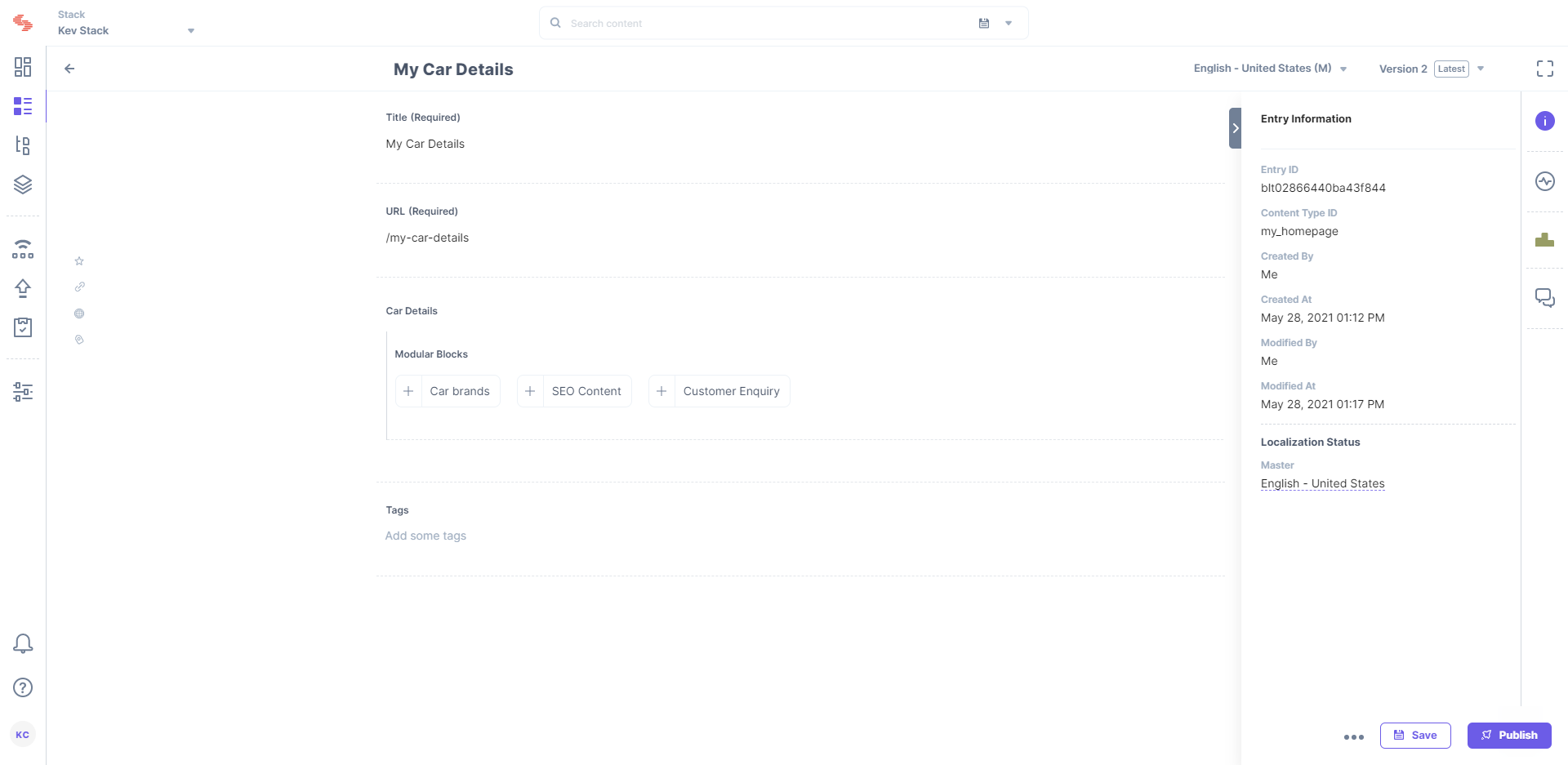
Content managers can then use any modular block of their choice while creating entries for any content type.

Let us look at how developers and content creators can add Modular Blocks within Global fields and use them across multiple content types.
Add the Modular Blocks Field to Global Fields
To add a Modular Blocks field to the Global field, log in to your Contentstack account, go to your stack, and perform the following steps:
- Click the “Content Models” icon on the left navigation panel and select Global Fields.
- Click on the + New Global Field button to create a new Global field. Provide a suitable Name. Click on the “settings” gear icon to provide a Description to your Global field and click Update.
- Click on the “Insert a field” icon and select the Modular Blocks field option to add the field.
Note: Developers can add up to 5 Modular Blocks fields in a content type.
- Then, click on the + New Block link and provide a suitable name to your block (e.g. SEO Content) and click on Create.
- Now, from the left panel, add fields of your choice into this block. Similarly, you can create two more blocks named Customer Enquiry Form and Car Brands.
- Once done with adding blocks within the Global field, click on either Save or Save and Close.
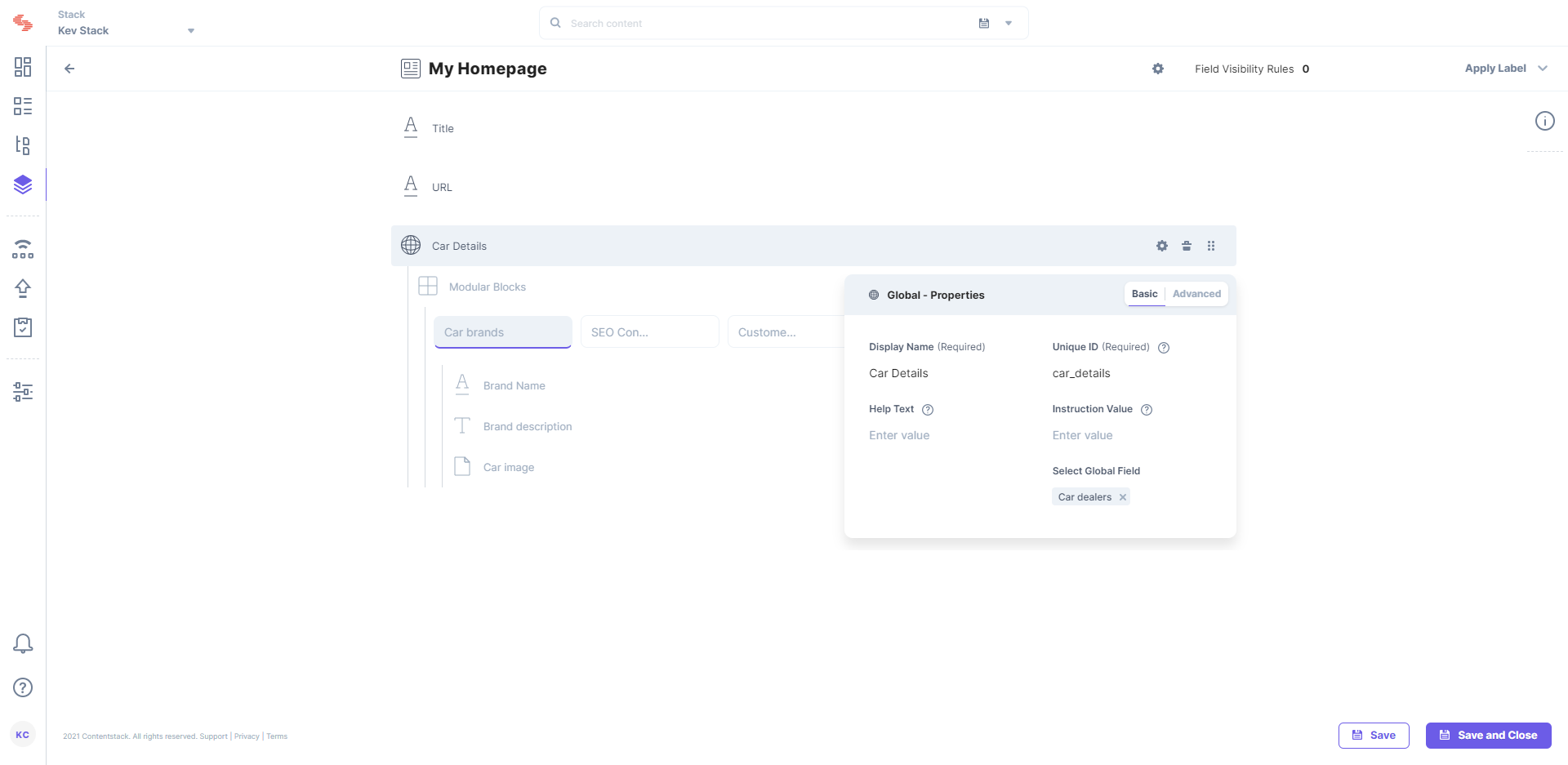
- Now, go to the Content Type Builder page of any content type, drag and drop the Global field from the left-hand side pane, and select the Global field you just created (for e.g. Advertisements and More) from the Select Global Field dropdown menu.

You will notice that the entire set of subfields within the Global field automatically load onto the Content Type Builder page.
Tip: You can refer to the same Global field multiple times in a single content type or a single Modular Blocks field.





.jpg?format=pjpg&auto=webp)

